Ücretsiz Open Graph (OG) görüntü oluşturucumuza hoş geldiniz! Bu kılavuz, sosyal medya paylaşım deneyiminizi geliştirmek için web sitemizi kullanarak yüksek kaliteli OG görüntüleri oluşturma adımlarını gösterecektir.
OG Görüntüsü Nedir?
Open Graph (OG) görüntüsü, sosyal medya paylaşımı için kullanılır. Facebook, Twitter veya LinkedIn gibi sosyal platformlarda bir bağlantıyı paylaştığınızda, OG görüntüsü paylaşılan içeriğin bir parçası olarak görünür. Çekici bir OG görüntüsü, içeriğinizin tıklama oranını ve kullanıcı etkileşimini önemli ölçüde artırabilir.
Başlarken
OG görüntü oluşturucumuzu kullanmak kolaydır. İhtiyaçlarınıza uygun bir OG görüntüsü oluşturmak için şu adımları izleyin.
Adım 1: Oluşturucuya Erişim
Tarayıcınızı açın ve ana sayfamıza gidin: Ücretsiz OG Görüntü Oluşturucu.

Adım 2: Bir Şablon Seçin
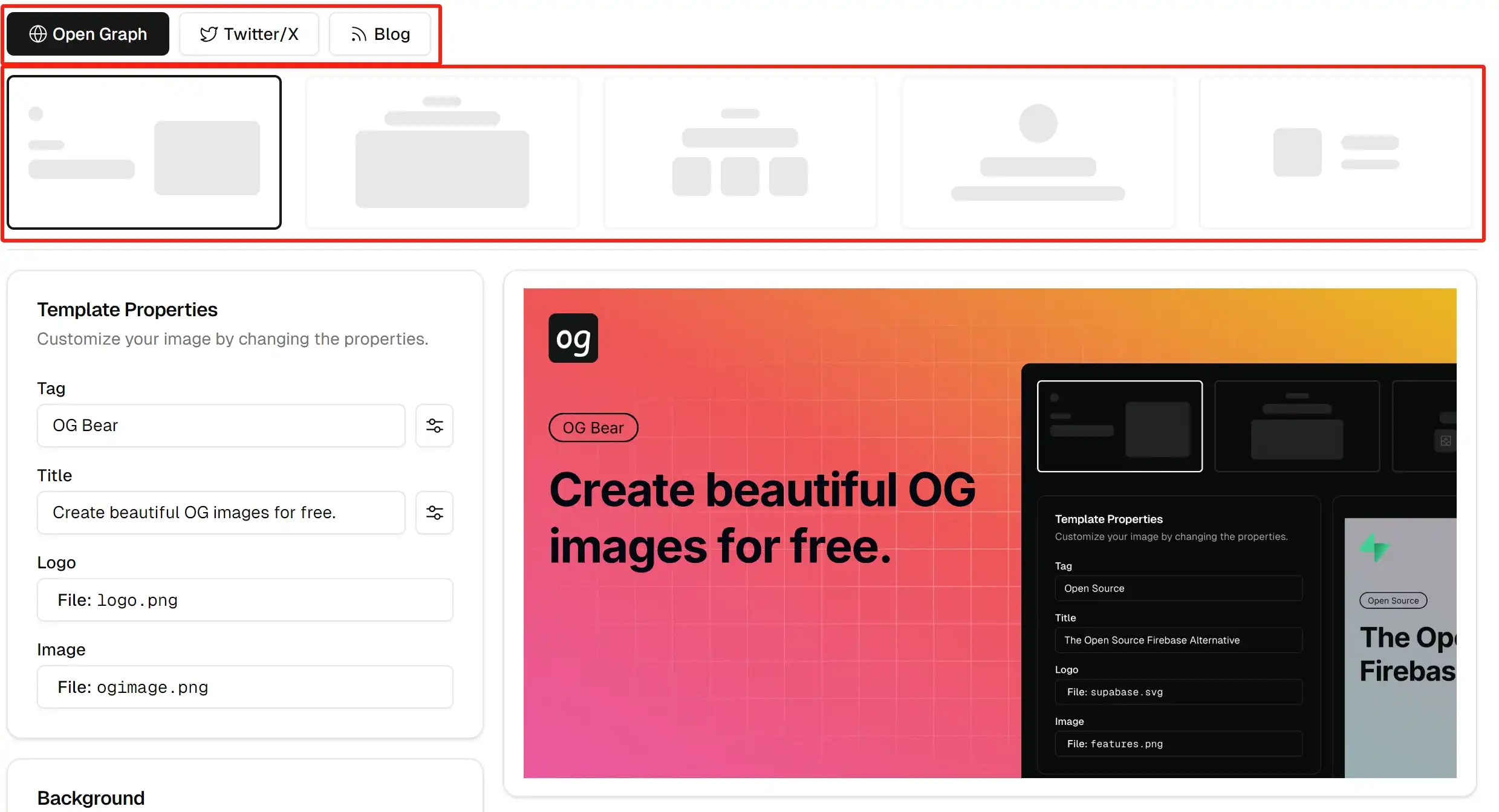
Ana sayfada, özelleştirilebilir birçok OG görüntü şablonu göreceksiniz. İçeriğinizin stiline uygun olanı seçin.

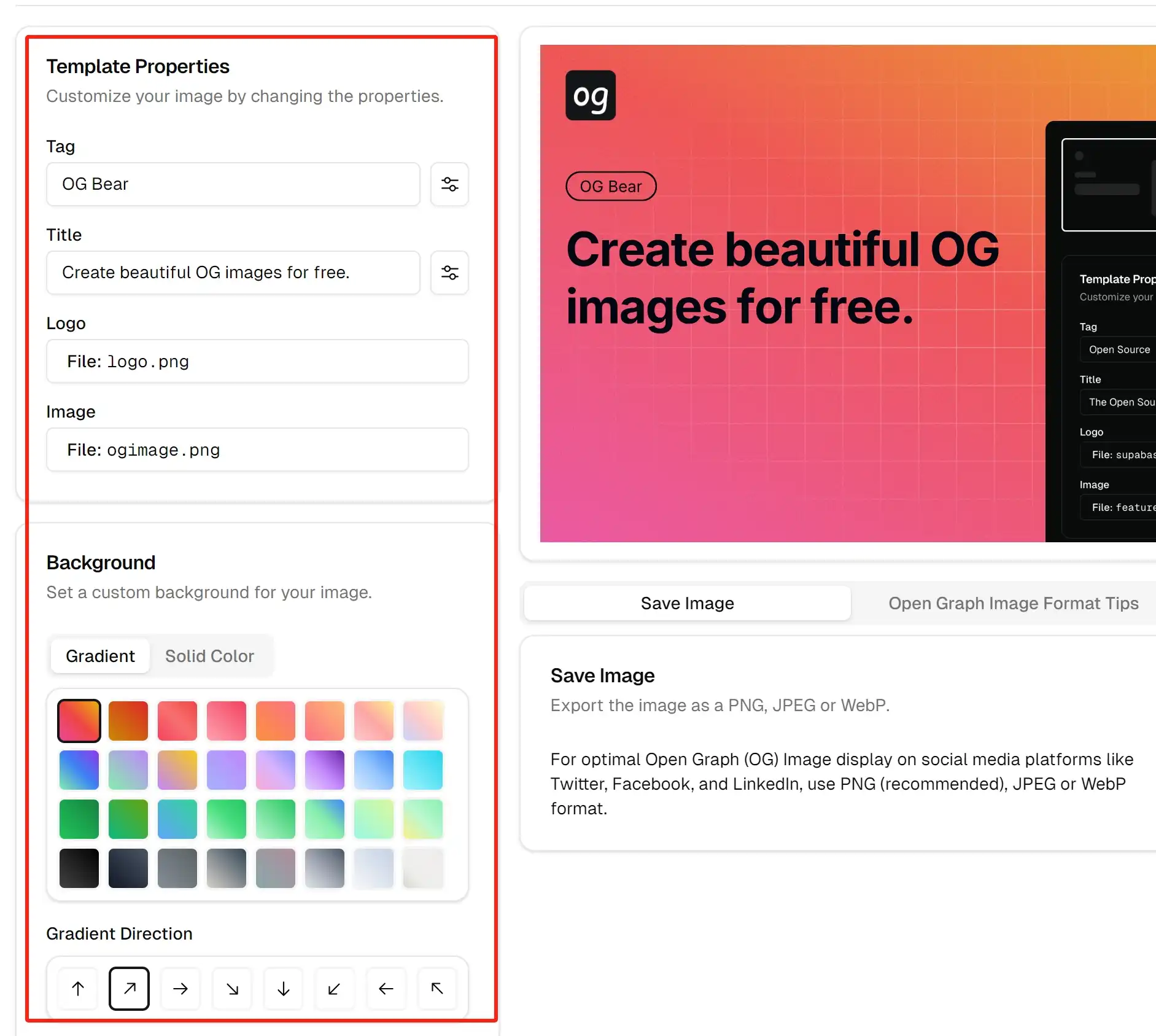
Adım 3: Görüntüyü Özelleştirin
Bir şablon seçtikten sonra, aşağıdaki öğeleri özelleştirebilirsiniz:
- Başlık: Makalenizin veya sayfanızın başlığını girin.
- Açıklama: İçeriğinizi özetleyen kısa bir açıklama ekleyin.
- Renkler ve Fontlar: Markanızın stiline uygun renkler ve fontlar seçin.
- Görüntü Öğeleri: Marka logoları, simgeler veya diğer görsel öğeleri ekleyin.

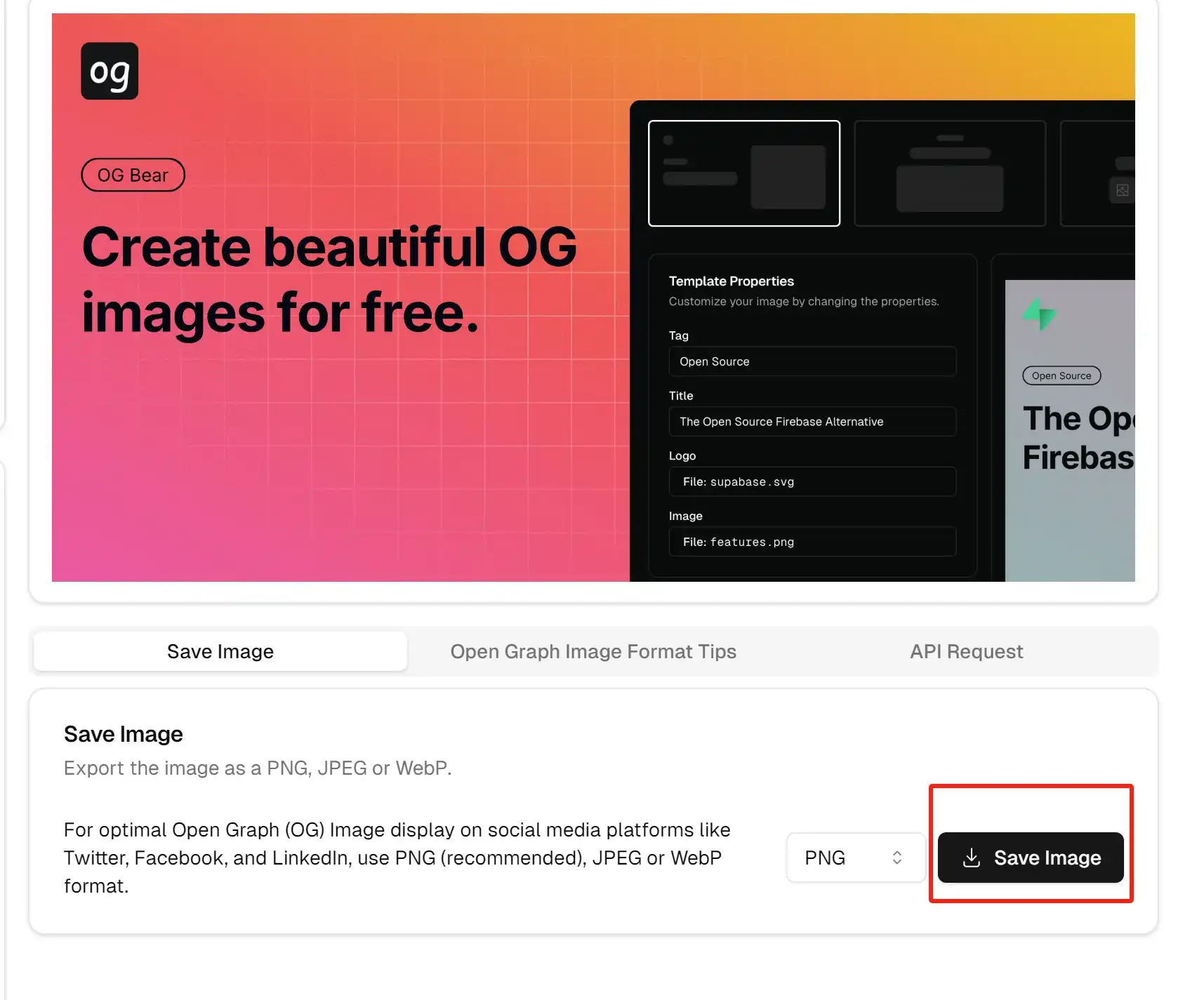
Adım 4: Görüntüyü Oluşturun ve İndirin
Özelleştirme tamamlandığında, "Görüntüyü Oluştur" butonuna tıklayın. Kısa bir beklemeden sonra, OG görüntünüz hazır olacaktır. Önizlemeyi görüntüleyin ve cihazınıza kaydetmek için "İndir" butonuna tıklayın.

OG Görüntülerini Web Sitenize Eklemek
OG görüntünüzü oluşturduktan ve indirdikten sonra, sosyal medya platformlarının paylaşım sırasında doğru bir şekilde görüntülemesi için web sitenize eklemeniz gerekir. Farklı türdeki web siteleri için nasıl yapılacağı aşağıda açıklanmıştır.
Statik Web Siteleri İçin
Statik bir web sitesi (HTML, CSS, JavaScript) kullanıyorsanız, şu adımları izleyin:
-
Görüntüyü Sunucunuza Yükleyin:
İndirilenog.pngdosyasını sitenizin kök dizinine veya belirlenmiş bir görüntü klasörüne (örneğin,/images/og.png) yükleyin. -
HTML Dosyanızı Düzenleyin:
HTML dosyanızın<head>bölümüne aşağıdaki meta etiketlerini ekleyin:<head> <!-- Diğer meta etiketleri --> <meta property="og:title" content="Sayfanızın Başlığı" /> <meta property="og:description" content="Sayfanızın Açıklaması" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Site Adınız" /> <!-- Diğer meta etiketleri --> </head>Not:
https://yourdomain.com/images/og.pngadresini yüklediğiniz OG görüntüsünün gerçek URL'si ile değiştirin. -
Değişiklikleri Kaydedin ve Yükleyin:
Düzenlenmiş HTML dosyasını kaydedin ve sunucunuza yükleyin.
Next.js Uygulamaları İçin
Next.js çerçevesini kullanıyorsanız, OG görüntülerini yapılandırmak için entegre kılavuzumuzu izleyin.
Adım 1: OG Görüntüsünü Kaydedin
Oluşturulan og.png dosyasını proje dizininizde, örneğin public/images/og.png olarak kaydedin.
Adım 2: Metadataları Yapılandırın
OG görüntüsünün doğru bir şekilde referans alındığından emin olmak için app/layout.tsx dosyasını düzenleyin:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Site Adınız',
description: 'Site Açıklamanız',
openGraph: {
title: 'Site Adınız',
description: 'Site Açıklamanız',
images: [{
url: '/images/og.png', // Next.js otomatik olarak alan adınızı ekler
width: 1200,
height: 630,
alt: 'Site Önizlemesi'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Site Adınız',
description: 'Site Açıklamanız',
images: ['/og.png'],
},
}Adım 3: Projeyi Yeniden Oluşturun ve Dağıtın
Aşağıdaki komutları terminalde çalıştırarak Next.js uygulamanızı yeniden oluşturun ve başlatın:
npm run build
npm run startSSS
S1: Kaç tane renk ve yazı tipi özelleştirebilirim?
Sitede mevcut olan tüm renkler ve yazı tipleri arasında serbestçe seçim yapabilirsiniz.
S2: OG görüntüleri için önerilen boyutlar nelerdir?
1200x630 piksel öneriyoruz; bu, çoğu sosyal medya platformu için optimal görüntüleme boyutudur.
S3: OG görüntülerinin tüm platformlarda doğru bir şekilde görüntülendiğinden nasıl emin olabilirim?
Facebook Sharing Debugger veya Twitter Card Validator gibi sosyal medya hata ayıklama araçlarını kullanarak OG görüntünüzü test edin.
S4: OG görüntülerini topluca oluşturabilir miyim?
Mevcut sürüm yalnızca tek bir görüntü oluşturmayı desteklemektedir. Toplu oluşturma için lütfen destek ekibimizle iletişime geçin.
İletişim
Herhangi bir sorunla karşılaşırsanız veya önerileriniz varsa, lütfen bizimle iletişime geçin:
- E-posta: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Size en iyi deneyimi sunma taahhüdümüz var ve geri bildirimlerinizi dört gözle bekliyoruz!
Ücretsiz OG görüntü oluşturucumuzu seçtiğiniz için teşekkür ederiz! Bu kılavuzun kolayca tasarım yapmanıza yardımcı olmasını umuyoruz. İyi tasarımlar!