Selamat datang di Pembuat Gambar Open Graph (OG) gratis kami! Panduan ini akan menunjukkan kepada Anda cara membuat gambar OG berkualitas tinggi menggunakan situs web kami untuk meningkatkan pengalaman berbagi di media sosial Anda.
Apa itu Gambar OG?
Gambar Open Graph (OG) digunakan untuk berbagi di media sosial. Ketika Anda membagikan tautan di platform sosial seperti Facebook, Twitter, atau LinkedIn, gambar OG muncul sebagai bagian dari konten yang dibagikan. Gambar OG yang menarik dapat secara signifikan meningkatkan rasio klik dan keterlibatan pengguna dengan konten Anda.
Memulai
Menggunakan Pembuat Gambar OG kami sangat mudah. Ikuti langkah-langkah ini untuk dengan cepat membuat gambar OG yang sesuai dengan kebutuhan Anda.
Langkah 1: Akses Pembuat
Buka browser Anda dan kunjungi halaman utama kami: Pembuat Gambar OG Gratis.

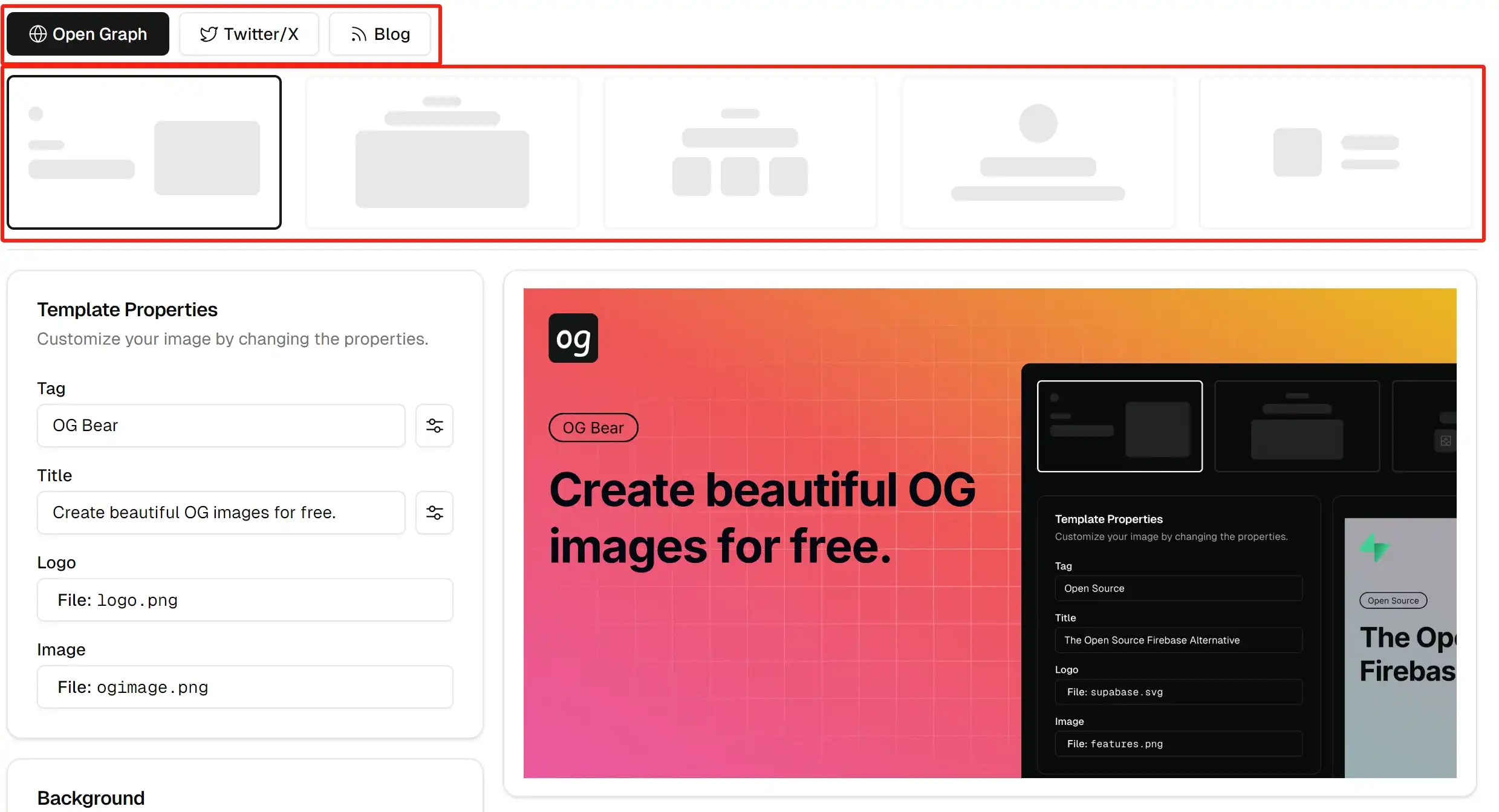
Langkah 2: Pilih Template
Di halaman utama, Anda akan melihat beberapa template gambar OG yang dapat disesuaikan. Pilih salah satu yang sesuai dengan gaya konten Anda.

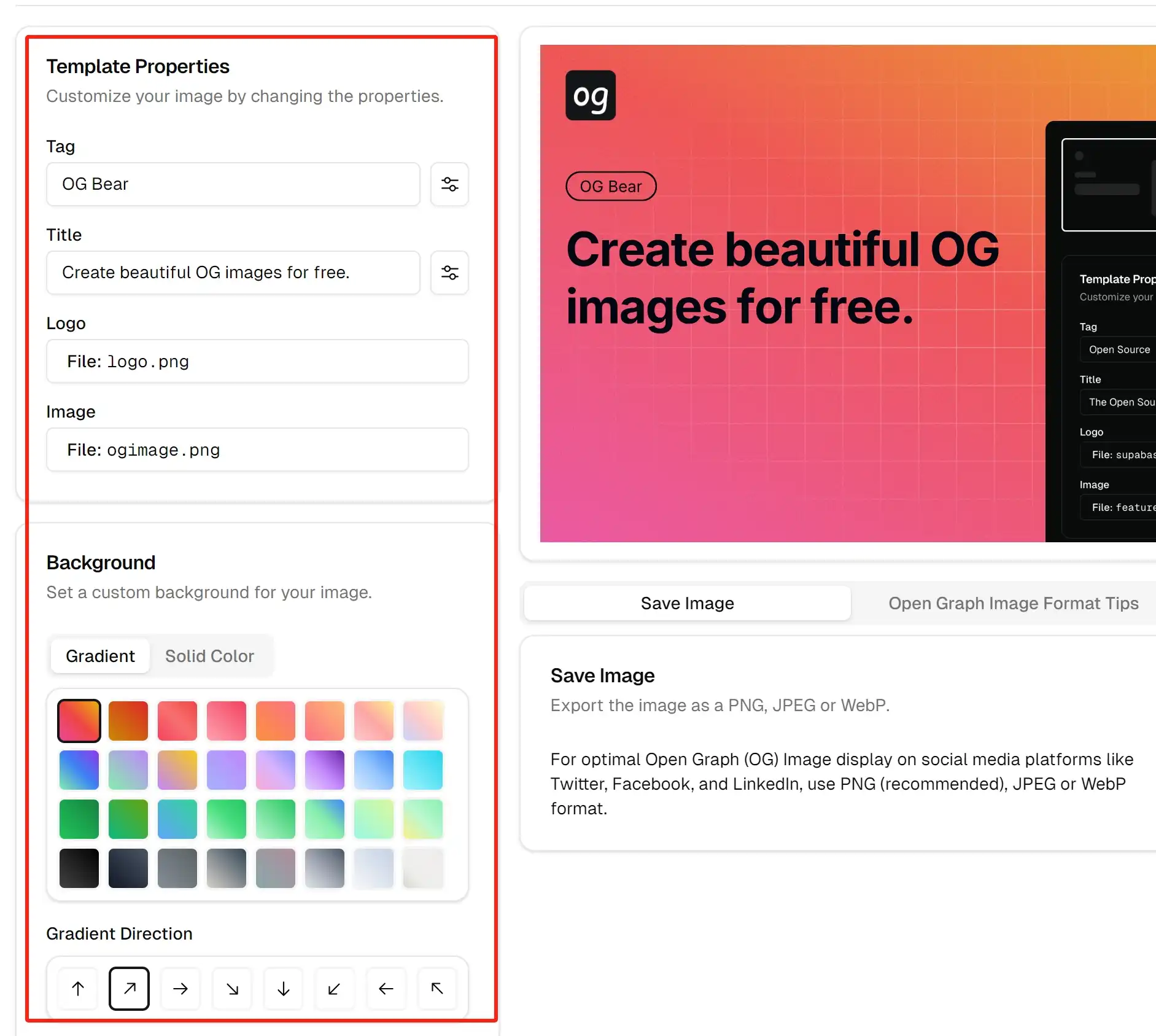
Langkah 3: Sesuaikan Gambar Anda
Setelah memilih template, Anda dapat menyesuaikan elemen berikut:
- Judul: Masukkan judul artikel atau halaman Anda.
- Deskripsi: Tambahkan deskripsi singkat yang merangkum konten Anda.
- Warna dan Font: Pilih warna dan font yang sesuai dengan gaya merek Anda.
- Elemen Gambar: Tambahkan logo merek, ikon, atau elemen visual lainnya.

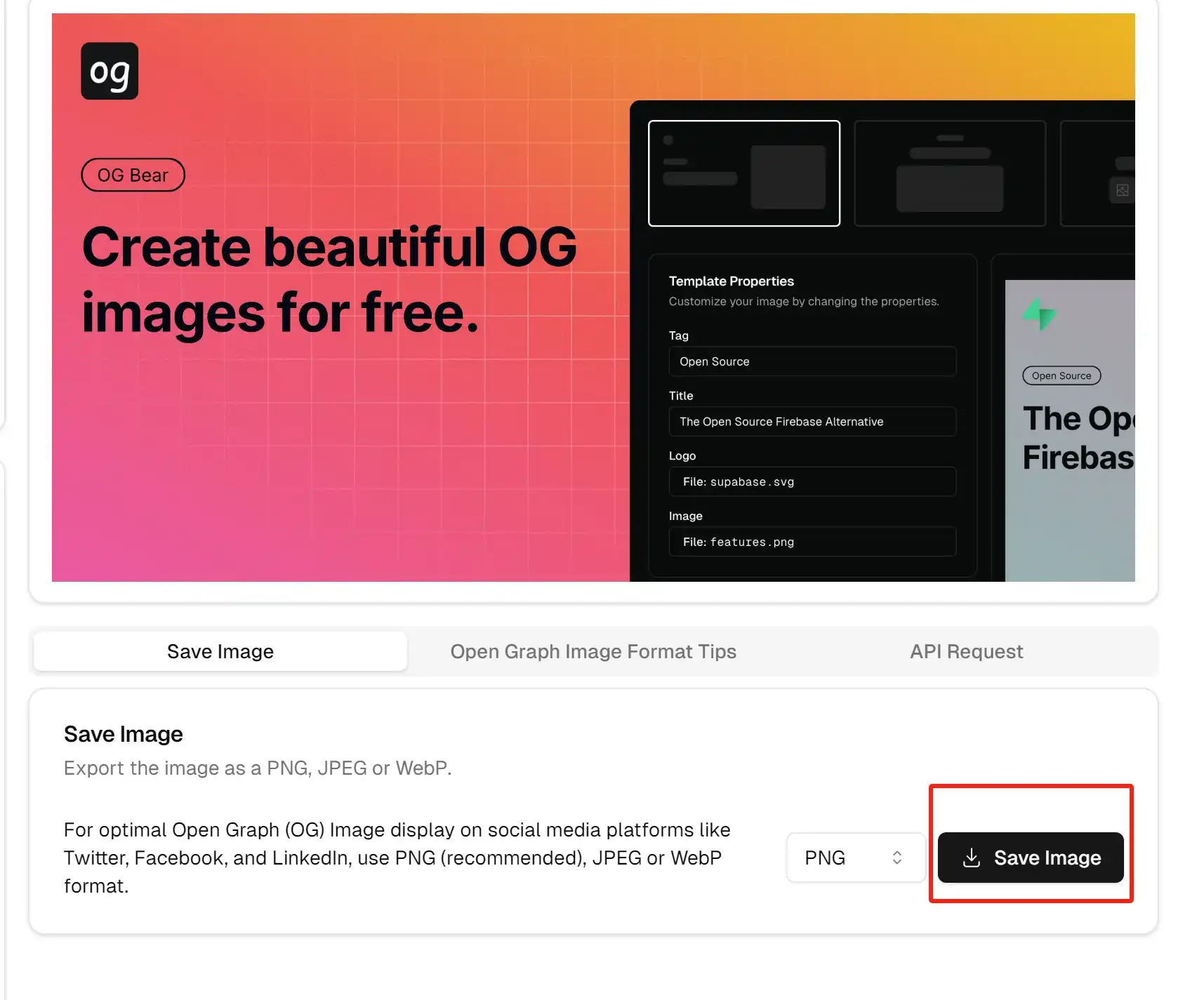
Langkah 4: Hasilkan dan Unduh Gambar Anda
Setelah kustomisasi selesai, klik tombol "Hasilkan Gambar". Setelah menunggu sebentar, gambar OG Anda akan siap. Tampilkan pratinjau dan klik tombol "Unduh" untuk menyimpannya ke perangkat Anda.

Menambahkan Gambar OG ke Situs Web Anda
Setelah menghasilkan dan mengunduh gambar OG Anda, Anda perlu menambahkannya ke situs web Anda agar platform media sosial menampilkannya dengan benar saat dibagikan. Berikut cara melakukannya untuk berbagai jenis situs web.
Untuk Situs Web Statis
Jika Anda menggunakan situs web statis (HTML, CSS, JavaScript), ikuti langkah-langkah ini:
-
Unggah Gambar ke Server Anda:
Unggah fileog.pngyang telah diunduh ke direktori root situs Anda atau ke folder gambar yang ditentukan (misalnya,/images/og.png). -
Edit File HTML Anda:
Tambahkan tag meta berikut di bagian<head>file HTML Anda:<head> <!-- Tag meta lainnya --> <meta property="og:title" content="Judul Halaman Anda" /> <meta property="og:description" content="Deskripsi Halaman Anda" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Nama Situs Anda" /> <!-- Tag meta lainnya --> </head>Catatan: Gantilah
https://yourdomain.com/images/og.pngdengan URL sebenarnya dari gambar OG yang telah Anda unggah. -
Simpan dan Unggah Perubahan:
Simpan file HTML yang telah diedit dan unggah ke server Anda.
Untuk Aplikasi Next.js
Jika Anda menggunakan kerangka kerja Next.js, ikuti panduan terintegrasi kami untuk mengonfigurasi gambar OG.
Langkah 1: Simpan Gambar OG
Simpan file og.png yang dihasilkan di direktori proyek Anda, misalnya public/images/og.png.
Langkah 2: Konfigurasi Metadata
Edit file app/layout.tsx untuk memastikan gambar OG dirujuk dengan benar:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Nama Situs Anda',
description: 'Deskripsi Situs Anda',
openGraph: {
title: 'Nama Situs Anda',
description: 'Deskripsi Situs Anda',
images: [{
url: '/images/og.png', // Next.js secara otomatis menambahkan domain Anda
width: 1200,
height: 630,
alt: 'Pratinjau Situs'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Nama Situs Anda',
description: 'Deskripsi Situs Anda',
images: ['/og.png'],
},
}Langkah 3: Bangun Kembali dan Terapkan Proyek Anda
Jalankan perintah berikut di terminal untuk membangun kembali dan meluncurkan aplikasi Next.js Anda:
npm run build
npm run startFAQ
Q1: Berapa banyak warna dan font yang dapat saya sesuaikan?
Anda dapat memilih dengan bebas dari semua warna dan font yang tersedia di situs.
Q2: Apa ukuran yang disarankan untuk gambar OG?
Kami merekomendasikan 1200x630 piksel, yang merupakan ukuran tampilan optimal untuk sebagian besar platform media sosial.
Q3: Bagaimana saya bisa memastikan gambar OG ditampilkan dengan benar di semua platform?
Gunakan alat debug media sosial seperti Facebook Sharing Debugger atau Twitter Card Validator untuk menguji gambar OG Anda.
Q4: Dapatkah saya menghasilkan gambar OG dalam jumlah besar?
Versi saat ini hanya mendukung pembuatan satu gambar. Untuk pembuatan massal, silakan hubungi tim dukungan kami.
Hubungi Kami
Jika Anda mengalami masalah atau memiliki saran, jangan ragu untuk menghubungi kami:
- Email: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Kami berkomitmen untuk memberikan pengalaman terbaik dan menantikan umpan balik Anda!
Terima kasih telah memilih Pembuat Gambar OG gratis kami! Kami berharap panduan ini membantu Anda membuat desain dengan mudah. Selamat mendesain!