Добро пожаловать в наш бесплатный генератор изображений Open Graph (OG)! Это руководство проведет вас через шаги создания высококачественных изображений OG с помощью нашего веб-сайта, чтобы улучшить опыт обмена в социальных сетях.
Что такое изображение OG?
Изображение Open Graph (OG) используется для обмена в социальных сетях. Когда вы делитесь ссылкой на таких платформах, как Facebook, Twitter или LinkedIn, изображение OG появляется как часть общего контента. Привлекательное изображение OG может значительно повысить показатель кликабельности и вовлеченность пользователей.
Начало работы
Использование нашего генератора изображений OG просто. Следуйте этим шагам, чтобы быстро создать изображение OG, адаптированное под ваши нужды.
Шаг 1: Доступ к генератору
Откройте браузер и перейдите на нашу домашнюю страницу: Бесплатный Генератор Изображений OG.

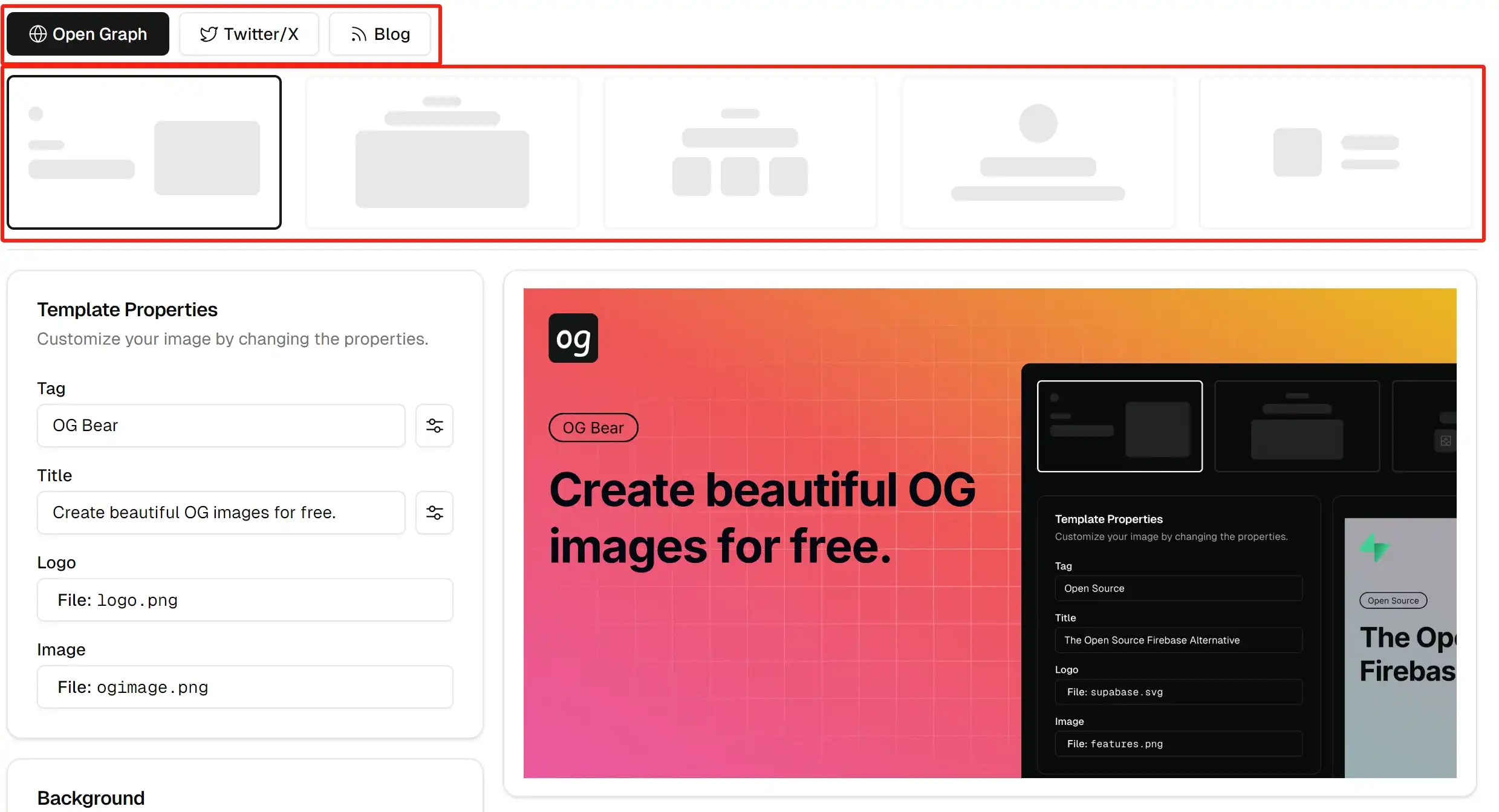
Шаг 2: Выберите шаблон
На домашней странице вы увидите несколько настраиваемых шаблонов изображений OG. Выберите тот, который соответствует стилю вашего контента.

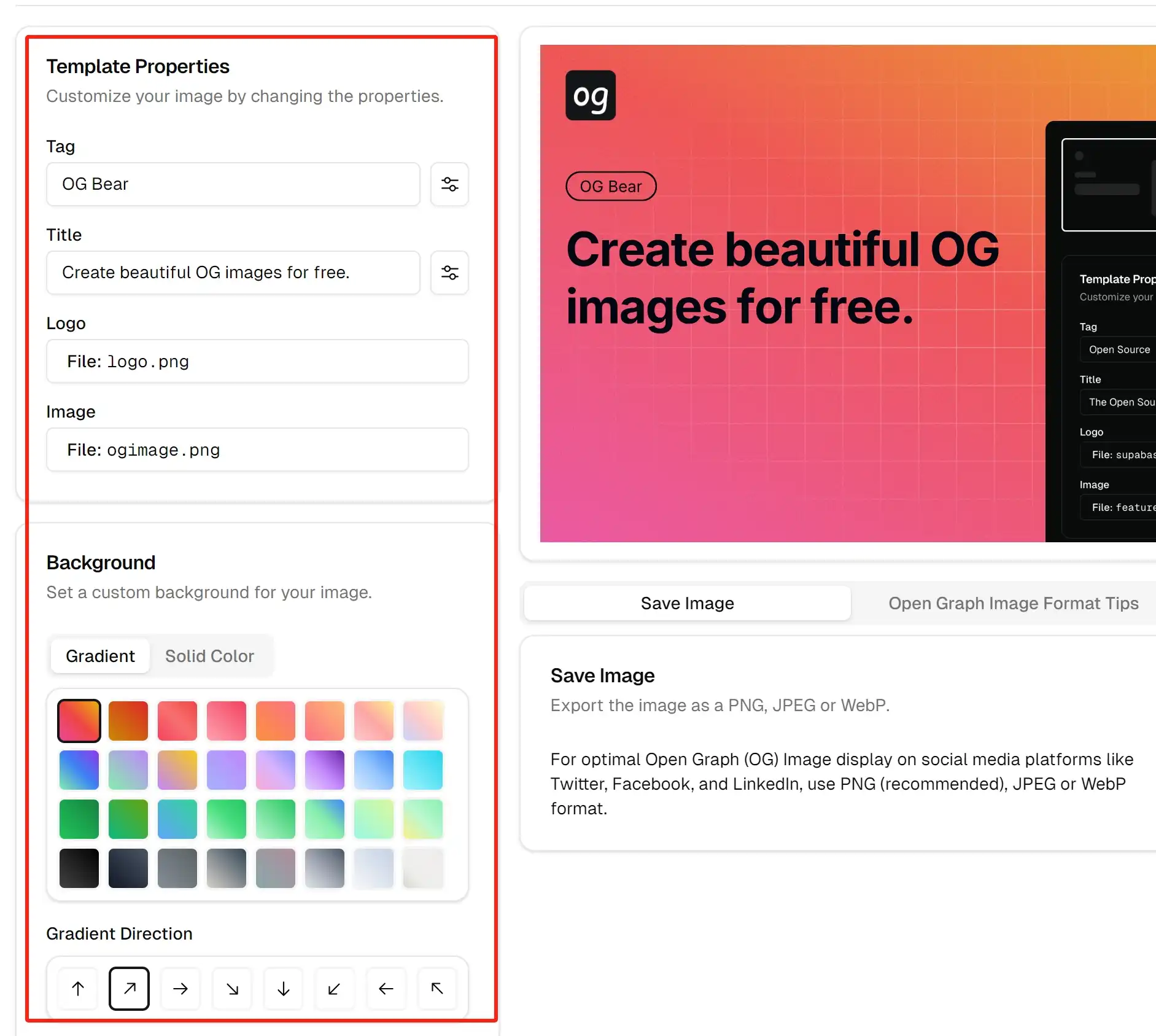
Шаг 3: Настройте ваше изображение
После выбора шаблона вы можете настроить следующие элементы:
- Заголовок: Введите заголовок вашей статьи или страницы.
- Описание: Добавьте краткое описание, подводящее итог вашему контенту.
- Цвета и шрифты: Выберите цвета и шрифты, соответствующие стилю вашего бренда.
- Элементы изображения: Добавьте логотипы бренда, иконки или другие визуальные элементы.

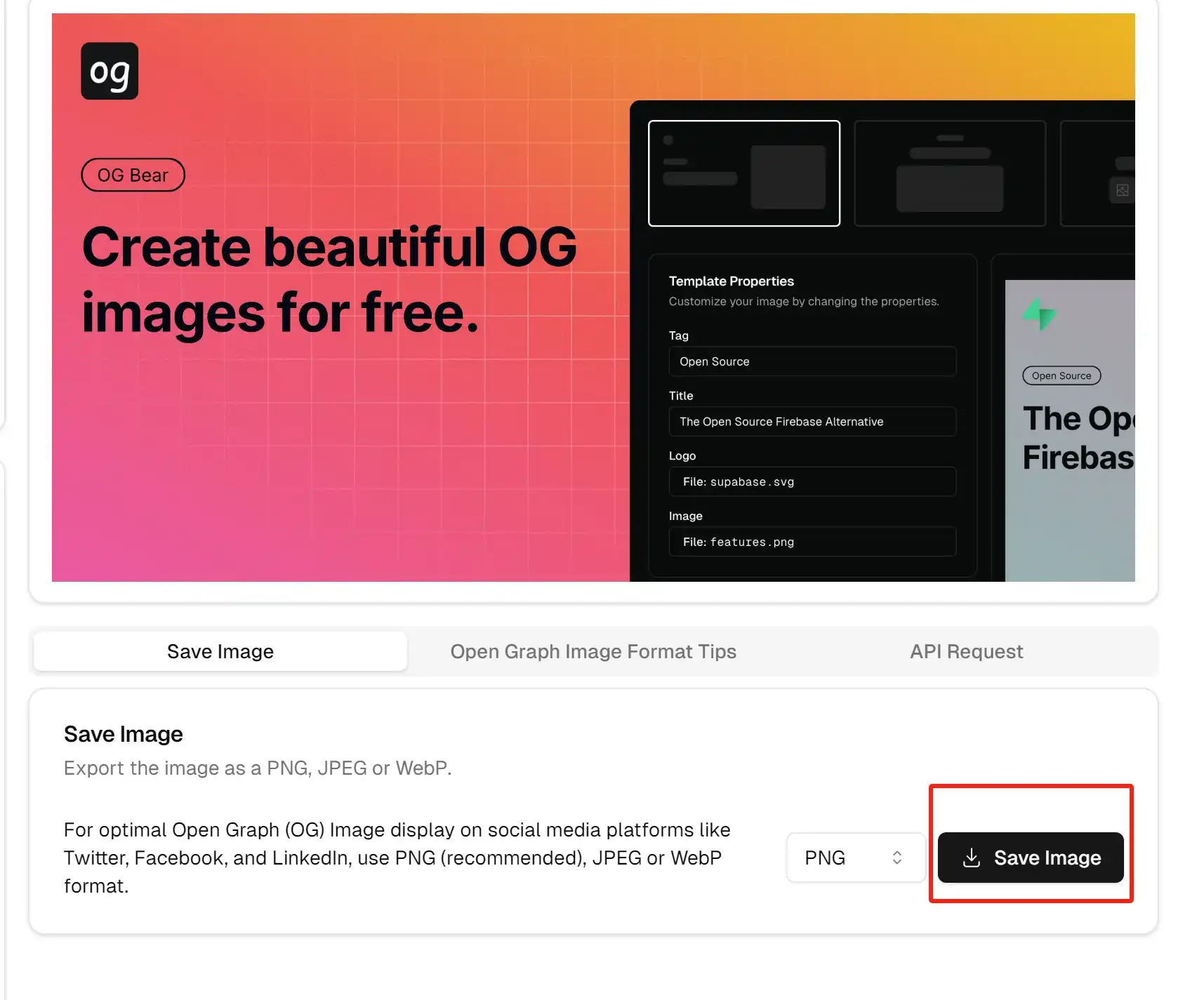
Шаг 4: Создайте и скачайте ваше изображение
После завершения настройки нажмите кнопку «Создать изображение». Через короткое время ваше изображение OG будет готово. Просмотрите его и нажмите кнопку «Скачать», чтобы сохранить его на устройство.

Добавление изображений OG на ваш сайт
После создания и скачивания изображения OG вам нужно добавить его на ваш сайт, чтобы платформы социальных сетей правильно отображали его при обмене. Вот как это сделать для различных типов сайтов.
Для статических сайтов
Если вы используете статический сайт (HTML, CSS, JavaScript), выполните следующие шаги:
-
Загрузите изображение на сервер:
Загрузите скачанныйog.pngв корневой каталог вашего сайта или в предназначенную папку с изображениями, например,/images/og.png. -
Отредактируйте ваш HTML файл:
Добавьте следующие мета-теги в раздел<head>вашего HTML файла:<head> <!-- Другие мета-теги --> <meta property="og:title" content="Заголовок Вашей Страницы" /> <meta property="og:description" content="Описание Вашей Страницы" /> <meta property="og:image" content="https://вашдомен.com/images/og.png" /> <meta property="og:url" content="https://вашдомен.com/ваш-путь-страницы" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://вашдомен.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Название Вашего Сайта" /> <!-- Другие мета-теги --> </head>Примечание: Замените
https://вашдомен.com/images/og.pngна фактический URL вашего загруженного изображения OG. -
Сохраните и загрузите изменения:
Сохраните отредактированный HTML файл и загрузите его на сервер.
Для приложений Next.js
Если вы используете фреймворк Next.js, следуйте нашему встроенному руководству по настройке изображений OG.
Шаг 1: Сохраните изображение OG
Сохраните созданный og.png в каталоге вашего проекта, например, public/images/og.png.
Шаг 2: Настройте метаданные
Отредактируйте файл app/layout.tsx, чтобы убедиться, что изображение OG правильно указано:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Название Вашего Сайта',
description: 'Описание вашего сайта',
openGraph: {
title: 'Название Вашего Сайта',
description: 'Описание вашего сайта',
images: [{
url: '/images/og.png', // Next.js автоматически добавляет ваш домен
width: 1200,
height: 630,
alt: 'Предварительный просмотр сайта'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Название Вашего Сайта',
description: 'Описание вашего сайта',
images: ['/og.png'],
},
}Шаг 3: Соберите и разверните ваш проект
Выполните следующие команды в терминале, чтобы собрать и запустить приложение Next.js:
npm run build
npm run startЧасто задаваемые вопросы
В1: Сколько цветов и шрифтов я могу настроить?
Вы можете свободно выбирать из всех доступных цветов и шрифтов на сайте, чтобы соответствовать стилю вашего бренда.
В2: Какие рекомендуемые размеры для изображений OG?
Мы рекомендуем 1200x630 пикселей, что является оптимальным размером отображения для большинства платформ социальных сетей.
В3: Как обеспечить правильное отображение изображений OG на всех платформах?
Используйте инструменты отладки социальных сетей, такие как Facebook Sharing Debugger или Twitter Card Validator, чтобы протестировать ваше изображение OG.
В4: Могу ли я генерировать изображения OG массово?
Текущая версия поддерживает только генерацию отдельных изображений. Для массовой генерации, пожалуйста, свяжитесь с нашей службой поддержки.
Свяжитесь с нами
Если у вас возникнут проблемы или предложения, свяжитесь с нами:
- Email: xiaoqingnb (at) gmail.com
- Twitter/x: @xiaoqing224486
Мы стремимся предоставить вам лучший опыт и ждем ваших отзывов!
Спасибо, что выбрали наш бесплатный генератор изображений OG! Надеемся, что это руководство поможет вам создавать с легкостью. Счастливого дизайна!