欢迎使用我们的免费 Open Graph (OG) 图像生成器!本指南将带您一步步了解如何使用我们的网站生成高质量的 OG 图像,以增强您的社交媒体分享效果。
什么是 OG 图像?
Open Graph (OG) 图像是一种用于社交媒体分享的图片。当您在社交平台(如 Facebook、Twitter、LinkedIn)分享链接时,OG 图像会作为分享内容的一部分显示。一个吸引人的 OG 图像可以显著提高您的内容点击率和用户参与度。
开始使用
使用我们的 OG 图像生成器非常简单。按照以下步骤,您即可快速生成适合您需求的 OG 图像。
步骤 1:访问生成器
打开浏览器,访问我们的网站主页:免费 OG 图像生成器。

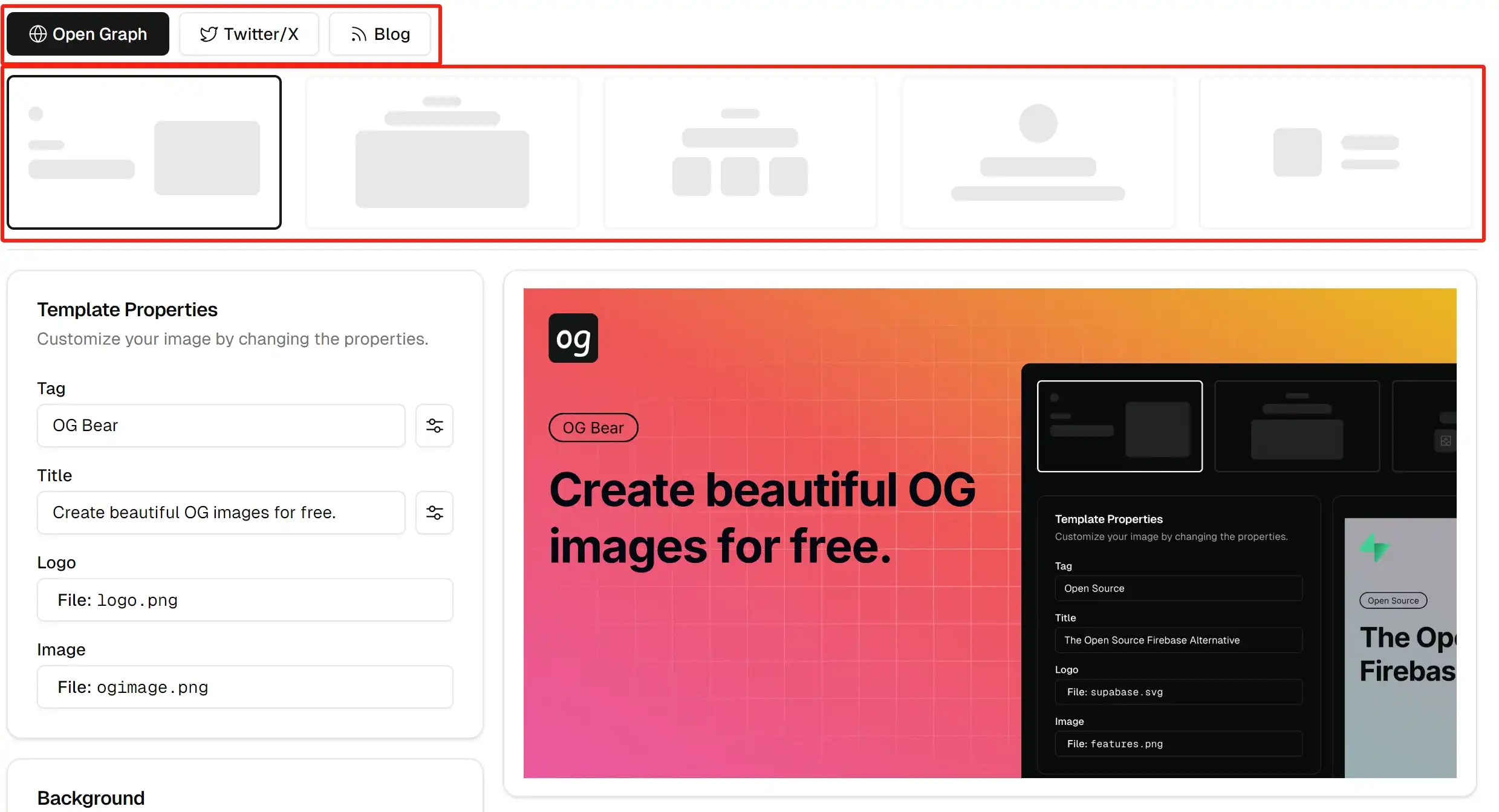
步骤 2:选择模板
在主页上,您将看到多个可定制的 OG 图像模板。选择一个适合您内容风格的模板。

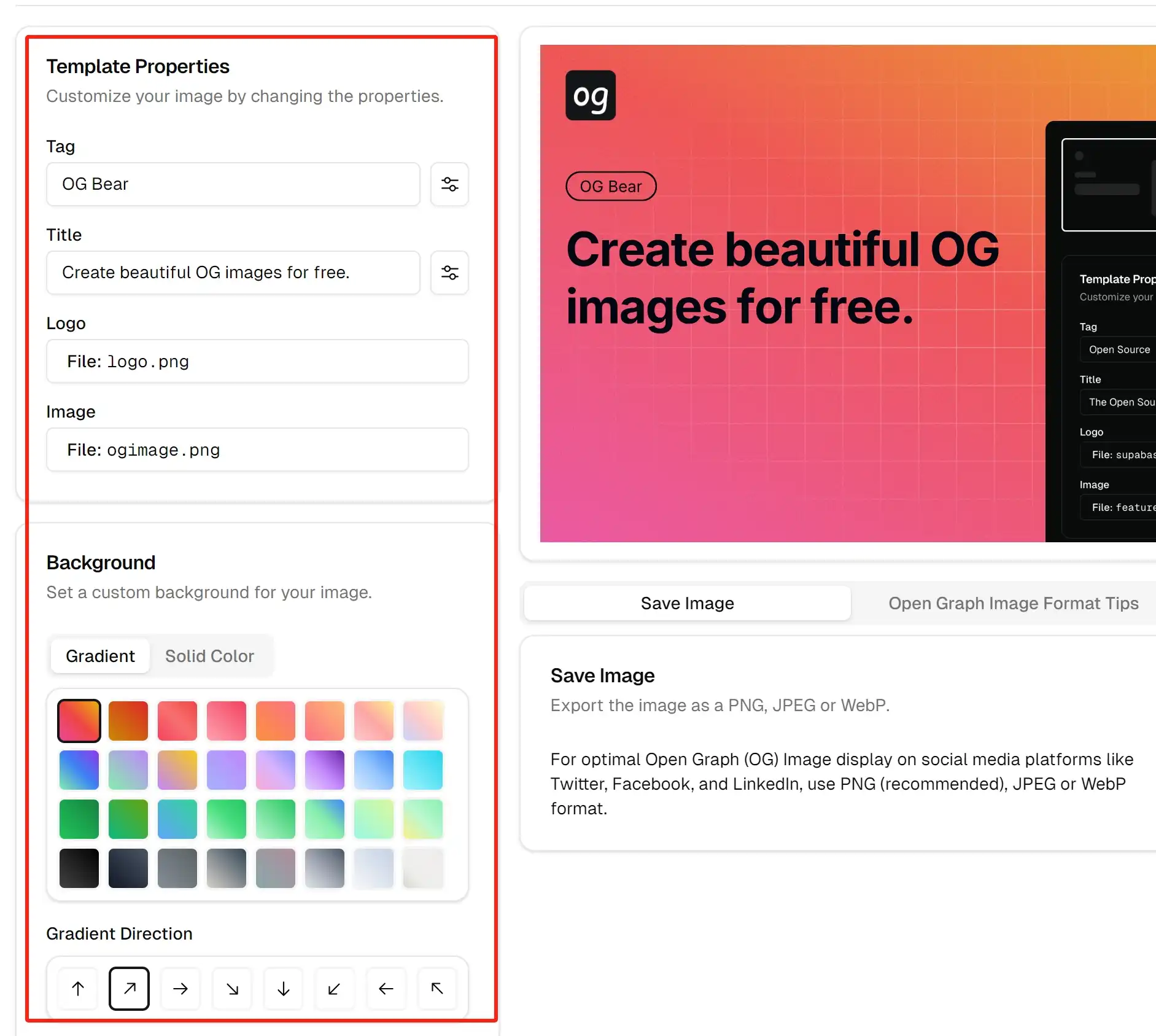
步骤 3:自定义图像
选定模板后,您可以自定义以下内容:
- 标题:输入您文章或页面的标题。
- 描述:添加简短的描述,概括您的内容。
- 颜色和字体:选择您喜欢的颜色和字体,以匹配您的品牌风格。
- 图像元素:添加品牌标识、图标或其他视觉元素。

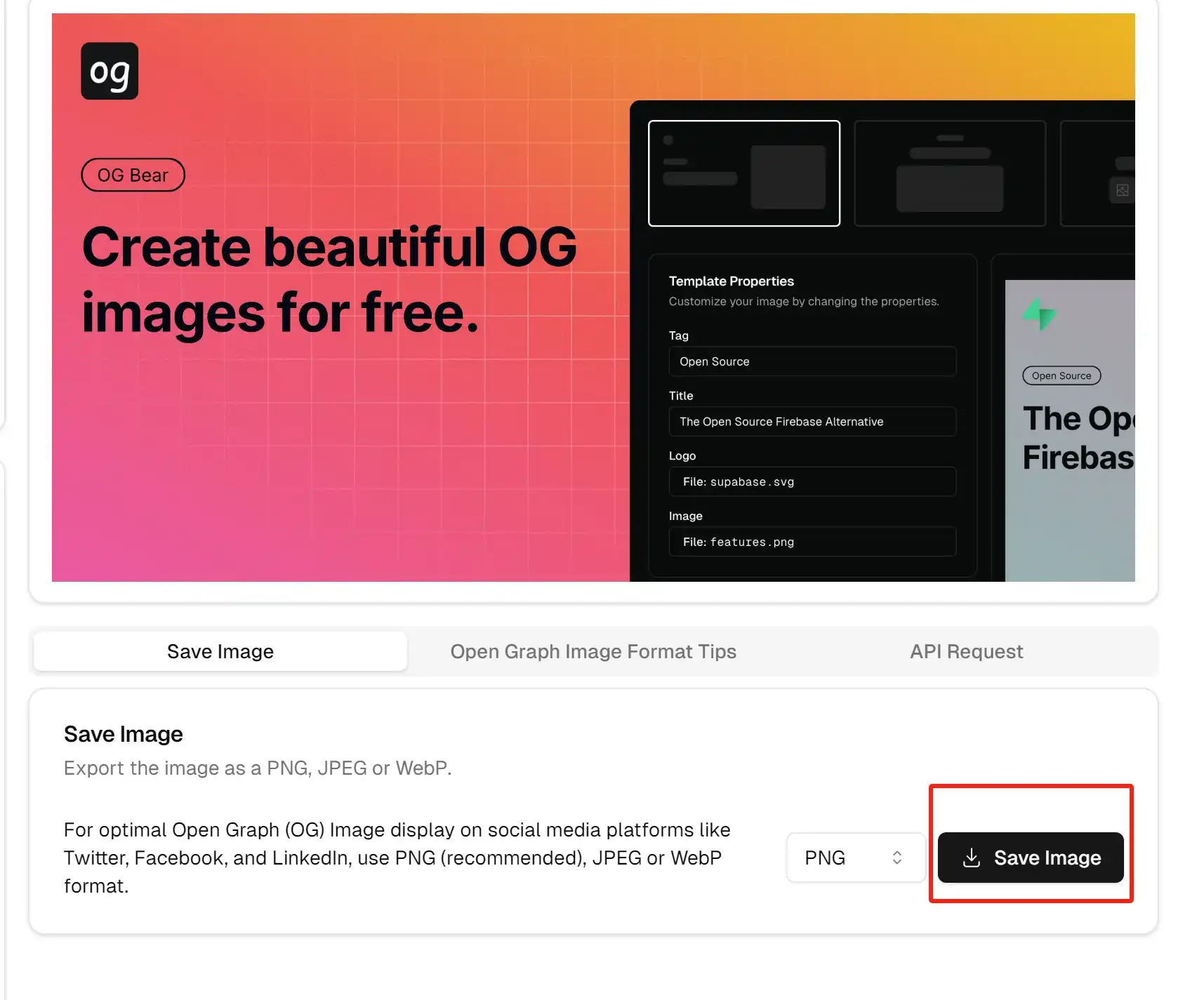
步骤 4:生成并下载图像
完成自定义后,点击“生成图像”按钮。稍等片刻,您的 OG 图像将被生成。您可以预览图像并点击“下载”按钮,将其保存到您的设备。

将 OG 图像添加到您的网站
生成并下载 OG 图像后,您需要将其添加到您的网站,以便社交媒体平台在分享时能正确显示。以下是针对不同网站类型的添加方法。
对于静态网站
如果您使用静态网站(如 HTML、CSS、JavaScript),请按照以下步骤操作:
-
将图像上传到您的服务器:
将下载的
og.png图像上传到您的网站根目录或指定的图片文件夹中。例如,将其上传到/images/og.png。 -
编辑您的 HTML 文件:
在
<head>标签内添加以下元标签,以引用您的 OG 图像:<head> <!-- 其他元标签 --> <meta property="og:title" content="您的页面标题" /> <meta property="og:description" content="您的页面描述" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/您的页面路径" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="你网站的名字" /> <!-- 其他元标签 --> </head>注意:将
https://yourdomain.com/images/og.png替换为您实际上传的 OG 图像 URL。 -
保存并上传更改:
保存编辑后的 HTML 文件,并将其上传到您的服务器。
对于 Next.js 应用
如果您使用 Next.js 框架,建议使用我们的内置指南来配置 OG 图像。
步骤 1:保存 OG 图像
将生成的 og.png 图像保存到您的项目目录中,例如 public/images/og.png。
步骤 2:配置元数据
编辑 app/layout.tsx 文件,确保 OG 图像正确引用:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Your Site Name',
description: 'Your site description',
openGraph: {
title: 'Your Site Name',
description: 'Your site description',
images: [{
url: '/images/og.png', // Next.js automatically prepends your domain
width: 1200,
height: 630,
alt: 'Site preview'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Your Site Name',
description: 'Your site description',
images: ['/og.png'],
},
}步骤 3:重建和部署项目
在终端中运行以下命令,重新构建并启动您的 Next.js 应用:
npm run build
npm run start常见问题
Q1: 我可以自定义多少种颜色和字体?
您可以自由选择网站提供的所有颜色和字体组合,以确保 OG 图像与您的品牌风格一致。
Q2: 生成的 OG 图像有哪些推荐尺寸?
我们推荐的 OG 图像尺寸为 1200x630 像素,这是绝大多数社交媒体平台的最佳展示尺寸。
Q3: 如何确保 OG 图像在所有平台上显示正确?
请使用社交媒体调试工具,如 Facebook Sharing Debugger 或 Twitter Card Validator 来测试您的 OG 图像显示效果。
Q4: 我可以批量生成 OG 图像吗?
当前版本仅支持单次生成。如果您需要批量生成,请联系我们的支持团队。
联系我们
如果您在使用过程中遇到任何问题或有任何建议,欢迎通过以下方式联系我们:
- 电子邮件:xiaoqingnb (at) gmail.com
- Twitter/x:@xiaoqing224486
我们致力于为您提供最佳的使用体验,期待您的反馈!
感谢您选择我们的免费 OG 图像生成器!希望本指南对您有所帮助,祝您创作愉快!