हमारे मुफ्त ओपन ग्राफ (OG) इमेज जनरेटर में आपका स्वागत है! यह गाइड आपको हमारे वेबसाइट का उपयोग करके उच्च-गुणवत्ता वाले OG इमेज बनाने के चरणों के माध्यम से मार्गदर्शन करेगा, ताकि आपके सोशल मीडिया साझा अनुभव को बेहतर बनाया जा सके।
OG इमेज क्या है?
ओपन ग्राफ (OG) इमेज सोशल मीडिया साझा करने के लिए उपयोग किया जाता है। जब आप Facebook, Twitter, या LinkedIn जैसी सोशल प्लेटफार्मों पर एक लिंक साझा करते हैं, तो OG इमेज साझा की गई सामग्री के हिस्से के रूप में दिखाई देती है। एक आकर्षक OG इमेज आपके कंटेंट का क्लिक-थ्रू दर और उपयोगकर्ता जुड़ाव काफी हद तक बढ़ा सकती है।
शुरुआत कैसे करें
हमारे OG इमेज जनरेटर का उपयोग करना आसान है। अपनी आवश्यकताओं के अनुसार एक OG इमेज जल्दी से बनाने के लिए इन चरणों का पालन करें।
चरण 1: जनरेटर तक पहुंचें
अपने ब्राउज़र खोलें और हमारी होमपेज पर जाएं: मुफ्त OG इमेज जनरेटर.

चरण 2: एक टेम्पलेट चुनें
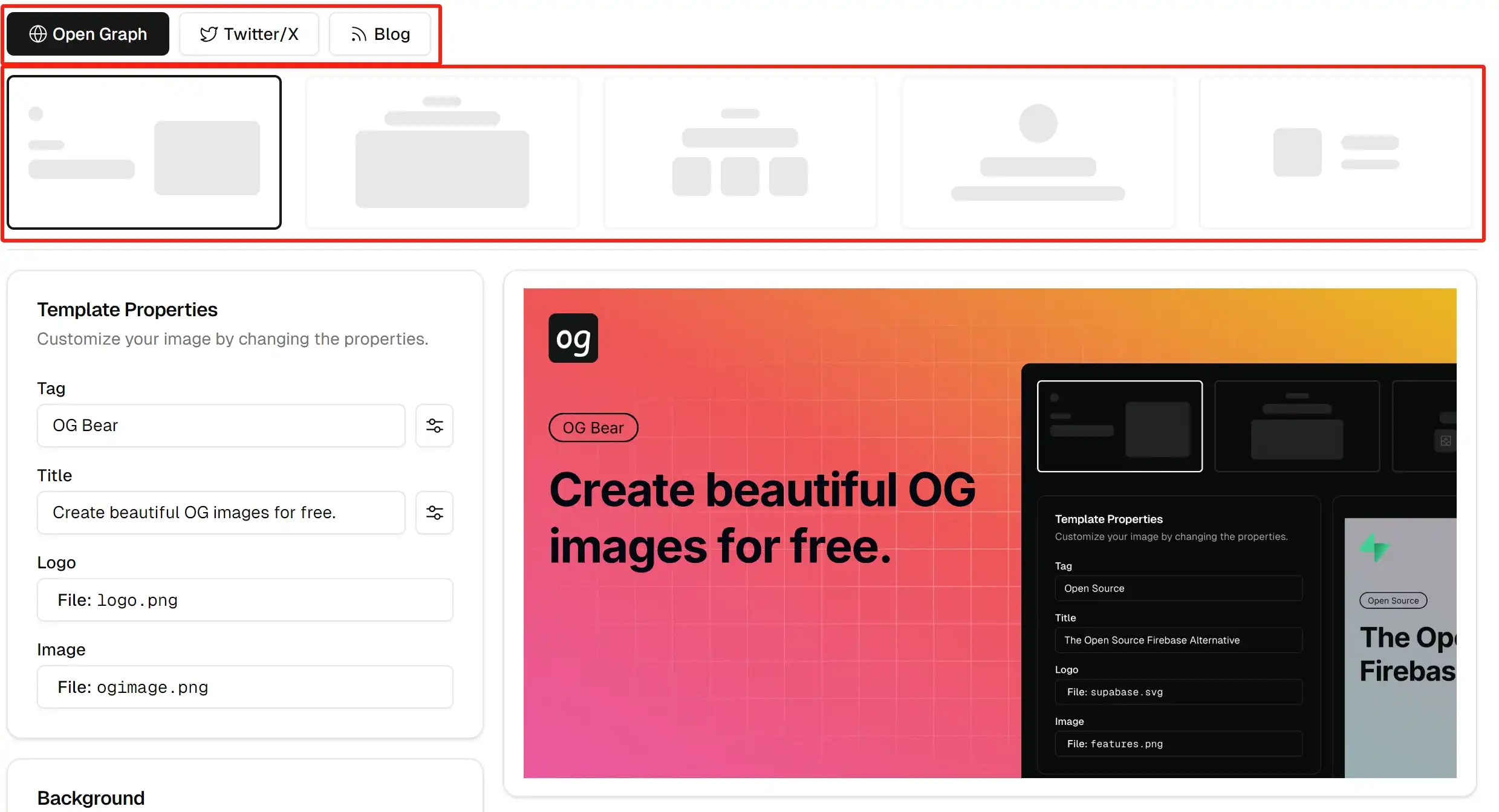
होमपेज पर, आप कई कस्टमाइज़ेबल OG इमेज टेम्पलेट देखेंगे। अपनी सामग्री की शैली के अनुसार एक चुनें।

चरण 3: अपनी इमेज कस्टमाइज़ करें
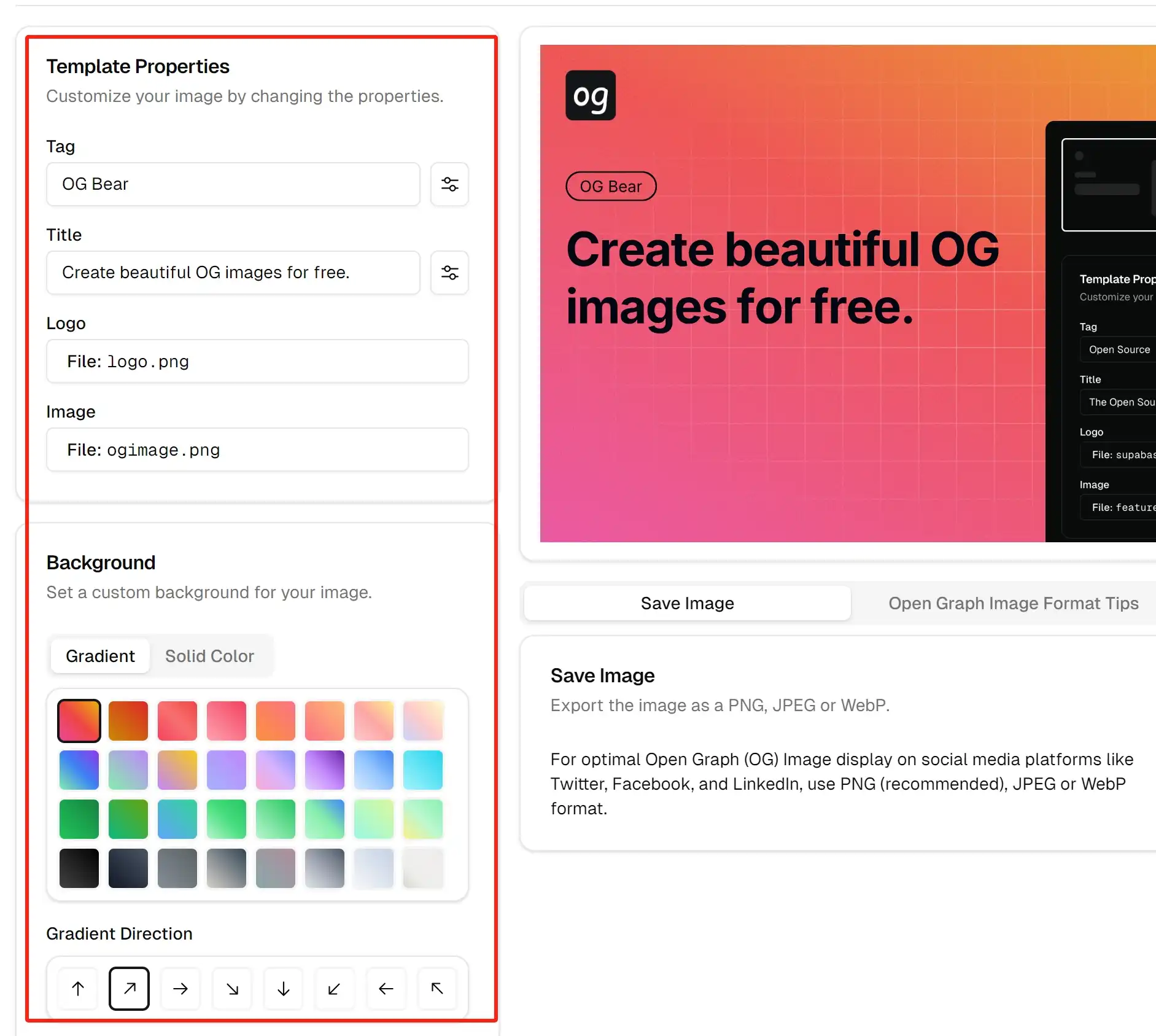
एक टेम्पलेट चुनने के बाद, आप निम्नलिखित तत्वों को कस्टमाइज़ कर सकते हैं:
- शीर्षक: अपने लेख या पेज का शीर्षक दर्ज करें।
- विवरण: अपनी सामग्री का संक्षिप्त विवरण जोड़ें।
- रंग और फ़ॉन्ट: अपने ब्रांड शैली के अनुरूप रंग और फ़ॉन्ट चुनें।
- इमेज एलिमेंट्स: ब्रांड लोगो, आइकन, या अन्य दृश्य तत्व जोड़ें।

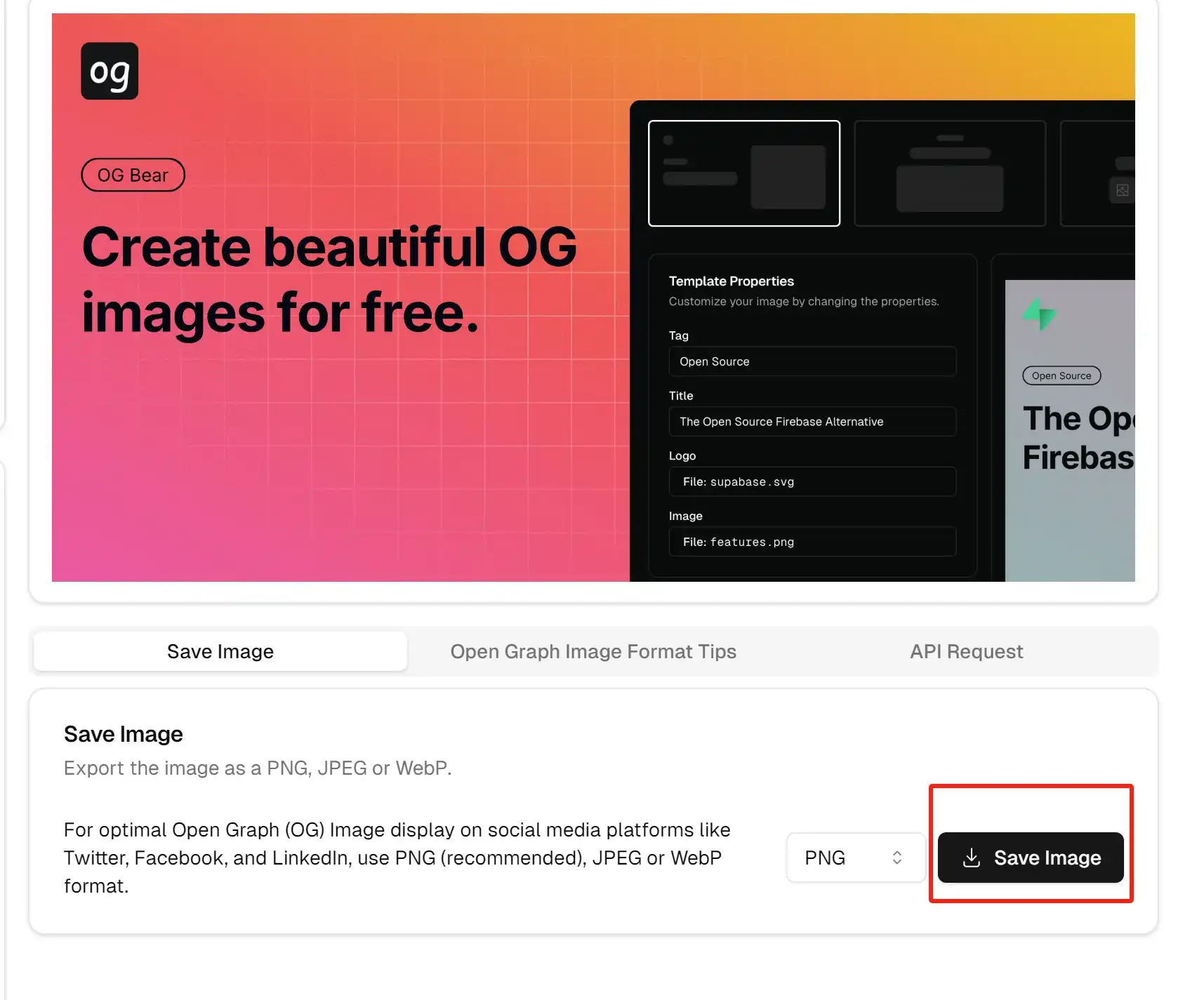
चरण 4: अपनी इमेज जनरेट और डाउनलोड करें
कस्टमाइज़ेशन पूरा होने के बाद, "इमेज जनरेट करें" बटन पर क्लिक करें। थोड़ी देर इंतजार करने के बाद, आपका OG इमेज तैयार हो जाएगा। इसे प्रीव्यू करें और "डाउनलोड" बटन पर क्लिक करके इसे अपने डिवाइस पर सेव करें।

अपनी वेबसाइट में OG इमेज जोड़ना
OG इमेज जनरेट और डाउनलोड करने के बाद, आपको इसे अपनी वेबसाइट में जोड़ने की आवश्यकता होगी ताकि सोशल मीडिया प्लेटफार्म जब साझा करें तो इसे सही ढंग से दर्शा सकें। विभिन्न प्रकार की वेबसाइटों के लिए इसे करने का तरीका यहां है।
स्थिर वेबसाइटों के लिए
यदि आप एक स्थिर वेबसाइट (HTML, CSS, JavaScript) का उपयोग कर रहे हैं, तो इन चरणों का पालन करें:
-
इमेज को अपने सर्वर पर अपलोड करें:
डाउनलोड किया गयाog.pngअपने साइट की रूट डायरेक्टरी या एक विशेष इमेज फ़ोल्डर, जैसे कि/images/og.png, में अपलोड करें। -
अपना HTML फ़ाइल संपादित करें:
अपने HTML फ़ाइल के<head>सेक्शन में निम्नलिखित मेटा टैग जोड़ें:<head> <!-- अन्य मेटा टैग --> <meta property="og:title" content="आपके पेज का शीर्षक" /> <meta property="og:description" content="आपके पेज का विवरण" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="आपकी साइट का नाम" /> <!-- अन्य मेटा टैग --> </head>ध्यान दें:
https://yourdomain.com/images/og.pngको आपके अपलोड किए गए OG इमेज के वास्तविक URL से बदलें। -
परिवर्तनों को सहेजें और अपलोड करें:
संपादित HTML फ़ाइल को सहेजें और इसे अपने सर्वर पर अपलोड करें।
Next.js अनुप्रयोगों के लिए
यदि आप Next.js फ्रेमवर्क का उपयोग कर रहे हैं, तो OG इमेज को कॉन्फ़िगर करने के लिए हमारे बिल्ट-इन गाइड का पालन करें।
चरण 1: OG इमेज सेव करें
सृजित og.png को अपने प्रोजेक्ट डायरेक्टरी में सेव करें, जैसे कि public/images/og.png।
चरण 2: मेटाडेटा कॉन्फ़िगर करें
फाइल app/layout.tsx को संपादित करें ताकि OG इमेज सही ढंग से संदर्भित हो:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'आपकी साइट का नाम',
description: 'आपकी साइट का विवरण',
openGraph: {
title: 'आपकी साइट का नाम',
description: 'आपकी साइट का विवरण',
images: [{
url: '/images/og.png', // Next.js स्वचालित रूप से आपका डोमेन जोड़ता है
width: 1200,
height: 630,
alt: 'साइट पूर्वावलोकन'
}],
},
twitter: {
card: 'summary_large_image',
title: 'आपकी साइट का नाम',
description: 'आपकी साइट का विवरण',
images: ['/og.png'],
},
}चरण 3: अपने प्रोजेक्ट को पुनःनिर्मित और तैनात करें
Next.js ऐप को पुनःनिर्मित और लॉन्च करने के लिए टर्मिनल में निम्नलिखित कमांड चलाएँ:
npm run build
npm run startअक्सर पूछे जाने वाले प्रश्न
Q1: मैं कितने रंग और फ़ॉन्ट्स कस्टमाइज़ कर सकता हूँ?
आप अपनी ब्रांड शैली के अनुसार साइट पर उपलब्ध सभी रंगों और फ़ॉन्ट्स में से स्वतंत्र रूप से चुन सकते हैं।
Q2: OG इमेज के लिए अनुशंसित आयाम क्या हैं?
हम 1200x630 पिक्सेल की सिफारिश करते हैं, जो अधिकांश सोशल मीडिया प्लेटफार्मों के लिए अनुकूल प्रदर्शन आकार है।
Q3: मैं कैसे सुनिश्चित कर सकता हूँ कि OG इमेज सभी प्लेटफार्मों पर सही ढंग से प्रदर्शित हो?
अपने OG इमेज का परीक्षण करने के लिए Facebook Sharing Debugger या Twitter Card Validator जैसे सोशल मीडिया डिबगिंग टूल्स का उपयोग करें।
Q4: क्या मैं OG इमेज को बulk में जनरेट कर सकता हूँ?
वर्तमान संस्करण केवल एकल इमेज जनरेशन का समर्थन करता है। bulk जनरेशन के लिए, कृपया हमारे समर्थन टीम से संपर्क करें।
हमसे संपर्क करें
यदि आपको कोई समस्या आती है या आपके पास सुझाव हैं, तो बेझिझक हमसे संपर्क करें:
- ईमेल: xiaoqingnb (at) gmail.com
- Twitter/x: @xiaoqing224486
हम आपको सर्वोत्तम अनुभव प्रदान करने के लिए प्रतिबद्ध हैं और आपकी प्रतिक्रिया का बेसब्री से इंतजार है!
हमारे मुफ्त OG इमेज जनरेटर का उपयोग करने के लिए धन्यवाद! हमें उम्मीद है कि यह गाइड आपको आसानी से बनाने में मदद करेगा। हैप्पी डिज़ाइनिंग!