Benvenuti nel nostro generatore di immagini Open Graph (OG) gratuito! Questa guida ti mostrerà come creare immagini OG di alta qualità utilizzando il nostro sito web per migliorare la tua esperienza di condivisione sui social media.
Cos'è un'immagine OG?
Un'immagine Open Graph (OG) viene utilizzata per la condivisione sui social media. Quando condividi un link su piattaforme social come Facebook, Twitter o LinkedIn, l'immagine OG appare come parte del contenuto condiviso. Un'immagine OG accattivante può aumentare notevolmente il tasso di clic e l'engagement degli utenti con i tuoi contenuti.
Iniziare
Utilizzare il nostro generatore di immagini OG è facile. Segui questi passaggi per creare rapidamente un'immagine OG su misura per le tue esigenze.
Passo 1: Accedi al generatore
Apri il tuo browser e visita la nostra homepage: Generatore di immagini OG gratuito.

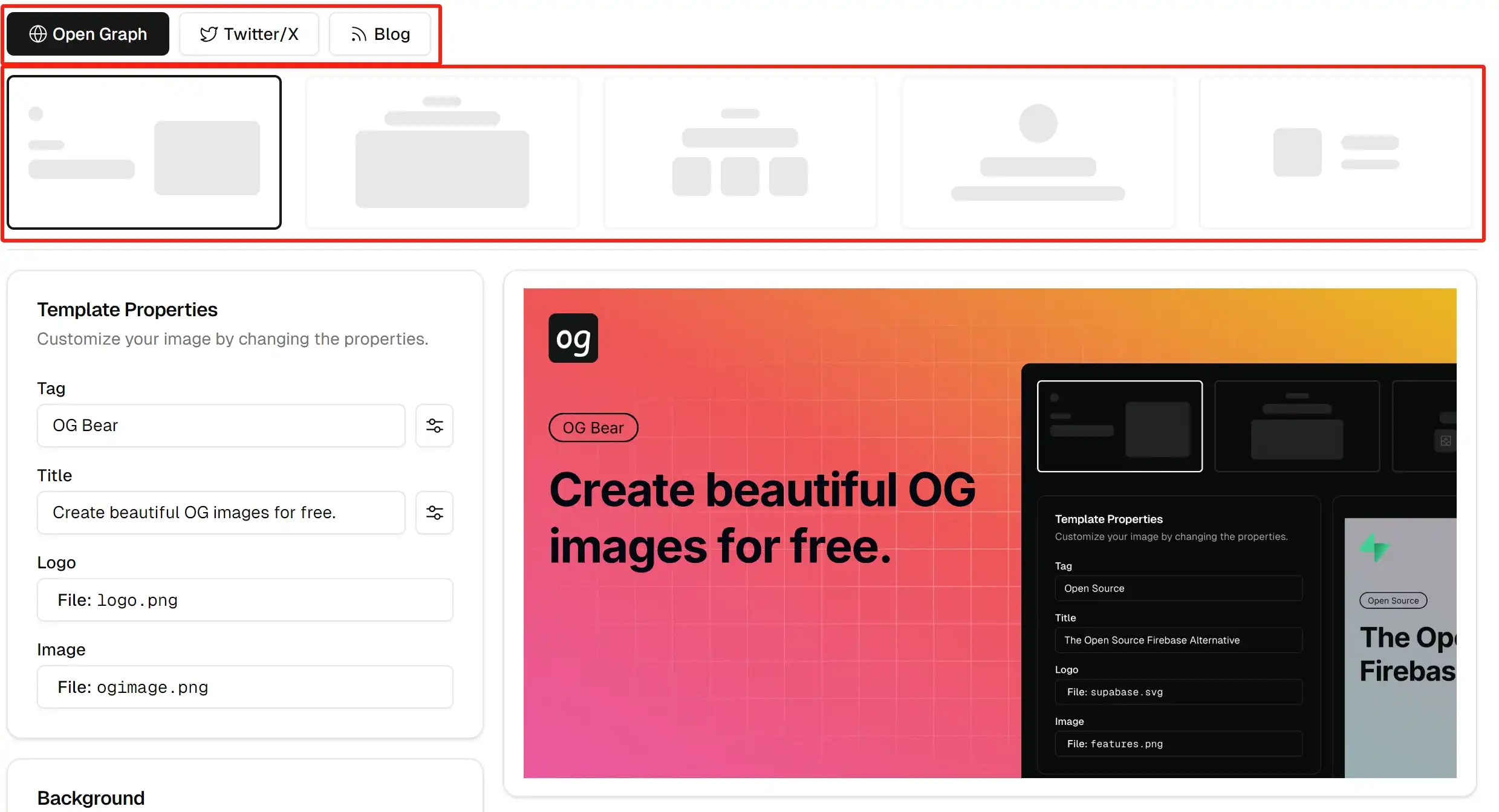
Passo 2: Scegli un modello
Nella homepage vedrai diversi modelli di immagini OG personalizzabili. Scegli quello che meglio si adatta allo stile del tuo contenuto.

Passo 3: Personalizza la tua immagine
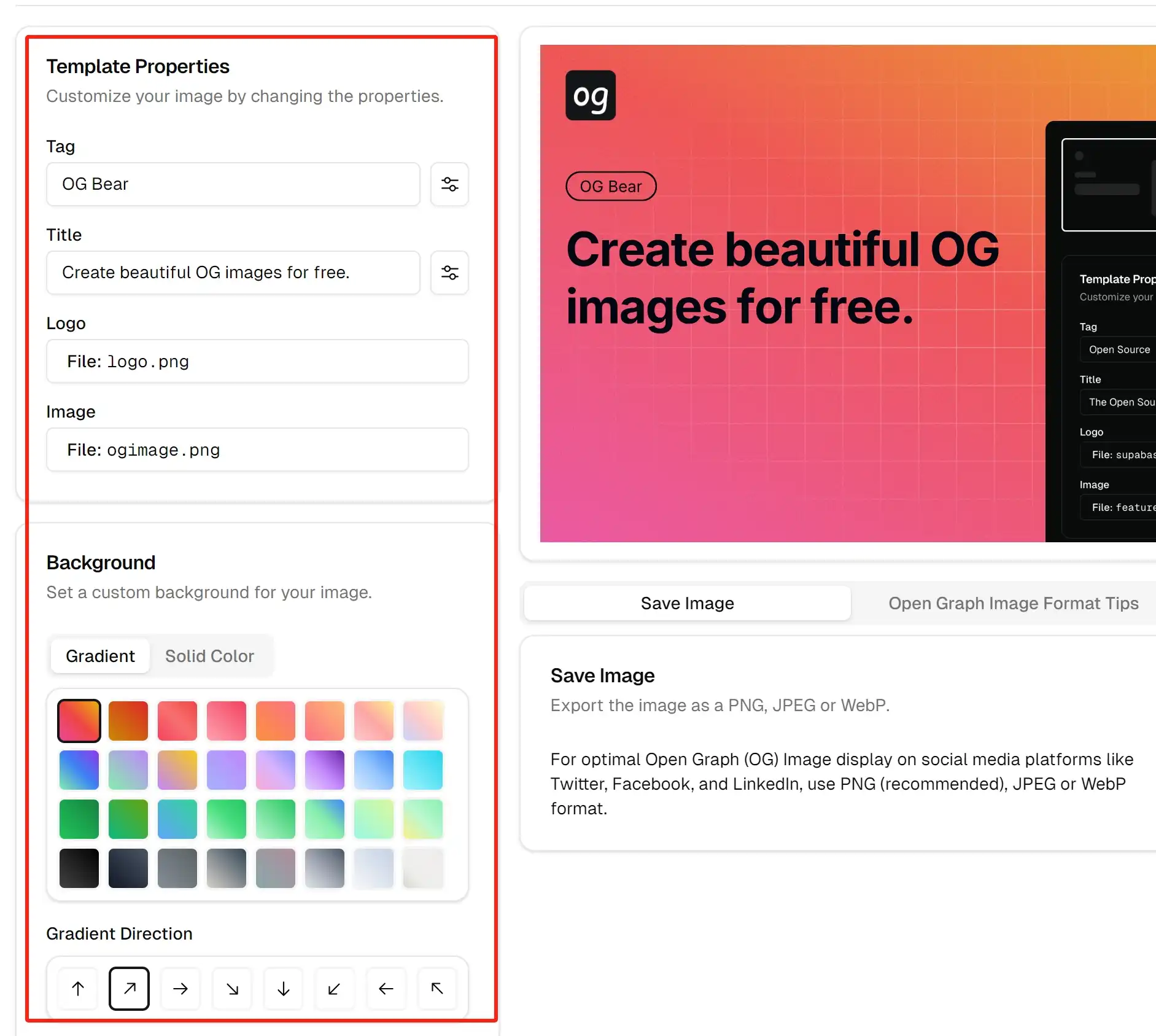
Dopo aver selezionato un modello, puoi personalizzare i seguenti elementi:
- Titolo: Inserisci il titolo del tuo articolo o pagina.
- Descrizione: Aggiungi una breve descrizione che riassuma il tuo contenuto.
- Colori e caratteri: Scegli colori e caratteri che si allineano con lo stile del tuo marchio.
- Elementi visivi: Aggiungi loghi, icone o altri elementi visivi del marchio.

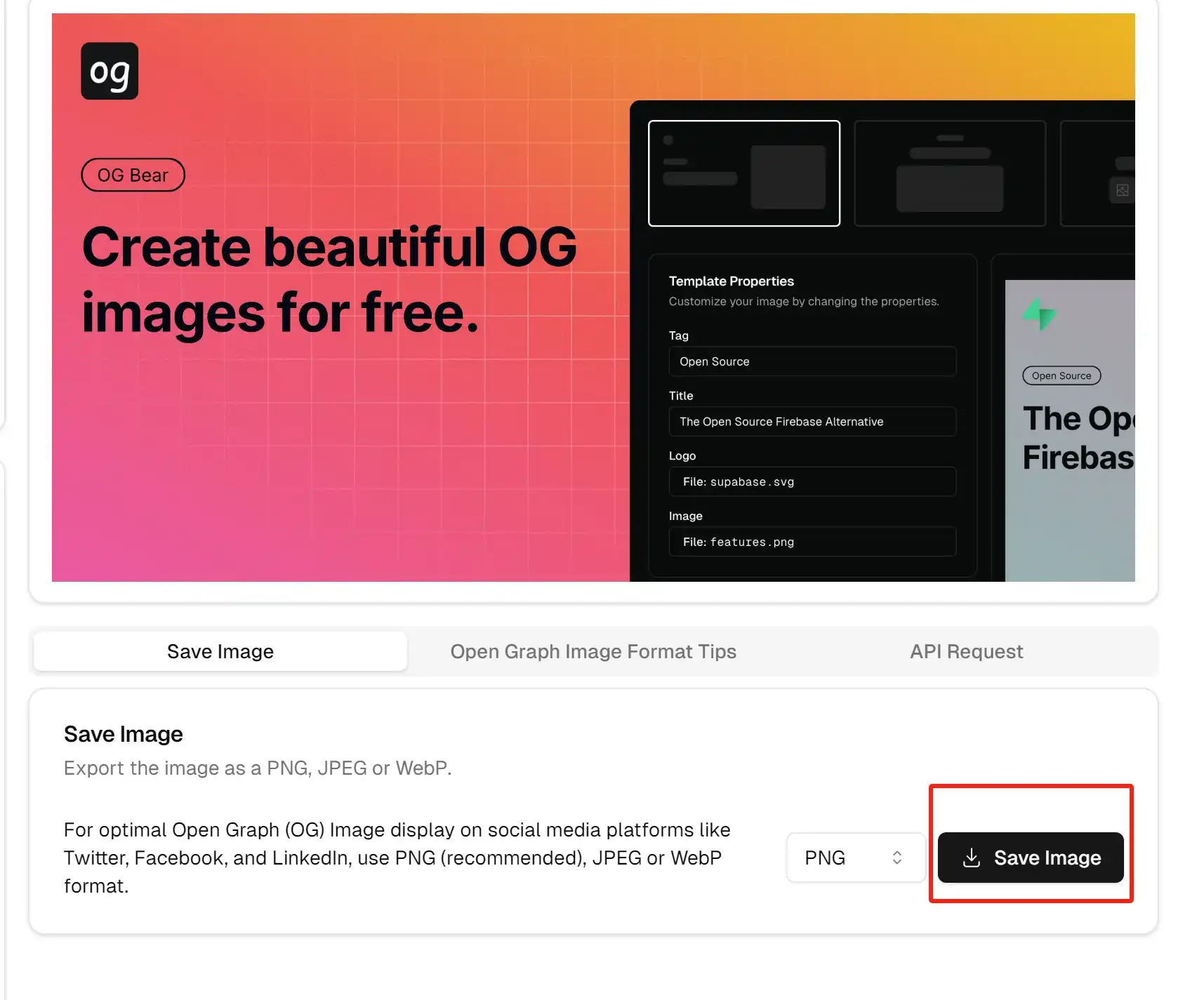
Passo 4: Genera e scarica la tua immagine
Una volta completata la personalizzazione, fai clic sul pulsante "Genera immagine". Dopo un breve attesa, la tua immagine OG sarà pronta. Visualizzala in anteprima e fai clic sul pulsante "Scarica" per salvarla sul tuo dispositivo.

Aggiungere immagini OG al tuo sito web
Dopo aver generato e scaricato la tua immagine OG, dovrai aggiungerla al tuo sito web affinché le piattaforme di social media la visualizzino correttamente quando viene condivisa. Ecco come fare per diversi tipi di siti web.
Per siti web statici
Se stai utilizzando un sito web statico (HTML, CSS, JavaScript), segui questi passaggi:
-
Carica l'immagine sul tuo server:
Carica il fileog.pngscaricato nella directory principale del tuo sito o in una cartella di immagini designata (ad esempio,/images/og.png). -
Modifica il tuo file HTML:
Aggiungi i seguenti meta tag nella sezione<head>del tuo file HTML:<head> <!-- Altri meta tag --> <meta property="og:title" content="Il titolo della tua pagina" /> <meta property="og:description" content="La descrizione della tua pagina" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Il nome del tuo sito" /> <!-- Altri meta tag --> </head>Nota: Sostituisci
https://yourdomain.com/images/og.pngcon l'URL reale della tua immagine OG caricata. -
Salva e carica le modifiche:
Salva il file HTML modificato e caricalo sul tuo server.
Per applicazioni Next.js
Se stai utilizzando il framework Next.js, segui la nostra guida integrata per configurare le immagini OG.
Passo 1: Salva l'immagine OG
Salva il file og.png generato nella tua directory di progetto, ad esempio public/images/og.png.
Passo 2: Configura i metadati
Modifica il file app/layout.tsx per assicurarti che l'immagine OG sia correttamente referenziata:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Il nome del tuo sito',
description: 'La descrizione del tuo sito',
openGraph: {
title: 'Il nome del tuo sito',
description: 'La descrizione del tuo sito',
images: [{
url: '/images/og.png', // Next.js aggiunge automaticamente il tuo dominio
width: 1200,
height: 630,
alt: 'Anteprima del sito'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Il nome del tuo sito',
description: 'La descrizione del tuo sito',
images: ['/og.png'],
},
}Passo 3: Ricostruisci e distribuisci il tuo progetto
Esegui i seguenti comandi nel terminale per ricostruire e avviare la tua app Next.js:
npm run build
npm run startFAQ
Q1: Quanti colori e caratteri posso personalizzare?
Puoi scegliere liberamente tra tutti i colori e i caratteri disponibili sul sito.
Q2: Quali sono le dimensioni consigliate per le immagini OG?
Consigliamo 1200x630 pixel, che è la dimensione di visualizzazione ottimale per la maggior parte delle piattaforme di social media.
Q3: Come posso assicurarmi che le immagini OG vengano visualizzate correttamente su tutte le piattaforme?
Utilizza strumenti di debug dei social media come il Facebook Sharing Debugger o il Twitter Card Validator per testare la tua immagine OG.
Q4: Posso generare immagini OG in massa?
La versione attuale supporta solo la generazione di un'immagine singola. Per la generazione in massa, contatta il nostro team di supporto.
Contattaci
Se riscontri problemi o hai suggerimenti, non esitare a contattarci:
- Email: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Ci impegniamo a offrirti la migliore esperienza e attendiamo con interesse il tuo feedback!
Grazie per aver scelto il nostro generatore di immagini OG gratuito! Speriamo che questa guida ti aiuti a creare facilmente. Buon design!