私たちの無料のOpen Graph (OG) 画像ジェネレーターへようこそ!このガイドでは、ソーシャルメディアでの共有体験を向上させるために、当社のウェブサイトを使用して高品質のOG画像を作成する手順を説明します。
OG画像とは?
Open Graph (OG) 画像は、ソーシャルメディアでの共有に使用されます。Facebook、Twitter、LinkedInなどのソーシャルプラットフォームでリンクを共有すると、OG画像が共有コンテンツの一部として表示されます。魅力的なOG画像は、コンテンツのクリック率やユーザーエンゲージメントを大幅に向上させることができます。
始め方
私たちのOG画像ジェネレーターを使用するのは簡単です。ニーズに合わせたOG画像を迅速に作成するための手順は以下の通りです。
ステップ1: ジェネレーターにアクセス
ブラウザを開き、私たちのホームページにアクセスしてください: 無料OG画像ジェネレーター。

ステップ2: テンプレートを選択
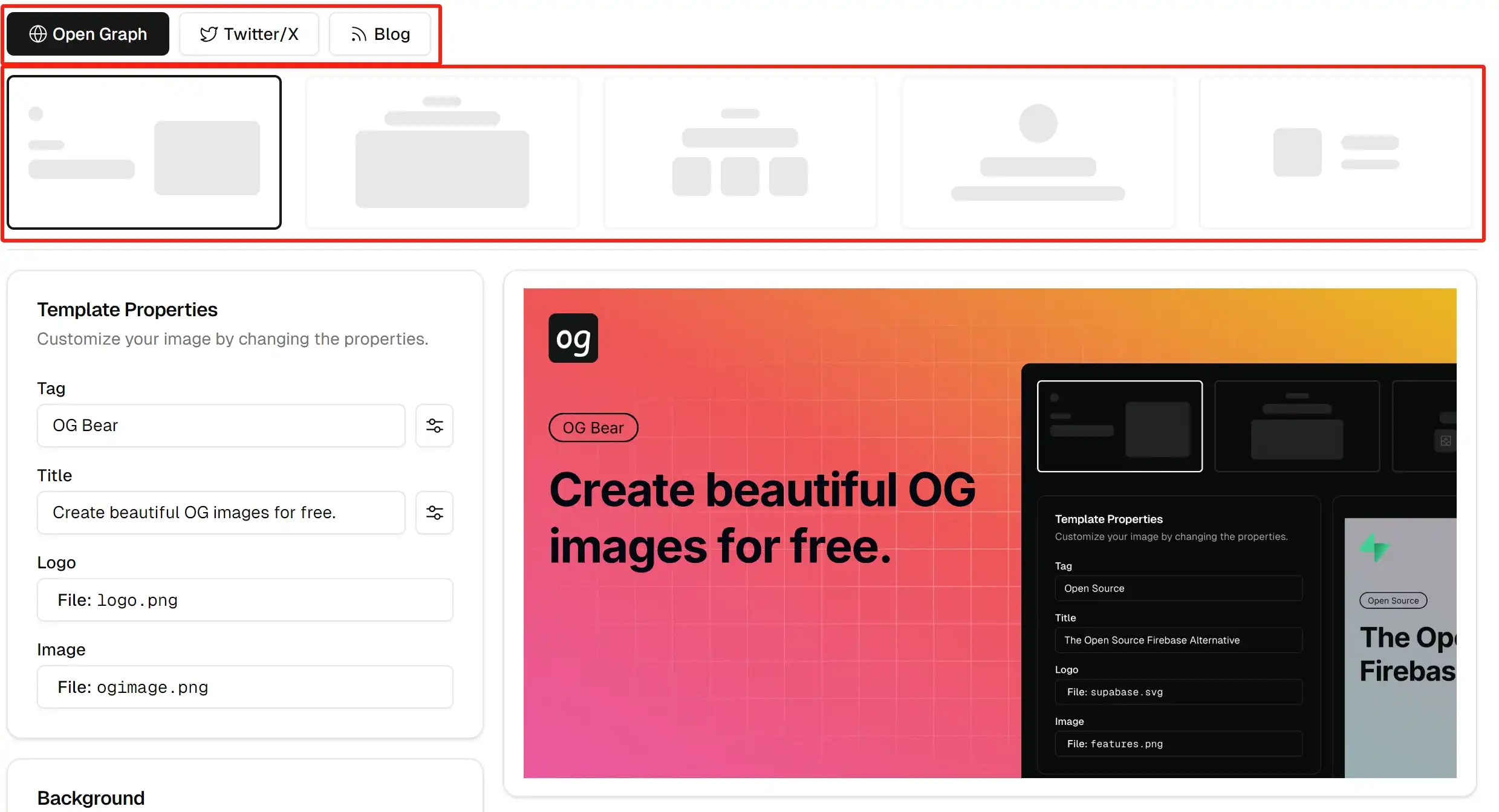
ホームページには、カスタマイズ可能なOG画像テンプレートが複数表示されます。コンテンツのスタイルに合ったものを選択してください。

ステップ3: 画像をカスタマイズ
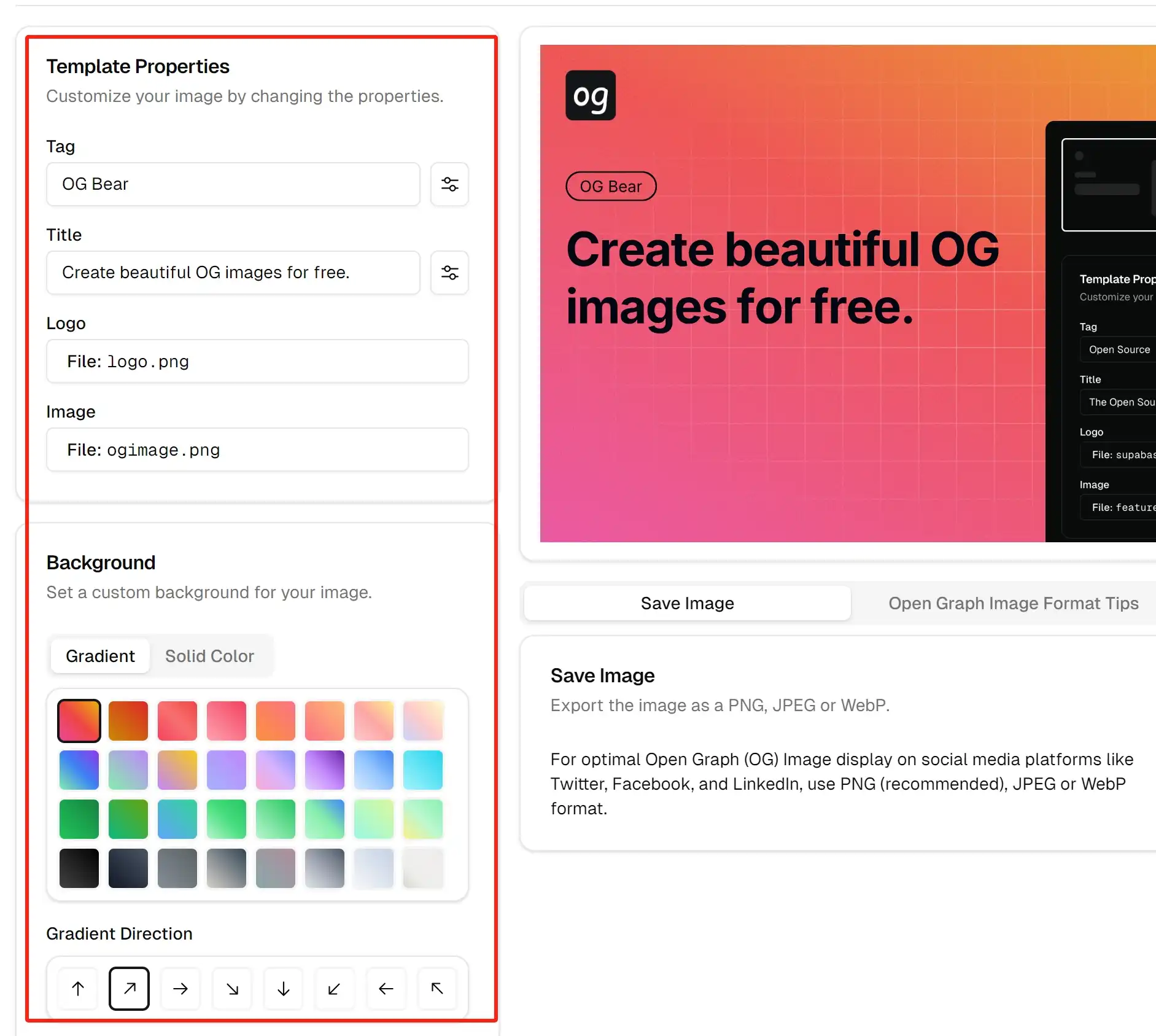
テンプレートを選択した後、以下の要素をカスタマイズできます:
- タイトル: 記事やページのタイトルを入力します。
- 説明: コンテンツを要約する短い説明を追加します。
- 色とフォント: ブランドスタイルに合わせた色とフォントを選択します。
- 画像要素: ブランドロゴ、アイコン、その他の視覚要素を追加します。

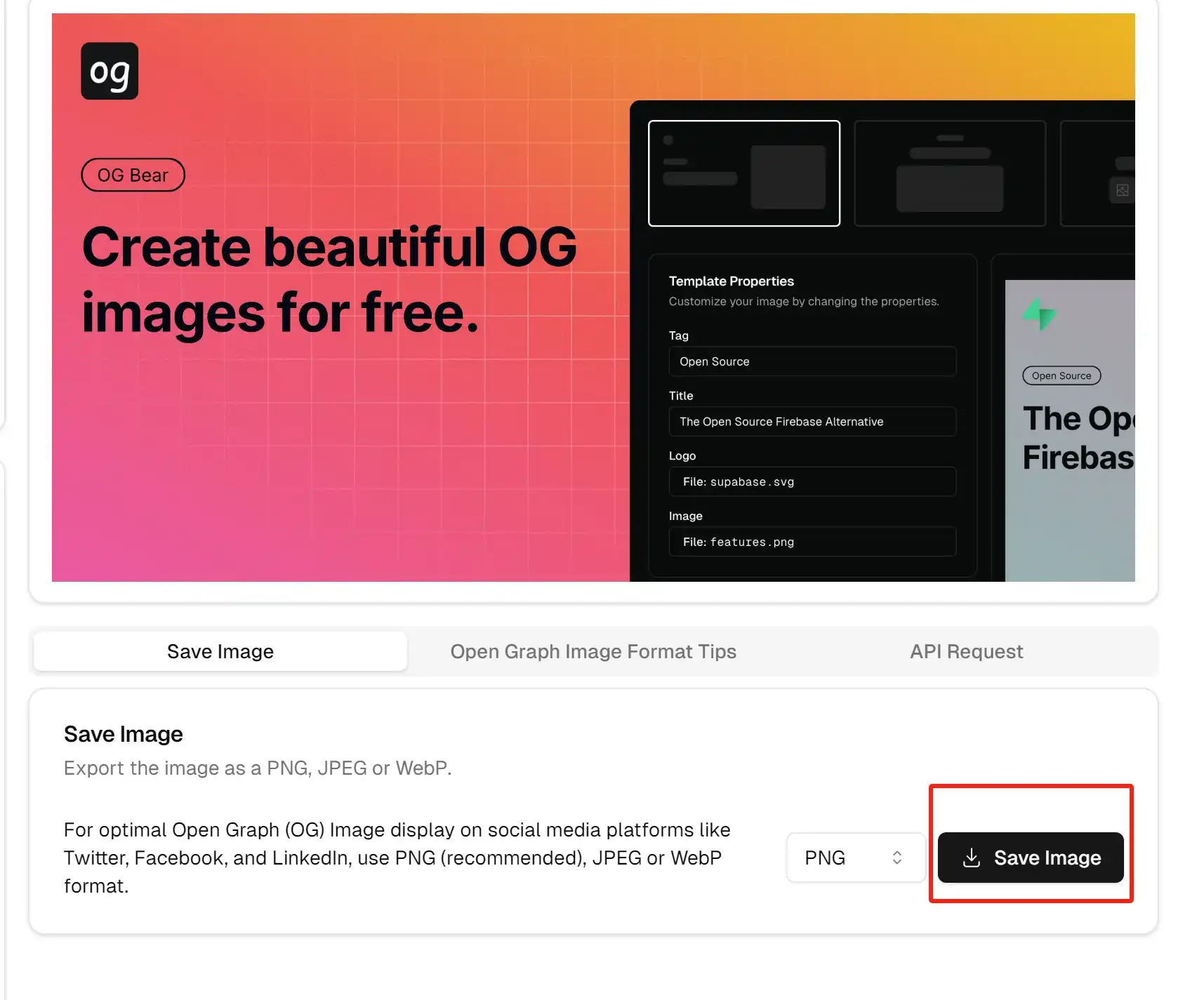
ステップ4: 画像を生成してダウンロード
カスタマイズが完了したら、「画像生成」ボタンをクリックします。少し待つと、OG画像が準備完了になります。プレビューを確認し、「ダウンロード」ボタンをクリックしてデバイスに保存します。

OG画像をウェブサイトに追加する
OG画像を生成してダウンロードした後、ソーシャルメディアプラットフォームが共有時に正しく表示できるように、ウェブサイトに追加する必要があります。異なるタイプのウェブサイトに対する手順は以下の通りです。
静的ウェブサイトの場合
静的ウェブサイト(HTML、CSS、JavaScript)を使用している場合は、以下の手順に従ってください:
-
画像をサーバーにアップロード:
ダウンロードしたog.pngをサイトのルートディレクトリまたは指定された画像フォルダ(例:/images/og.png)にアップロードします。 -
HTMLファイルを編集:
HTMLファイルの<head>セクション内に以下のメタタグを追加します:<head> <!-- その他のメタタグ --> <meta property="og:title" content="あなたのページタイトル" /> <meta property="og:description" content="あなたのページの説明" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="あなたのサイト名" /> <!-- その他のメタタグ --> </head>注意:
https://yourdomain.com/images/og.pngをアップロードしたOG画像の実際のURLに置き換えてください。 -
変更を保存してアップロード:
編集したHTMLファイルを保存し、サーバーにアップロードします。
Next.jsアプリケーションの場合
Next.jsフレームワークを使用している場合は、OG画像を正しく参照するために、app/layout.tsxファイルを編集してください。
ステップ1: OG画像を保存
生成された og.png をプロジェクトディレクトリ(例: public/images/og.png)に保存します。
ステップ2: メタデータを構成
OG画像が正しく参照されるように、app/layout.tsxファイルを編集します:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'あなたのサイト名',
description: 'あなたのサイトの説明',
openGraph: {
title: 'あなたのサイト名',
description: 'あなたのサイトの説明',
images: [{
url: '/images/og.png', // Next.jsが自動的にドメインを追加します
width: 1200,
height: 630,
alt: 'サイトのプレビュー'
}],
},
twitter: {
card: 'summary_large_image',
title: 'あなたのサイト名',
description: 'あなたのサイトの説明',
images: ['/og.png'],
},
}ステップ3: プロジェクトを再構築してデプロイ
ターミナルで以下のコマンドを実行して、Next.jsアプリを再構築して起動します:
npm run build
npm run startFAQs
Q1: 何色とフォントをカスタマイズできますか?
サイトで利用可能なすべての色とフォントから自由に選択できます。
Q2: OG画像の推奨サイズは何ですか?
1200x630ピクセルを推奨します。これはほとんどのソーシャルメディアプラットフォームでの最適な表示サイズです。
Q3: OG画像がすべてのプラットフォームで正しく表示されることをどう確認できますか?
Facebook Sharing DebuggerやTwitter Card Validatorなどのソーシャルメディアデバッグツールを使用して、OG画像をテストしてください。
Q4: 一度にOG画像を生成できますか?
現在のバージョンでは、単一の画像生成のみをサポートしています。バルク生成については、サポートチームにお問い合わせください。
お問い合わせ
問題が発生したり、提案がある場合は、お気軽にお問い合わせください:
- メール: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
最高の体験を提供することをお約束し、フィードバックをお待ちしております!
私たちの無料OG画像ジェネレーターを選んでいただきありがとうございます!このガイドがあなたのデザインを簡単に作成するのに役立つことを願っています。楽しいデザインを!