Witamy w naszym darmowym generatorze obrazów Open Graph (OG)! Ten przewodnik przeprowadzi Cię przez kroki tworzenia wysokiej jakości obrazów OG za pomocą naszej strony internetowej, aby poprawić doświadczenia związane z udostępnianiem w mediach społecznościowych.
Czym jest obraz OG?
Obraz Open Graph (OG) jest używany do udostępniania w mediach społecznościowych. Kiedy udostępniasz link na platformach społecznościowych takich jak Facebook, Twitter czy LinkedIn, obraz OG pojawia się jako część udostępnianej treści. Przyciągający uwagę obraz OG może znacznie zwiększyć współczynnik klikalności i zaangażowanie użytkowników.
Rozpoczęcie pracy
Korzystanie z naszego generatora obrazów OG jest proste. Postępuj zgodnie z tymi krokami, aby szybko stworzyć obraz OG dostosowany do Twoich potrzeb.
Krok 1: Dostęp do generatora
Otwórz przeglądarkę i odwiedź naszą stronę główną: Darmowy Generator Obrazów OG.

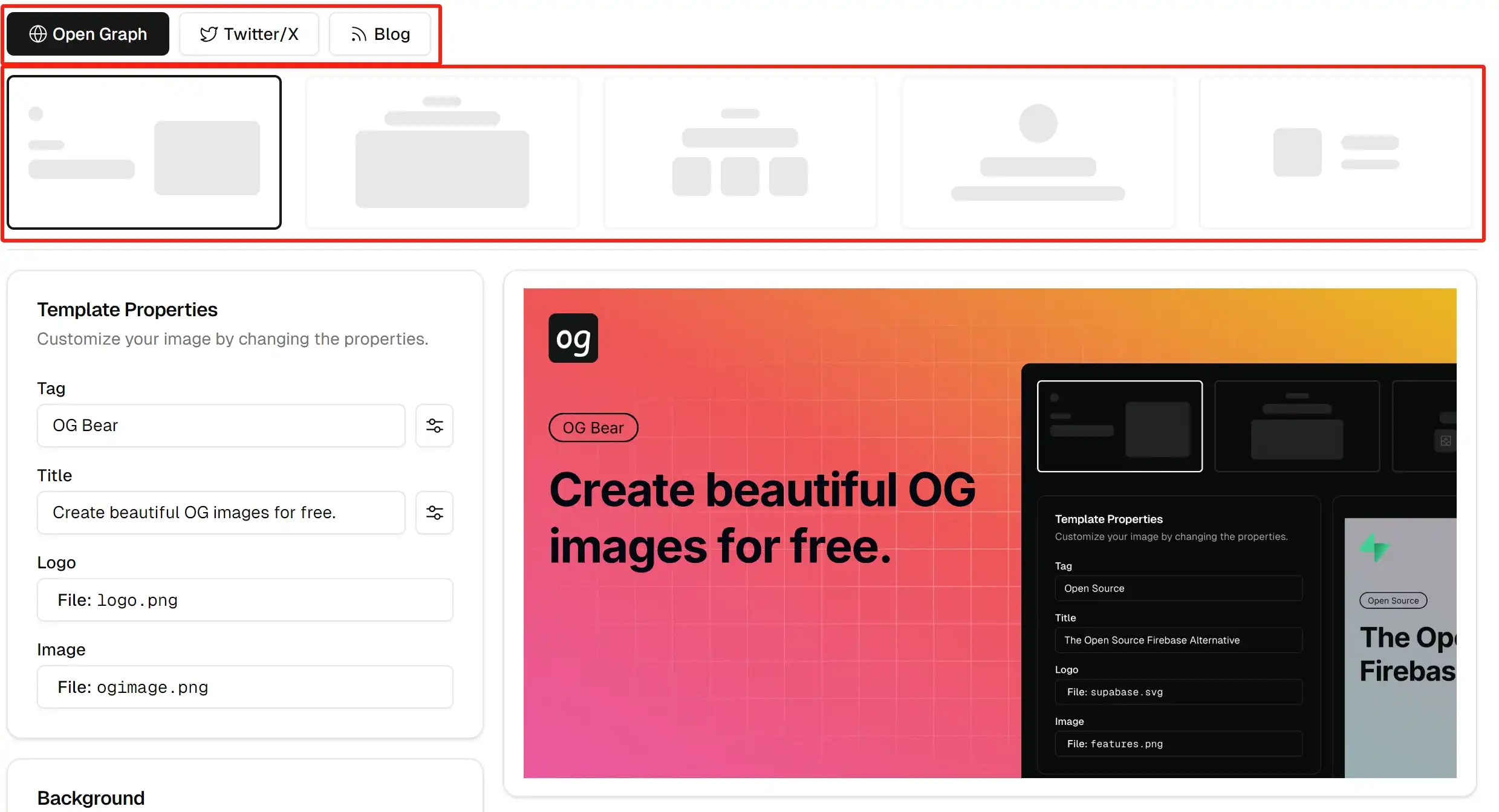
Krok 2: Wybierz szablon
Na stronie głównej zobaczysz wiele konfigurowalnych szablonów obrazów OG. Wybierz ten, który pasuje do stylu Twojej treści.

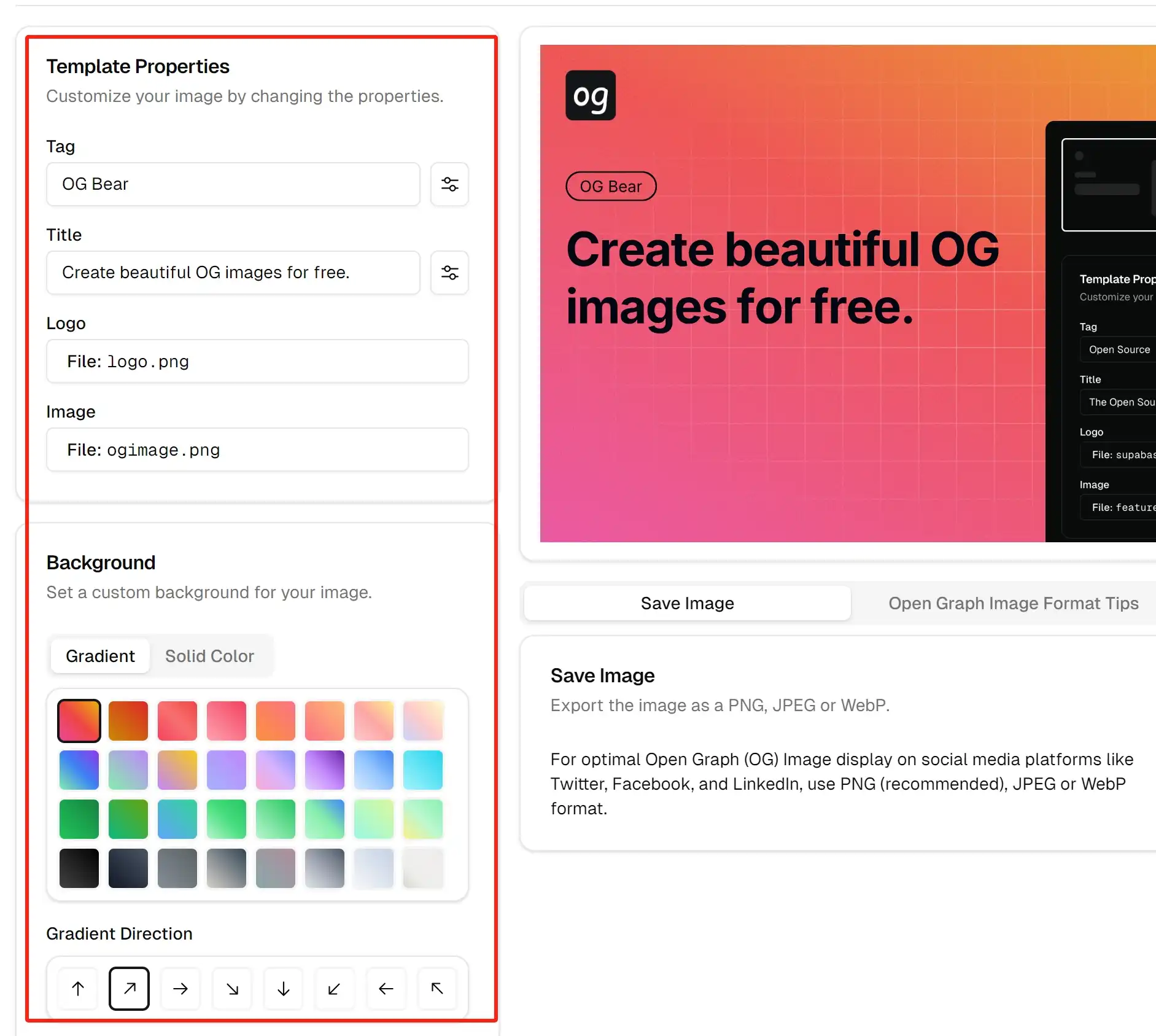
Krok 3: Dostosuj swój obraz
Po wybraniu szablonu możesz dostosować następujące elementy:
- Tytuł: Wprowadź tytuł swojego artykułu lub strony.
- Opis: Dodaj krótki opis podsumowujący Twoją treść.
- Kolory i czcionki: Wybierz kolory i czcionki, które są zgodne z stylem Twojej marki.
- Elementy obrazu: Dodaj logotypy marki, ikony lub inne elementy wizualne.

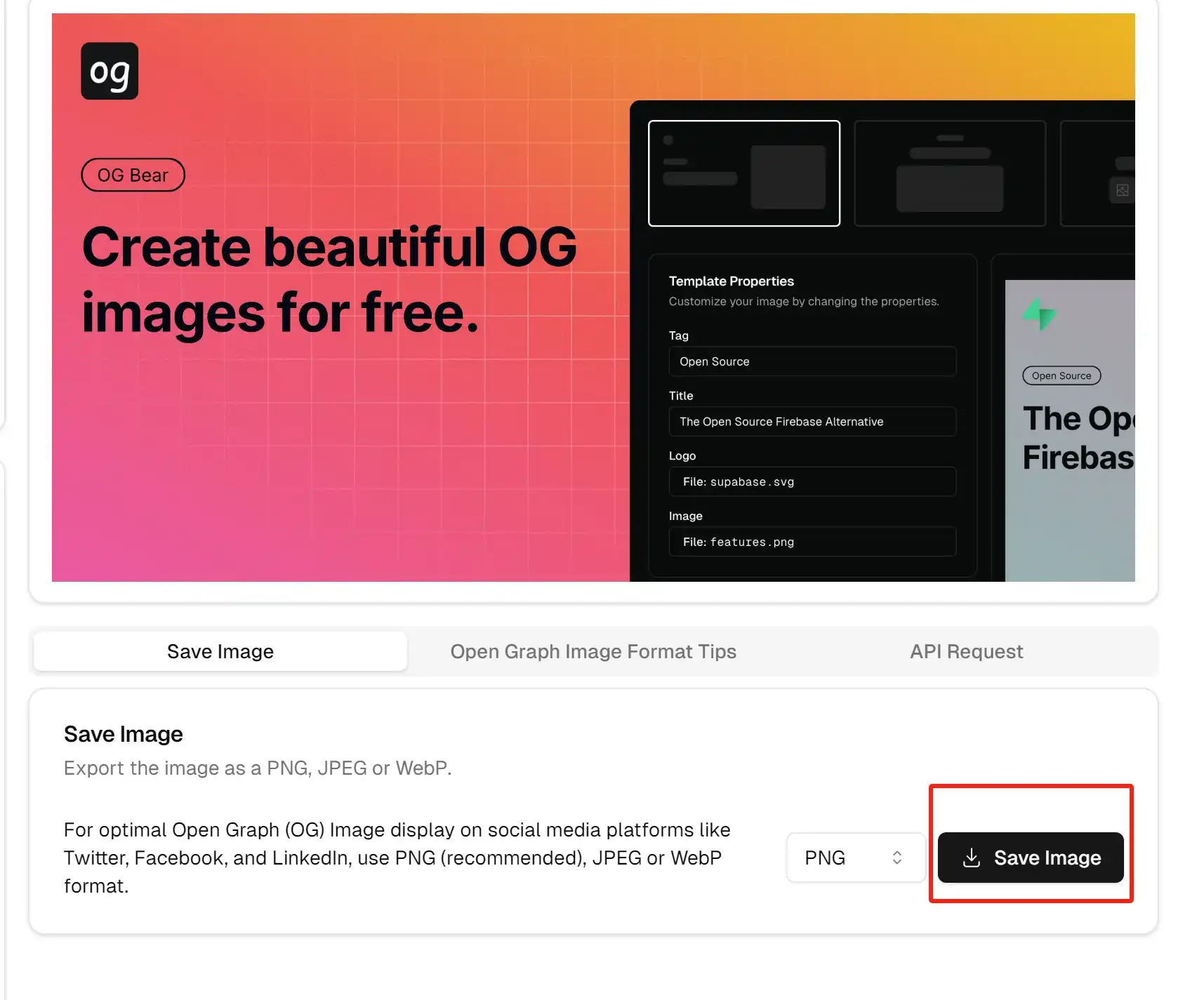
Krok 4: Generuj i pobierz swój obraz
Gdy dostosowanie jest zakończone, kliknij przycisk „Generuj obraz”. Po krótkim oczekiwaniu Twój obraz OG będzie gotowy. Wyświetl go i kliknij przycisk „Pobierz”, aby zapisać go na urządzeniu.

Dodawanie obrazów OG do Twojej strony internetowej
Po wygenerowaniu i pobraniu obrazu OG musisz go dodać do swojej strony internetowej, aby platformy społecznościowe poprawnie wyświetlały go podczas udostępniania. Oto jak to zrobić dla różnych typów stron internetowych.
Dla stron statycznych
Jeśli korzystasz ze statycznej strony internetowej (HTML, CSS, JavaScript), wykonaj następujące kroki:
-
Prześlij obraz na swój serwer:
Prześlij pobranyog.pngdo katalogu głównego swojej strony lub do wyznaczonego folderu z obrazami, np./images/og.png. -
Edytuj plik HTML:
Dodaj następujące meta tagi w sekcji<head>swojego pliku HTML:<head> <!-- Inne meta tagi --> <meta property="og:title" content="Tytuł Twojej Strony" /> <meta property="og:description" content="Opis Twojej Strony" /> <meta property="og:image" content="https://twojadomena.com/images/og.png" /> <meta property="og:url" content="https://twojadomena.com/twoja-strona" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://twojadomena.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Nazwa Twojej Strony" /> <!-- Inne meta tagi --> </head>Uwaga: Zamień
https://twojadomena.com/images/og.pngna rzeczywisty URL Twojego przesłanego obrazu OG. -
Zapisz i prześlij zmiany:
Zapisz edytowany plik HTML i prześlij go na swój serwer.
Dla aplikacji Next.js
Jeśli korzystasz z frameworka Next.js, postępuj zgodnie z naszym wbudowanym przewodnikiem konfiguracji obrazów OG.
Krok 1: Zapisz obraz OG
Zapisz wygenerowany og.png w katalogu projektu, np. public/images/og.png.
Krok 2: Skonfiguruj metadane
Edytuj plik app/layout.tsx, aby zapewnić prawidłowe odniesienie do obrazu OG:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Nazwa Twojej Strony',
description: 'Opis Twojej strony',
openGraph: {
title: 'Nazwa Twojej Strony',
description: 'Opis Twojej strony',
images: [{
url: '/images/og.png', // Next.js automatycznie dodaje Twoją domenę
width: 1200,
height: 630,
alt: 'Podgląd Strony'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Nazwa Twojej Strony',
description: 'Opis Twojej strony',
images: ['/og.png'],
},
}Krok 3: Zbuduj i wdroż projekt
Uruchom następujące polecenia w terminalu, aby zbudować i uruchomić aplikację Next.js:
npm run build
npm run startNajczęściej zadawane pytania
Q1: Ile kolorów i czcionek mogę dostosować?
Możesz swobodnie wybierać spośród wszystkich dostępnych kolorów i czcionek na stronie, aby dopasować je do stylu Twojej marki.
Q2: Jakie są zalecane wymiary dla obrazów OG?
Zalecamy 1200x630 pikseli, co jest optymalnym rozmiarem wyświetlania dla większości platform społecznościowych.
Q3: Jak zapewnić, że obrazy OG wyświetlają się poprawnie na wszystkich platformach?
Użyj narzędzi do debugowania mediów społecznościowych, takich jak Facebook Sharing Debugger lub Twitter Card Validator, aby przetestować swój obraz OG.
Q4: Czy mogę generować obrazy OG hurtowo?
Obecna wersja obsługuje tylko pojedyncze generowanie obrazów. W celu generowania hurtowego, prosimy o kontakt z naszym zespołem wsparcia.
Kontakt
Jeśli napotkasz problemy lub masz sugestie, skontaktuj się z nami:
- Email: xiaoqingnb (at) gmail.com
- Twitter/x: @xiaoqing224486
Jesteśmy zobowiązani do zapewnienia Ci najlepszych doświadczeń i czekamy na Twoją opinię!
Dziękujemy za wybór naszego darmowego generatora obrazów OG! Mamy nadzieję, że ten przewodnik pomoże Ci tworzyć z łatwością. Udanych projektów!