歡迎使用我們的免費 Open Graph (OG) 圖像生成器!本指南將帶您一步步了解如何使用我們的網站生成高質量的 OG 圖像,以增強您的社交媒體分享效果。
什麼是 OG 圖像?
Open Graph (OG) 圖像是一種用於社交媒體分享的圖片。當您在社交平台(如 Facebook、Twitter、LinkedIn)分享鏈接時,OG 圖像會作為分享內容的一部分顯示。一個吸引人的 OG 圖像可以顯著提高您的內容點擊率和用戶參與度。
開始使用
使用我們的 OG 圖像生成器非常簡單。按照以下步驟,您即可快速生成適合您需求的 OG 圖像。
步驟 1:訪問生成器
打開瀏覽器,訪問我們的網站主頁:免費 OG 圖像生成器。

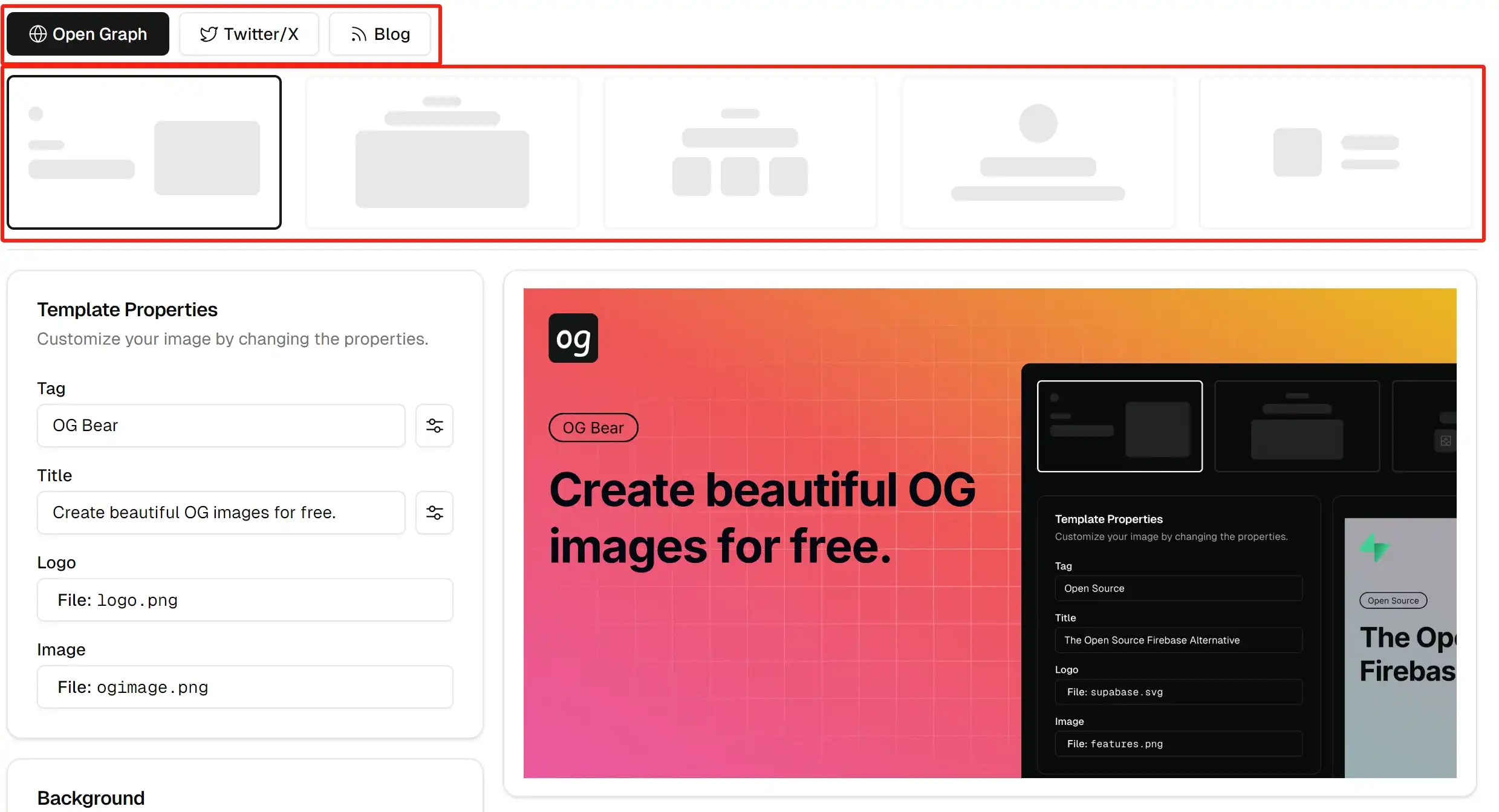
步驟 2:選擇模板
在主頁上,您將看到多個可定制的 OG 圖像模板。選擇一個適合您內容風格的模板。

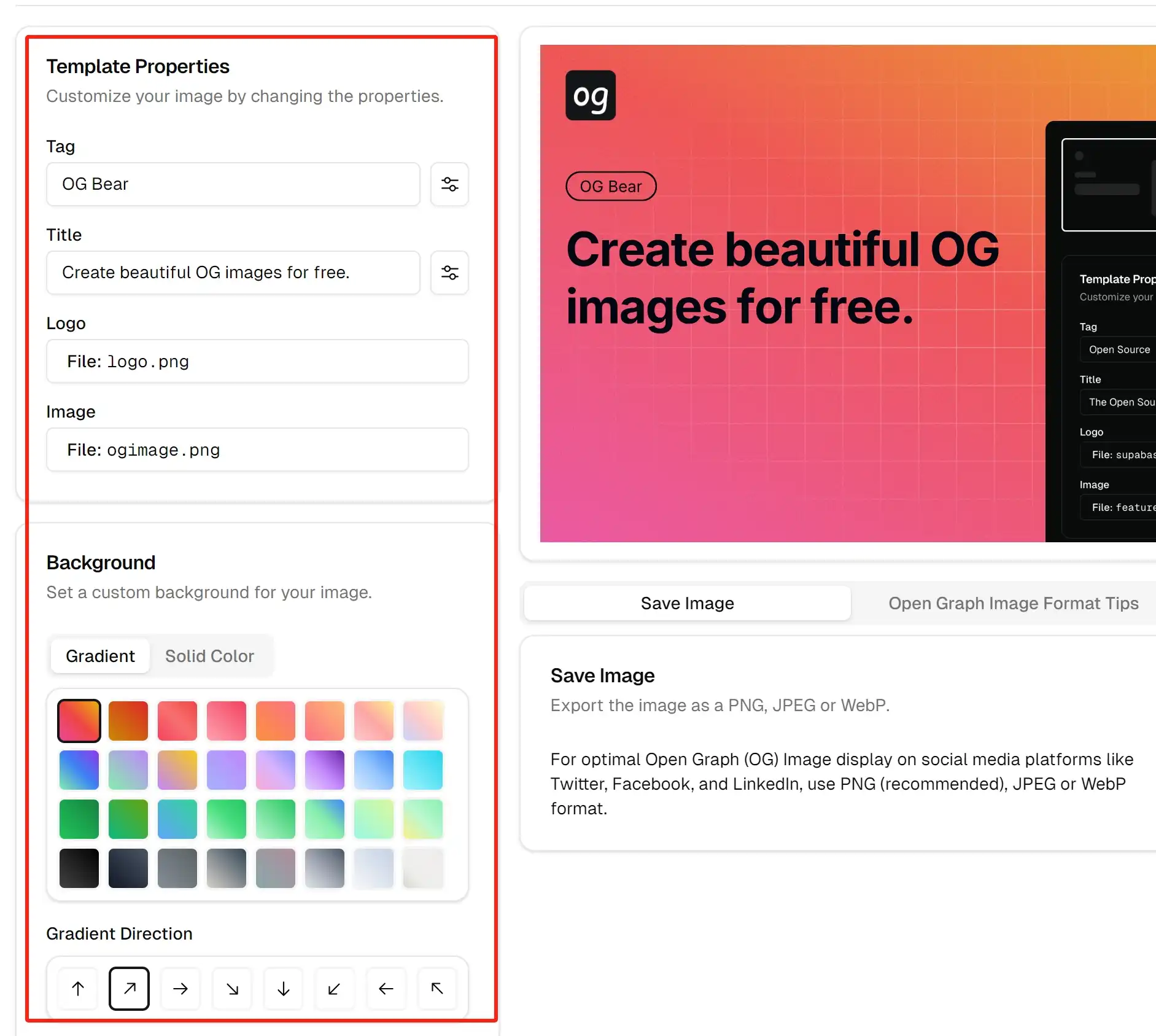
步驟 3:自定義圖像
選定模板後,您可以自定義以下內容:
- 標題:輸入您文章或頁面的標題。
- 描述:添加簡短的描述,概括您的內容。
- 顏色和字體:選擇您喜歡的顏色和字體,以匹配您的品牌風格。
- 圖像元素:添加品牌標識、圖標或其他視覺元素。

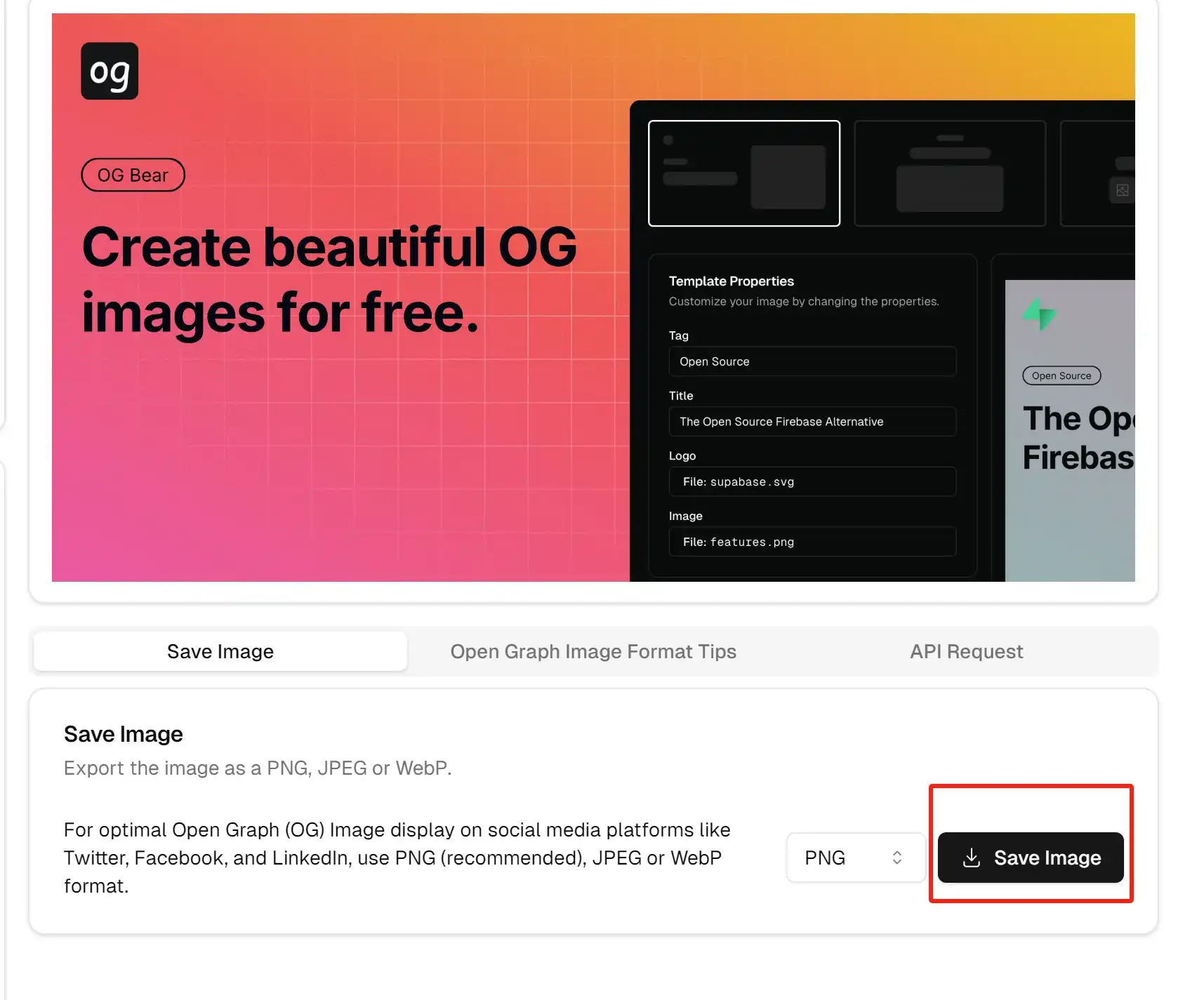
步驟 4:生成並下載圖像
完成自定義後,點擊“生成圖像”按鈕。稍等片刻,您的 OG 圖像將被生成。您可以預覽圖像並點擊“下載”按鈕,將其保存到您的設備。

將 OG 圖像添加到您的網站
生成並下載 OG 圖像後,您需要將其添加到您的網站,以便社交媒體平台在分享時能正確顯示。以下是針對不同網站類型的添加方法。
對於靜態網站
如果您使用靜態網站(如 HTML、CSS、JavaScript),請按照以下步驟操作:
-
將圖像上傳到您的服務器:
將下載的
og.png圖像上傳到您的網站根目錄或指定的圖片文件夾中。例如,將其上傳到/images/og.png。 -
編輯您的 HTML 文件:
在
<head>標籤內添加以下元標籤,以引用您的 OG 圖像:<head> <!-- 其他元標籤 --> <meta property="og:title" content="您的頁面標題" /> <meta property="og:description" content="您的頁面描述" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/您的頁面路徑" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="你網站的名字" /> <!-- 其他元標籤 --> </head>注意:將
https://yourdomain.com/images/og.png替換為您實際上傳的 OG 圖像 URL。 -
保存並上傳更改:
保存編輯後的 HTML 文件,並將其上傳到您的服務器。
對於 Next.js 應用
如果您使用 Next.js 框架,建議使用我們的內置指南來配置 OG 圖像。
步驟 1:保存 OG 圖像
將生成的 og.png 圖像保存到您的項目目錄中,例如 public/images/og.png。
步驟 2:配置元數據
編輯 app/layout.tsx 文件,確保 OG 圖像正確引用:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Your Site Name',
description: 'Your site description',
openGraph: {
title: 'Your Site Name',
description: 'Your site description',
images: [{
url: '/images/og.png', // Next.js automatically prepends your domain
width: 1200,
height: 630,
alt: 'Site preview'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Your Site Name',
description: 'Your site description',
images: ['/og.png'],
},
}步驟 3:重建和部署項目
在終端中運行以下命令,重新構建並啟動您的 Next.js 應用:
npm run build
npm run start常見問題
Q1: 我可以自定義多少種顏色和字體?
您可以自由選擇網站提供的所有顏色和字體組合,以確保 OG 圖像與您的品牌風格一致。
Q2: 生成的 OG 圖像有哪些推薦尺寸?
我們推薦的 OG 圖像尺寸為 1200x630 像素,這是絕大多數社交媒體平台的最佳展示尺寸。
Q3: 如何確保 OG 圖像在所有平台上顯示正確?
請使用社交媒體調試工具,如 Facebook Sharing Debugger 或 Twitter Card Validator 來測試您的 OG 圖像顯示效果。
Q4: 我可以批量生成 OG 圖像嗎?
當前版本僅支持單次生成。如果您需要批量生成,請聯繫我們的支持團隊。
聯繫我們
如果您在使用過程中遇到任何問題或有任何建議,歡迎通過以下方式聯繫我們:
- 電子郵件:xiaoqingnb (at) gmail.com
- Twitter/x:@xiaoqing224486
我們致力於為您提供最佳的使用體驗,期待您的反饋!
感謝您選擇我們的免費 OG 圖像生成器!希望本指南對您有所幫助,祝您創作愉快!