ยินดีต้อนรับสู่เครื่องมือสร้างภาพ Open Graph (OG) ฟรีของเรา! คู่มือนี้จะแนะนำคุณผ่านขั้นตอนการสร้างภาพ OG คุณภาพสูงโดยใช้เว็บไซต์ของเราเพื่อเพิ่มประสบการณ์การแชร์ในสื่อสังคมออนไลน์ของคุณ.
ภาพ OG คืออะไร?
ภาพ Open Graph (OG) ใช้สำหรับการแชร์ในสื่อสังคมออนไลน์ เมื่อคุณแชร์ลิงก์ในแพลตฟอร์มสังคม เช่น Facebook, Twitter หรือ LinkedIn ภาพ OG จะปรากฏเป็นส่วนหนึ่งของเนื้อหาที่แชร์อยู่ การมีภาพ OG ที่น่าสนใจสามารถเพิ่มอัตราการคลิกผ่านและการมีส่วนร่วมของผู้ใช้ได้อย่างมาก
เริ่มต้นใช้งาน
การใช้เครื่องมือสร้างภาพ OG ของเราง่ายมาก ปฏิบัติตามขั้นตอนเหล่านี้เพื่อสร้างภาพ OG ที่เหมาะสมกับความต้องการของคุณได้อย่างรวดเร็ว
ขั้นตอนที่ 1: เข้าถึงเครื่องมือสร้าง
เปิดเบราว์เซอร์ของคุณและเยี่ยมชมหน้าแรกของเรา: เครื่องมือสร้างภาพ OG ฟรี

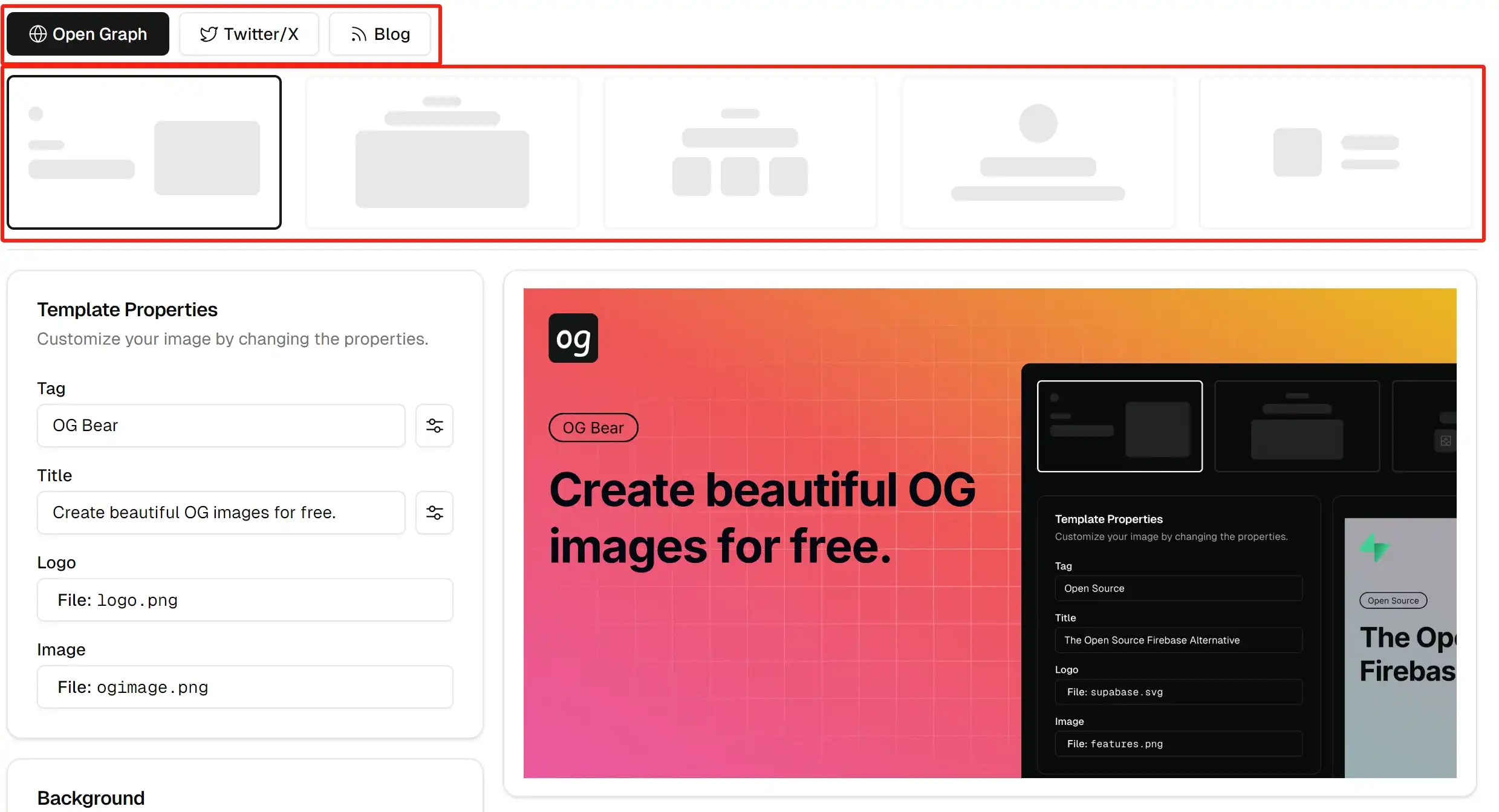
ขั้นตอนที่ 2: เลือกเทมเพลต
บนหน้าแรก คุณจะเห็นเทมเพลตภาพ OG ที่สามารถปรับแต่งได้หลายแบบ เลือกเทมเพลตที่ตรงกับสไตล์ของเนื้อหาของคุณ

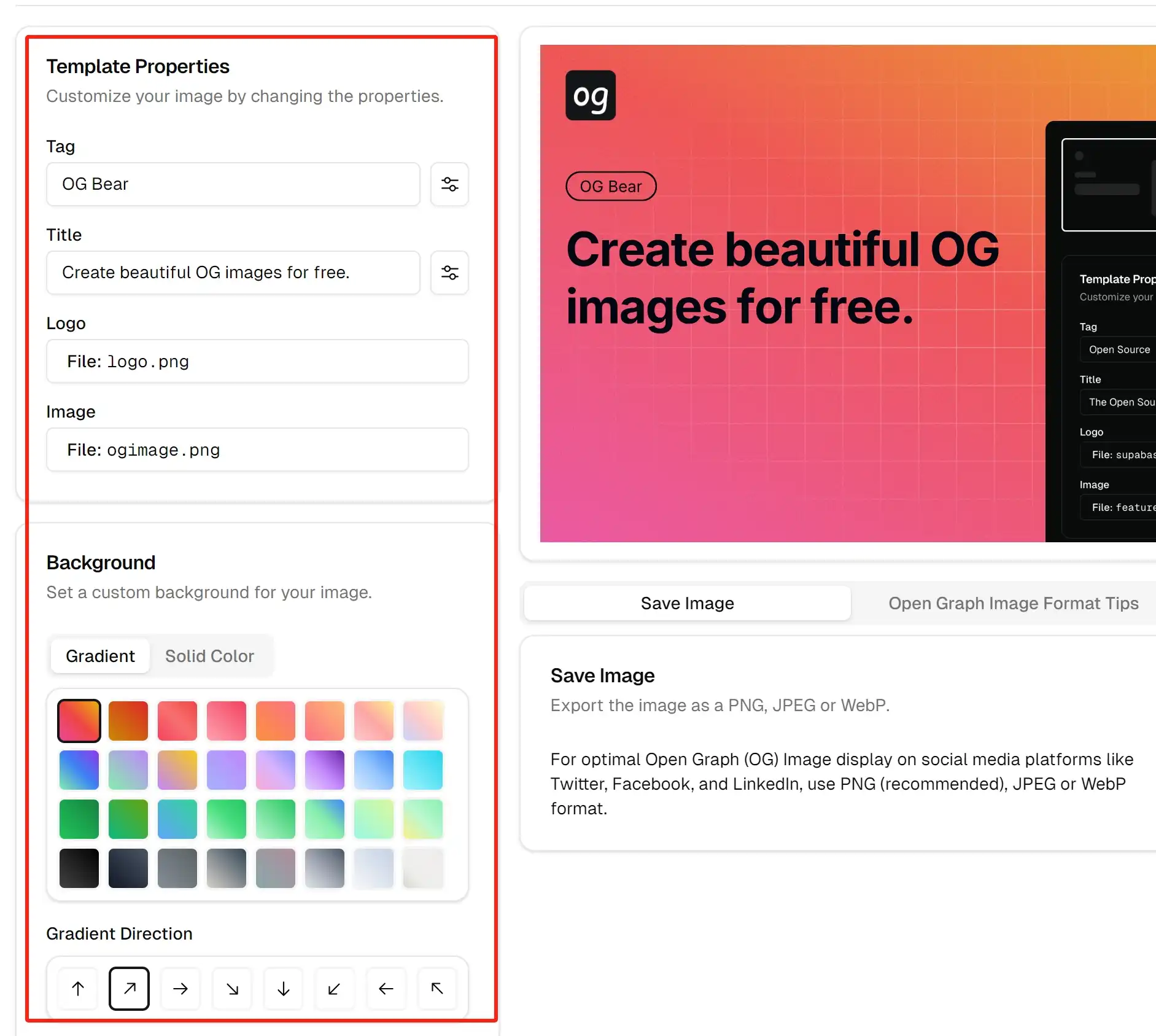
ขั้นตอนที่ 3: ปรับแต่งภาพของคุณ
หลังจากเลือกเทมเพลตแล้ว คุณสามารถปรับแต่งองค์ประกอบต่อไปนี้:
- หัวข้อ: ป้อนหัวข้อของบทความหรือหน้าของคุณ
- คำอธิบาย: เพิ่มคำอธิบายสั้น ๆ สรุปเนื้อหาของคุณ
- สีและฟอนต์: เลือกสีและฟอนต์ที่สอดคล้องกับสไตล์แบรนด์ของคุณ
- องค์ประกอบภาพ: เพิ่มโลโก้แบรนด์ ไอคอน หรือองค์ประกอบภาพอื่น ๆ

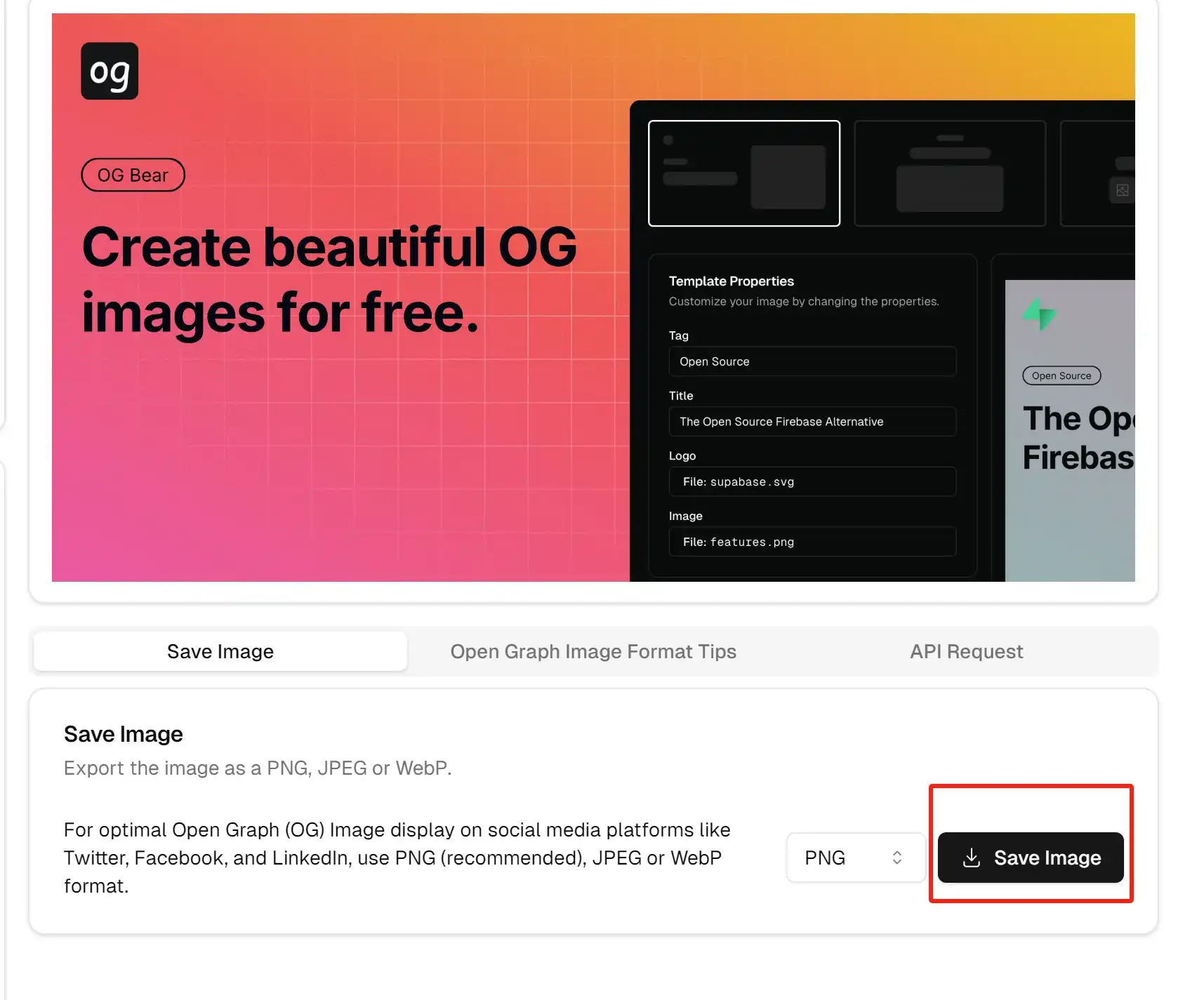
ขั้นตอนที่ 4: สร้างและดาวน์โหลดภาพของคุณ
เมื่อคุณปรับแต่งเสร็จสิ้น คลิกปุ่ม "สร้างภาพ" หลังจากรอสักครู่ ภาพ OG ของคุณจะพร้อม ดูตัวอย่างแล้วคลิกปุ่ม "ดาวน์โหลด" เพื่อบันทึกลงในอุปกรณ์ของคุณ

การเพิ่มภาพ OG ลงในเว็บไซต์ของคุณ
หลังจากที่คุณสร้างและดาวน์โหลดภาพ OG แล้ว คุณจะต้องเพิ่มลงในเว็บไซต์ของคุณเพื่อให้แพลตฟอร์มสื่อสังคมออนไลน์แสดงอย่างถูกต้องเมื่อแชร์ นี่คือวิธีการทำสำหรับประเภทเว็บไซต์ต่าง ๆ
สำหรับเว็บไซต์แบบ Static
หากคุณใช้เว็บไซต์แบบ static (HTML, CSS, JavaScript) ให้ปฏิบัติตามขั้นตอนเหล่านี้:
-
อัปโหลดภาพไปยังเซิร์ฟเวอร์ของคุณ:
อัปโหลดไฟล์og.pngที่ดาวน์โหลดไปยังไดเร็กทอรีหลักของเว็บไซต์หรือโฟลเดอร์ภาพที่กำหนดไว้ เช่น/images/og.png -
แก้ไขไฟล์ HTML ของคุณ:
เพิ่มเมตาแท็กต่อไปนี้ภายในส่วน<head>ของไฟล์ HTML ของคุณ:<head> <!-- เมตาแท็กอื่น ๆ --> <meta property="og:title" content="ชื่อหน้าของคุณ" /> <meta property="og:description" content="คำอธิบายหน้าของคุณ" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="ชื่อเว็บไซต์ของคุณ" /> <!-- เมตาแท็กอื่น ๆ --> </head>หมายเหตุ: เปลี่ยน
https://yourdomain.com/images/og.pngเป็น URL ที่แท้จริงของภาพ OG ที่คุณอัปโหลด -
บันทึกและอัปโหลดการเปลี่ยนแปลง:
บันทึกไฟล์ HTML ที่แก้ไขแล้วและอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ
สำหรับแอปพลิเคชัน Next.js
หากคุณใช้เฟรมเวิร์ก Next.js ให้ปฏิบัติตามคู่มือในตัวของเราในการตั้งค่าภาพ OG
ขั้นตอนที่ 1: บันทึกภาพ OG
บันทึกไฟล์ og.png ที่สร้างขึ้นไปยังไดเร็กทอรีโปรเจกต์ของคุณ เช่น public/images/og.png
ขั้นตอนที่ 2: ตั้งค่ามีทาดาต้า
แก้ไขไฟล์ app/layout.tsx เพื่อให้แน่ใจว่าได้อ้างอิงถึงภาพ OG อย่างถูกต้อง:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'ชื่อเว็บไซต์ของคุณ',
description: 'คำอธิบายเว็บไซต์ของคุณ',
openGraph: {
title: 'ชื่อเว็บไซต์ของคุณ',
description: 'คำอธิบายเว็บไซต์ของคุณ',
images: [{
url: '/images/og.png', // Next.js จะเพิ่มโดเมนของคุณโดยอัตโนมัติ
width: 1200,
height: 630,
alt: 'การแสดงตัวอย่างเว็บไซต์'
}],
},
twitter: {
card: 'summary_large_image',
title: 'ชื่อเว็บไซต์ของคุณ',
description: 'คำอธิบายเว็บไซต์ของคุณ',
images: ['/og.png'],
},
}ขั้นตอนที่ 3: สร้างและปรับใช้โปรเจกต์ของคุณ
รันคำสั่งต่อไปนี้ในเทอร์มินัลเพื่อสร้างและเริ่มแอป Next.js ของคุณ:
npm run build
npm run startคำถามที่พบบ่อย
Q1: ฉันสามารถปรับแต่งสีและฟอนต์ได้กี่สีและฟอนต์?
คุณสามารถเลือกได้อย่างอิสระจากสีและฟอนต์ทั้งหมดที่มีอยู่ในไซต์เพื่อให้ตรงกับสไตล์ของแบรนด์ของคุณ
Q2: ขนาดแนะนำสำหรับภาพ OG คืออะไร?
เราขอแนะนำ 1200x630 พิกเซล ซึ่งเป็นขนาดที่เหมาะสมที่สุดสำหรับการแสดงผลในแพลตฟอร์มสื่อสังคมออนไลน์ส่วนใหญ่
Q3: ฉันจะให้แน่ใจได้อย่างไรว่าภาพ OG จะแสดงอย่างถูกต้องในทุกแพลตฟอร์ม?
ใช้เครื่องมือการดีบักสื่อสังคมออนไลน์ เช่น Facebook Sharing Debugger หรือ Twitter Card Validator เพื่อตรวจสอบภาพ OG ของคุณ
Q4: ฉันสามารถสร้างภาพ OG เป็นจำนวนมากได้ไหม?
เวอร์ชันปัจจุบันรองรับการสร้างภาพแบบเดี่ยวเท่านั้น สำหรับการสร้างภาพเป็นจำนวนมาก โปรดติดต่อทีมสนับสนุนของเรา
ติดต่อเรา
หากคุณพบปัญหาหรือมีข้อเสนอแนะใด ๆ โปรดติดต่อเรา:
- อีเมล: xiaoqingnb (at) gmail.com
- Twitter/x: @xiaoqing224486
เรามุ่งมั่นที่จะมอบประสบการณ์ที่ดีที่สุดให้กับคุณและรอคอยความคิดเห็นของคุณ!
ขอบคุณที่เลือกใช้เครื่องมือสร้างภาพ OG ฟรีของเรา! เราหวังว่าคู่มือนี้จะช่วยให้คุณสร้างได้อย่างง่ายดาย มีความสุขกับการออกแบบ!