Chào mừng bạn đến với Trình tạo hình ảnh Open Graph (OG) miễn phí của chúng tôi! Hướng dẫn này sẽ hướng dẫn bạn cách tạo hình ảnh OG chất lượng cao bằng cách sử dụng trang web của chúng tôi để nâng cao trải nghiệm chia sẻ trên mạng xã hội của bạn.
Hình ảnh OG là gì?
Hình ảnh Open Graph (OG) được sử dụng để chia sẻ trên mạng xã hội. Khi bạn chia sẻ một liên kết trên các nền tảng xã hội như Facebook, Twitter hoặc LinkedIn, hình ảnh OG sẽ xuất hiện như một phần của nội dung được chia sẻ. Một hình ảnh OG hấp dẫn có thể tăng đáng kể tỷ lệ nhấp chuột và sự tương tác của người dùng với nội dung của bạn.
Bắt đầu
Sử dụng Trình tạo hình ảnh OG của chúng tôi rất dễ dàng. Hãy làm theo các bước sau để nhanh chóng tạo ra một hình ảnh OG phù hợp với nhu cầu của bạn.
Bước 1: Truy cập vào Trình tạo
Mở trình duyệt của bạn và truy cập vào trang chủ của chúng tôi: Trình tạo hình ảnh OG miễn phí.

Bước 2: Chọn một mẫu
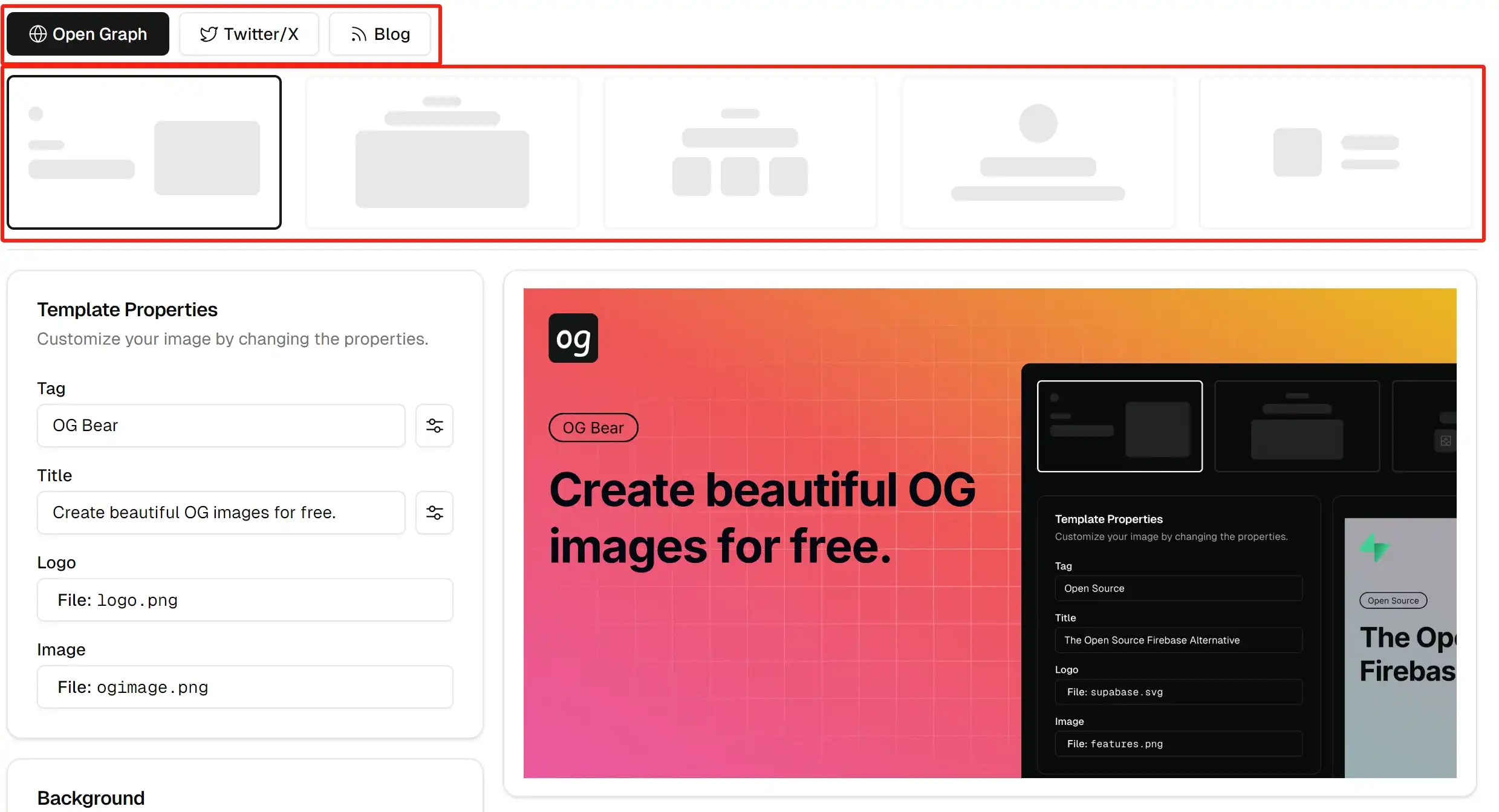
Trên trang chủ, bạn sẽ thấy nhiều mẫu hình ảnh OG có thể tùy chỉnh. Chọn một mẫu phù hợp với phong cách nội dung của bạn.

Bước 3: Tùy chỉnh hình ảnh của bạn
Sau khi chọn một mẫu, bạn có thể tùy chỉnh các yếu tố sau:
- Tiêu đề: Nhập tiêu đề của bài viết hoặc trang của bạn.
- Mô tả: Thêm một mô tả ngắn tóm tắt nội dung của bạn.
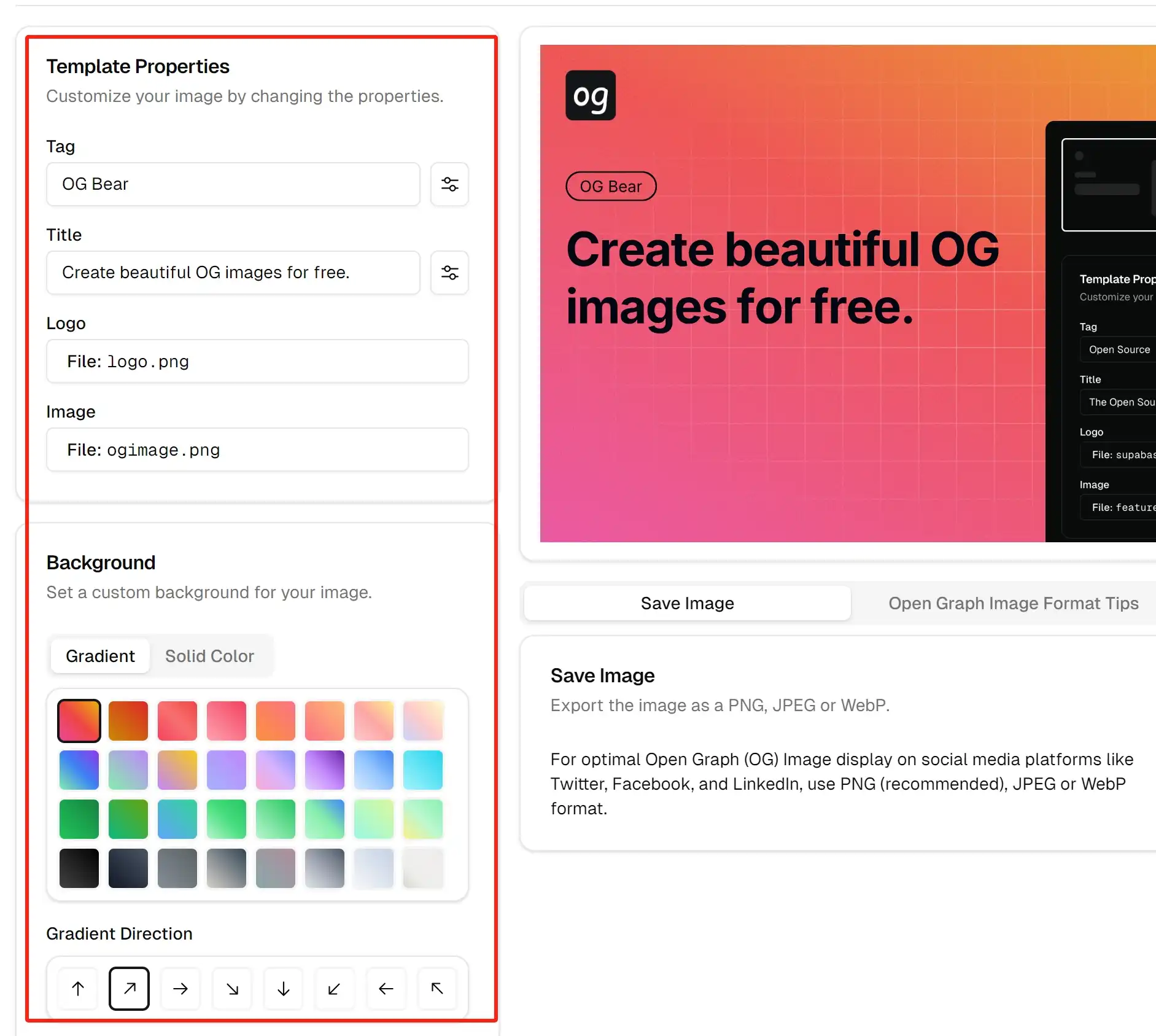
- Màu sắc và Phông chữ: Chọn màu sắc và phông chữ phù hợp với phong cách thương hiệu của bạn.
- Yếu tố hình ảnh: Thêm logo thương hiệu, biểu tượng hoặc các yếu tố hình ảnh khác.

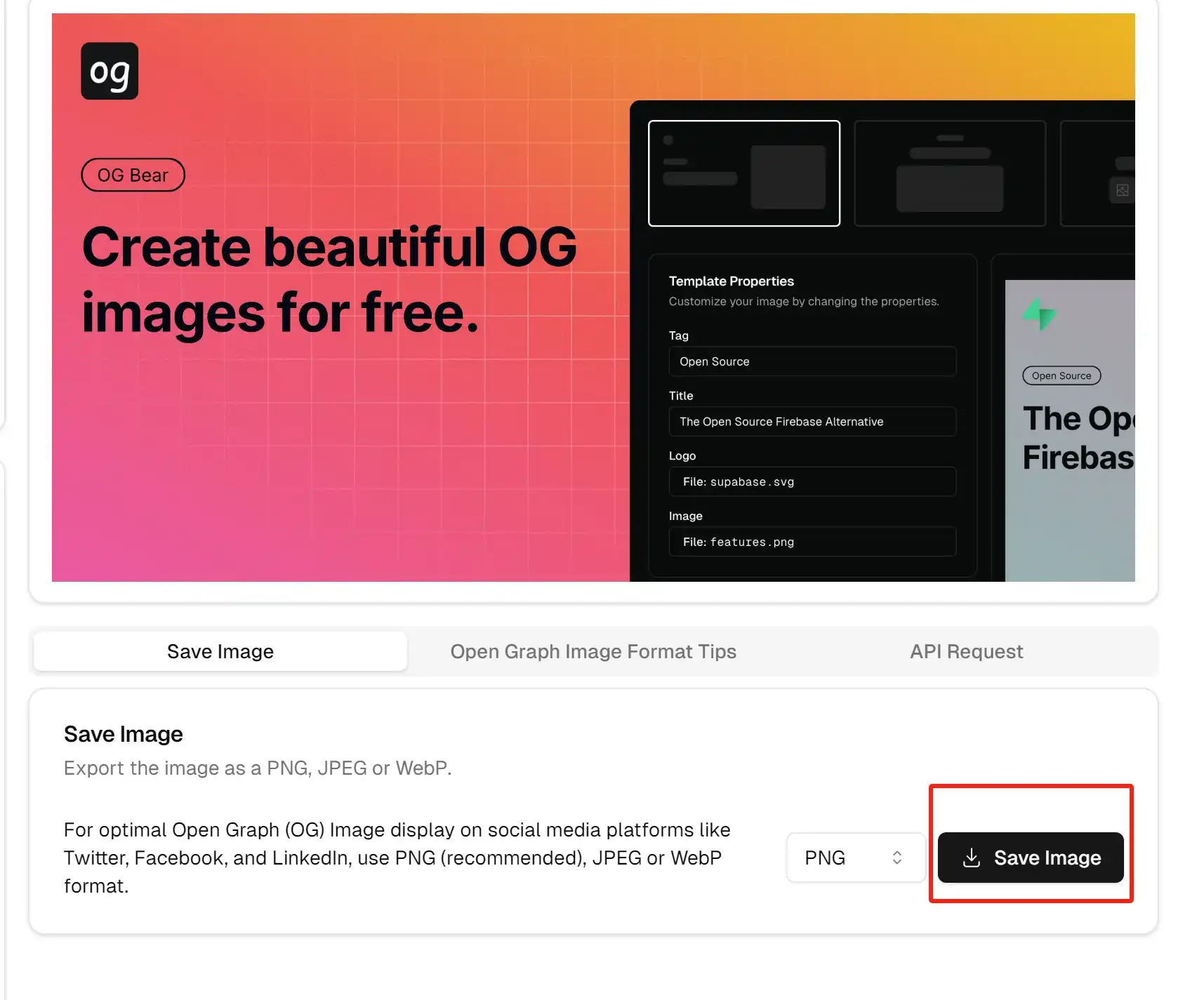
Bước 4: Tạo và Tải xuống Hình ảnh của bạn
Khi việc tùy chỉnh hoàn tất, hãy nhấp vào nút "Tạo hình ảnh". Sau một thời gian ngắn chờ đợi, hình ảnh OG của bạn sẽ sẵn sàng. Xem trước và nhấp vào nút "Tải xuống" để lưu nó vào thiết bị của bạn.

Thêm Hình ảnh OG vào Trang web của bạn
Sau khi tạo và tải xuống hình ảnh OG của bạn, bạn cần thêm nó vào trang web của mình để các nền tảng mạng xã hội hiển thị đúng cách khi chia sẻ. Dưới đây là cách thực hiện cho các loại trang web khác nhau.
Đối với Trang web Tĩnh
Nếu bạn đang sử dụng một trang web tĩnh (HTML, CSS, JavaScript), hãy làm theo các bước sau:
-
Tải hình ảnh lên máy chủ của bạn:
Tải tệpog.pngđã tải xuống vào thư mục gốc của trang web của bạn hoặc vào một thư mục hình ảnh được chỉ định (ví dụ:/images/og.png). -
Chỉnh sửa tệp HTML của bạn:
Thêm các thẻ meta sau vào phần<head>của tệp HTML của bạn:<head> <!-- Các thẻ meta khác --> <meta property="og:title" content="Tiêu đề trang của bạn" /> <meta property="og:description" content="Mô tả trang của bạn" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Tên trang của bạn" /> <!-- Các thẻ meta khác --> </head>Lưu ý: Thay thế
https://yourdomain.com/images/og.pngbằng URL thực tế của hình ảnh OG đã tải lên. -
Lưu và Tải lên Thay đổi:
Lưu tệp HTML đã chỉnh sửa và tải nó lên máy chủ của bạn.
Đối với Ứng dụng Next.js
Nếu bạn đang sử dụng khung Next.js, hãy làm theo hướng dẫn tích hợp của chúng tôi để cấu hình hình ảnh OG.
Bước 1: Lưu Hình ảnh OG
Lưu tệp og.png đã tạo vào thư mục dự án của bạn, ví dụ: public/images/og.png.
Bước 2: Cấu hình Metadata
Chỉnh sửa tệp app/layout.tsx để đảm bảo rằng hình ảnh OG được tham chiếu đúng cách:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Tên trang của bạn',
description: 'Mô tả trang của bạn',
openGraph: {
title: 'Tên trang của bạn',
description: 'Mô tả trang của bạn',
images: [{
url: '/images/og.png', // Next.js tự động thêm miền của bạn
width: 1200,
height: 630,
alt: 'Xem trước trang'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Tên trang của bạn',
description: 'Mô tả trang của bạn',
images: ['/og.png'],
},
}Bước 3: Xây dựng lại và Triển khai Dự án của bạn
Chạy các lệnh sau trong terminal để xây dựng lại và khởi động ứng dụng Next.js của bạn:
npm run build
npm run startCâu Hỏi Thường Gặp
Q1: Tôi có thể tùy chỉnh bao nhiêu màu sắc và phông chữ?
Bạn có thể tự do chọn từ tất cả các màu sắc và phông chữ có sẵn trên trang.
Q2: Kích thước hình ảnh OG được khuyến nghị là gì?
Chúng tôi khuyên bạn nên sử dụng 1200x630 pixel, đây là kích thước hiển thị tối ưu cho hầu hết các nền tảng mạng xã hội.
Q3: Làm thế nào tôi có thể đảm bảo rằng hình ảnh OG hiển thị đúng trên tất cả các nền tảng?
Sử dụng các công cụ gỡ lỗi mạng xã hội như Facebook Sharing Debugger hoặc Twitter Card Validator để kiểm tra hình ảnh OG của bạn.
Q4: Tôi có thể tạo hình ảnh OG hàng loạt không?
Phiên bản hiện tại chỉ hỗ trợ tạo một hình ảnh duy nhất. Để tạo hàng loạt, vui lòng liên hệ với đội ngũ hỗ trợ của chúng tôi.
Liên Hệ Chúng Tôi
Nếu bạn gặp bất kỳ vấn đề nào hoặc có đề xuất, hãy liên hệ với chúng tôi:
- Email: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Chúng tôi cam kết cung cấp cho bạn trải nghiệm tốt nhất và mong chờ phản hồi của bạn!
Cảm ơn bạn đã chọn Trình tạo hình ảnh OG miễn phí của chúng tôi! Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn dễ dàng tạo ra các thiết kế. Chúc bạn thiết kế vui vẻ!