Bem-vindo ao nosso gerador de imagens Open Graph (OG) gratuito! Este guia irá mostrar como criar imagens OG de alta qualidade usando nosso site para melhorar sua experiência de compartilhamento nas redes sociais.
O que é uma imagem OG?
Uma imagem Open Graph (OG) é usada para compartilhamento em redes sociais. Quando você compartilha um link em plataformas sociais como Facebook, Twitter ou LinkedIn, a imagem OG aparece como parte do conteúdo compartilhado. Uma imagem OG atraente pode aumentar significativamente a taxa de cliques e o engajamento do usuário com seu conteúdo.
Como Começar
Usar nosso gerador de imagens OG é fácil. Siga estas etapas para criar rapidamente uma imagem OG adaptada às suas necessidades.
Passo 1: Acesse o Gerador
Abra seu navegador e visite nossa página inicial: Gerador de Imagens OG Gratuito.

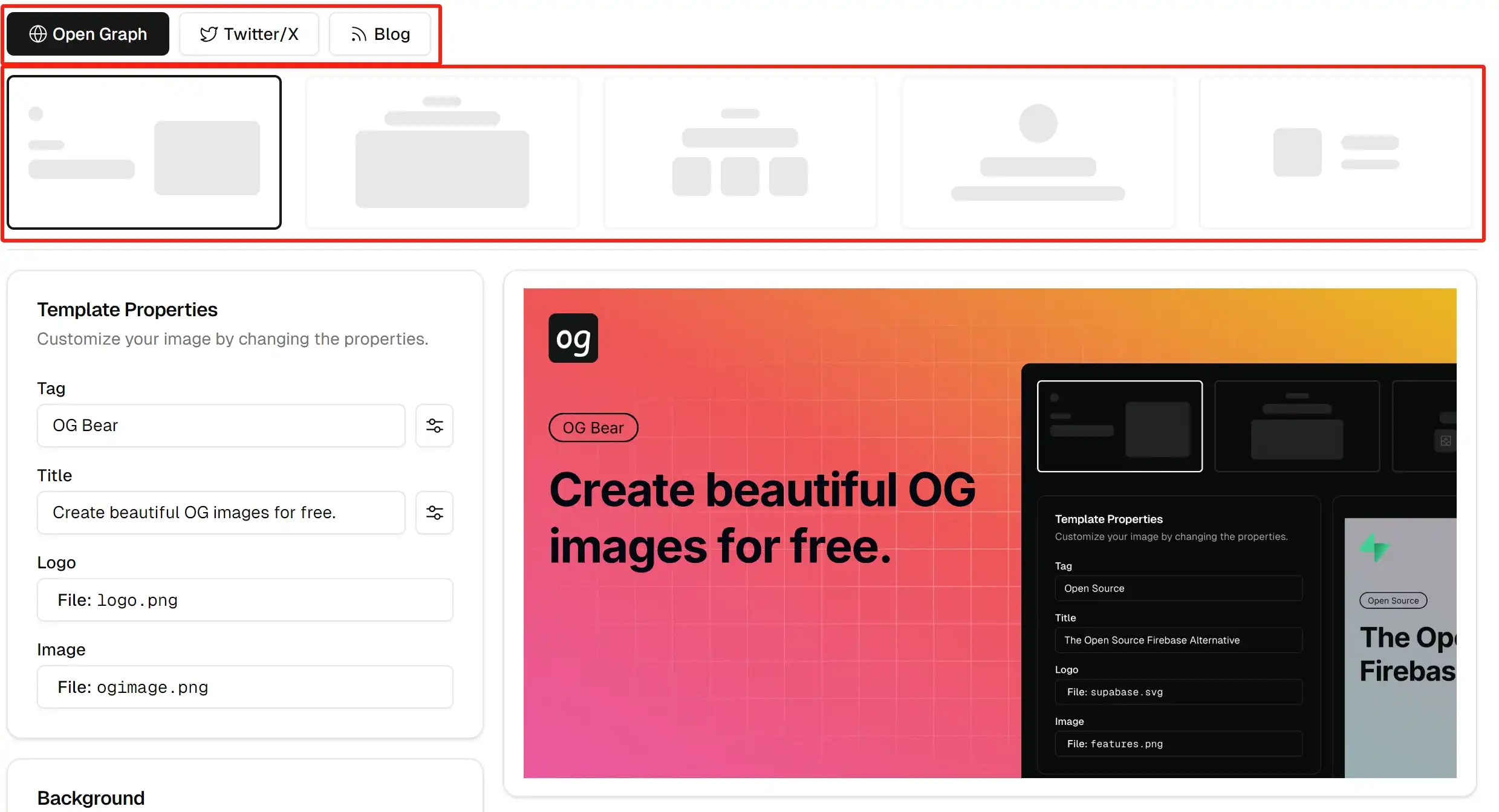
Passo 2: Escolha um Modelo
Na página inicial, você verá vários modelos de imagens OG personalizáveis. Escolha um que corresponda ao estilo do seu conteúdo.

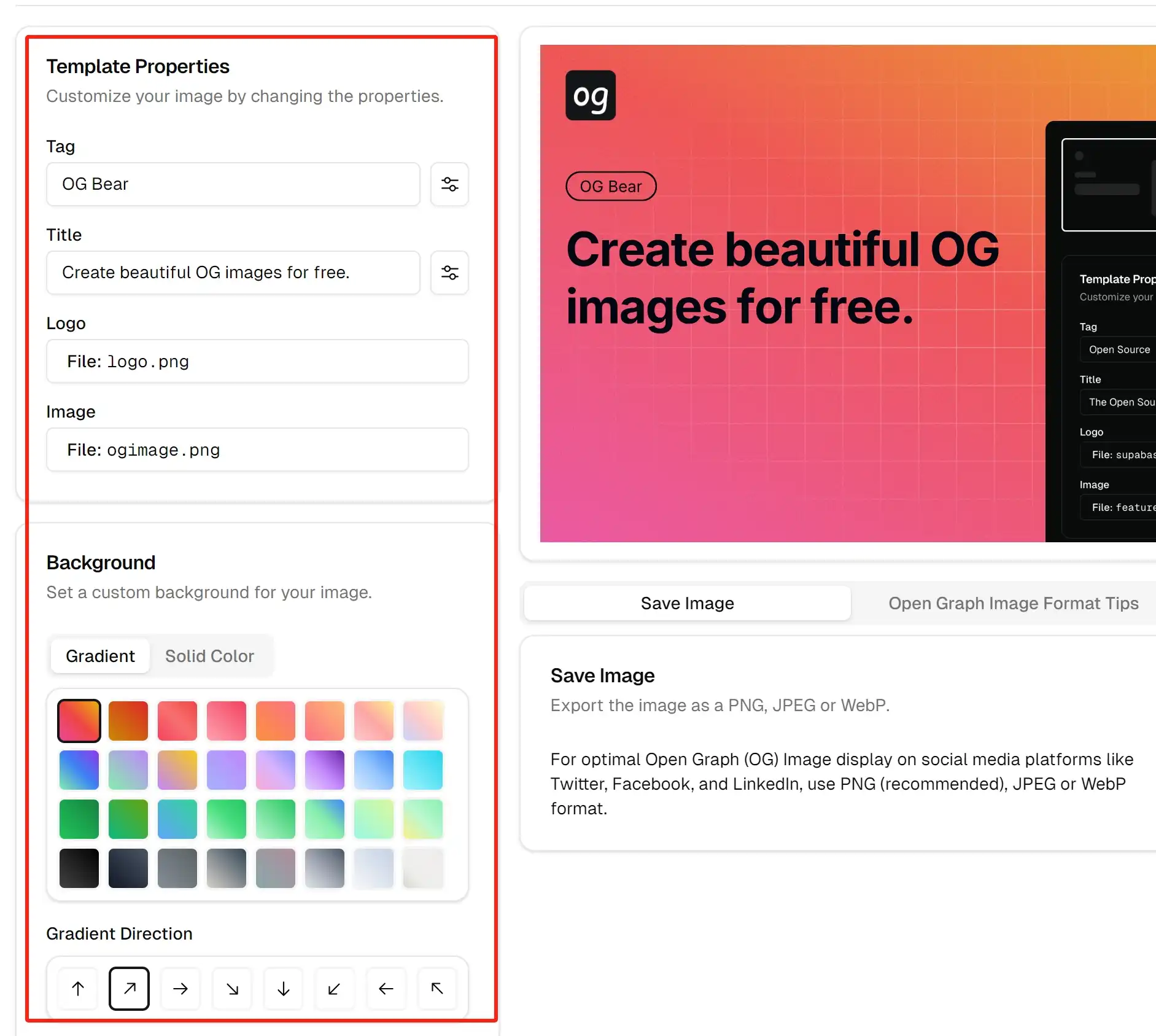
Passo 3: Personalize Sua Imagem
Depois de selecionar um modelo, você pode personalizar os seguintes elementos:
- Título: Insira o título do seu artigo ou página.
- Descrição: Adicione uma breve descrição resumindo seu conteúdo.
- Cores e Fontes: Escolha cores e fontes que se alinhem ao estilo da sua marca.
- Elementos de Imagem: Adicione logotipos, ícones ou outros elementos visuais.

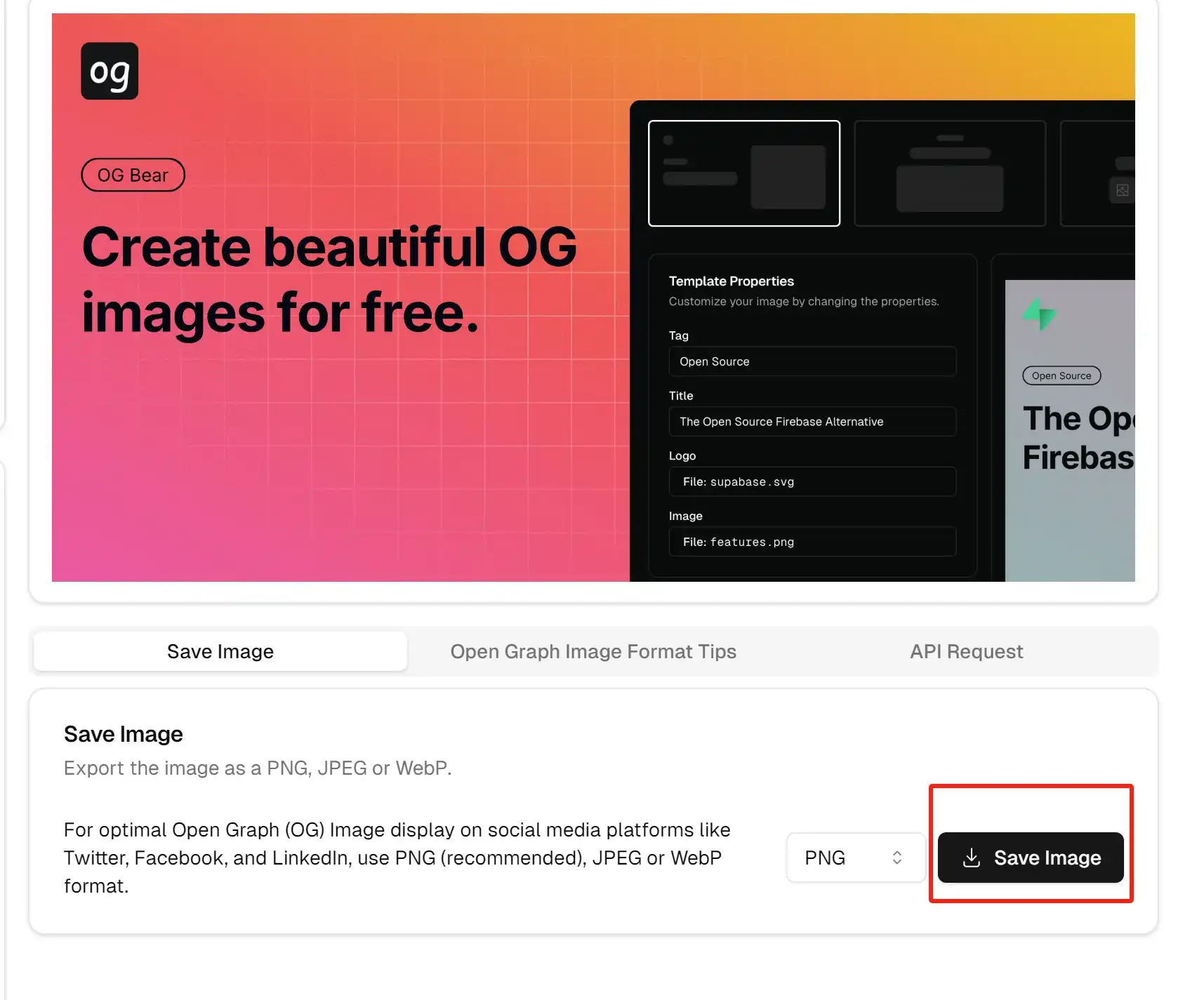
Passo 4: Gere e Baixe Sua Imagem
Uma vez que a personalização estiver concluída, clique no botão "Gerar Imagem". Após uma breve espera, sua imagem OG estará pronta. Visualize-a e clique no botão "Baixar" para salvá-la em seu dispositivo.

Adicionando Imagens OG ao Seu Site
Depois de gerar e baixar sua imagem OG, você precisará adicioná-la ao seu site para que as plataformas de redes sociais a exibam corretamente ao compartilhar. Aqui está como fazer isso para diferentes tipos de sites.
Para Sites Estáticos
Se você estiver usando um site estático (HTML, CSS, JavaScript), siga estas etapas:
-
Carregue a Imagem em Seu Servidor:
Carregue o arquivoog.pngbaixado no diretório raiz do seu site ou em uma pasta de imagens designada (por exemplo,/images/og.png). -
Edite Seu Arquivo HTML:
Adicione as seguintes tags meta na seção<head>do seu arquivo HTML:<head> <!-- Outras tags meta --> <meta property="og:title" content="Seu Título da Página" /> <meta property="og:description" content="Sua Descrição da Página" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Nome do Seu Site" /> <!-- Outras tags meta --> </head>Nota: Substitua
https://yourdomain.com/images/og.pngpela URL real da sua imagem OG carregada. -
Salve e Carregue as Alterações:
Salve o arquivo HTML editado e carregue-o em seu servidor.
Para Aplicações Next.js
Se você estiver usando o framework Next.js, siga nosso guia integrado para configurar imagens OG.
Passo 1: Salve a Imagem OG
Salve o arquivo og.png gerado no seu diretório de projeto, por exemplo, public/images/og.png.
Passo 2: Configure os Metadados
Edite o arquivo app/layout.tsx para garantir que a imagem OG esteja corretamente referenciada:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Nome do Seu Site',
description: 'Descrição do Seu Site',
openGraph: {
title: 'Nome do Seu Site',
description: 'Descrição do Seu Site',
images: [{
url: '/images/og.png', // Next.js adiciona automaticamente seu domínio
width: 1200,
height: 630,
alt: 'Pré-visualização do Site'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Nome do Seu Site',
description: 'Descrição do Seu Site',
images: ['/og.png'],
},
}Passo 3: Reconstrua e Implemente Seu Projeto
Execute os seguintes comandos no terminal para reconstruir e iniciar seu aplicativo Next.js:
npm run build
npm run startPerguntas Frequentes
Q1: Quantas cores e fontes posso personalizar?
Você pode escolher livremente entre todas as cores e fontes disponíveis no site.
Q2: Quais são as dimensões recomendadas para imagens OG?
Recomendamos 1200x630 pixels, que é o tamanho de exibição ideal para a maioria das plataformas de redes sociais.
Q3: Como posso garantir que as imagens OG sejam exibidas corretamente em todas as plataformas?
Use ferramentas de depuração de redes sociais como o Facebook Sharing Debugger ou o Twitter Card Validator para testar sua imagem OG.
Q4: Posso gerar imagens OG em massa?
A versão atual suporta apenas a geração de uma única imagem. Para geração em massa, entre em contato com nossa equipe de suporte.
Contate-Nos
Se você encontrar problemas ou tiver sugestões, sinta-se à vontade para entrar em contato:
- E-mail: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Estamos comprometidos em oferecer a melhor experiência e aguardamos seu feedback com expectativa!
Obrigado por escolher nosso gerador de imagens OG gratuito! Esperamos que este guia ajude você a criar facilmente. Boa criação!