Bienvenue sur notre générateur d’images Open Graph (OG) gratuit ! Ce guide vous expliquera comment créer des images OG de haute qualité à l’aide de notre site Web pour améliorer votre expérience de partage sur les réseaux sociaux.
Qu'est-ce qu'une image OG ?
Une image Open Graph (OG) est utilisée pour le partage sur les réseaux sociaux. Lorsque vous partagez un lien sur des plateformes sociales comme Facebook, Twitter ou LinkedIn, l’image OG apparaît comme une partie du contenu partagé. Une image OG captivante peut considérablement augmenter le taux de clics et l’engagement des utilisateurs de votre contenu.
Comment commencer
Utiliser notre générateur d’images OG est facile. Suivez ces étapes pour créer rapidement une image OG adaptée à vos besoins.
Étape 1 : Accéder au générateur
Ouvrez votre navigateur et visitez notre page d’accueil : Générateur d’images OG gratuit.

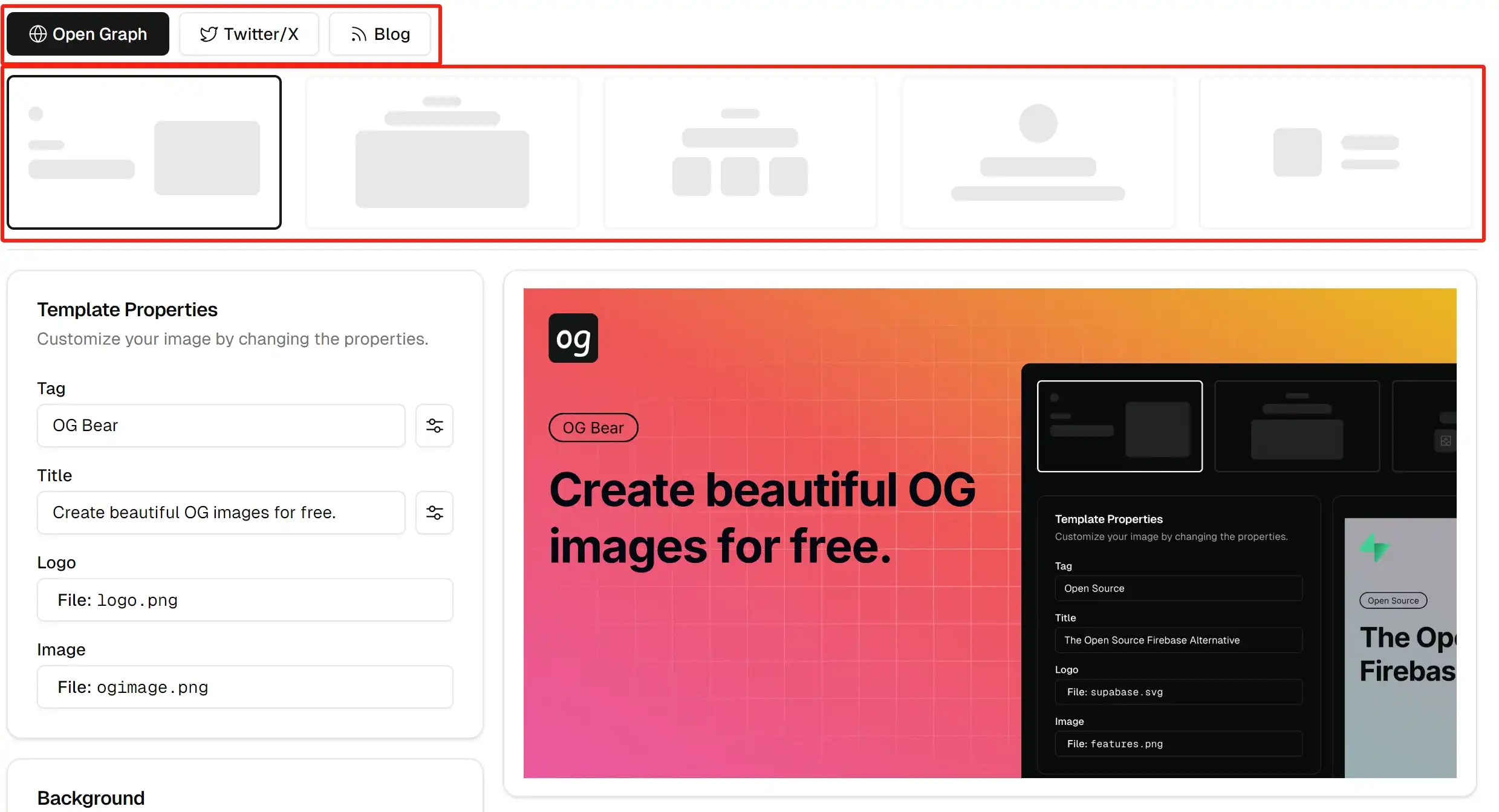
Étape 2 : Choisir un modèle
Sur la page d’accueil, vous verrez plusieurs modèles d’images OG personnalisables. Choisissez celui qui correspond au style de votre contenu.

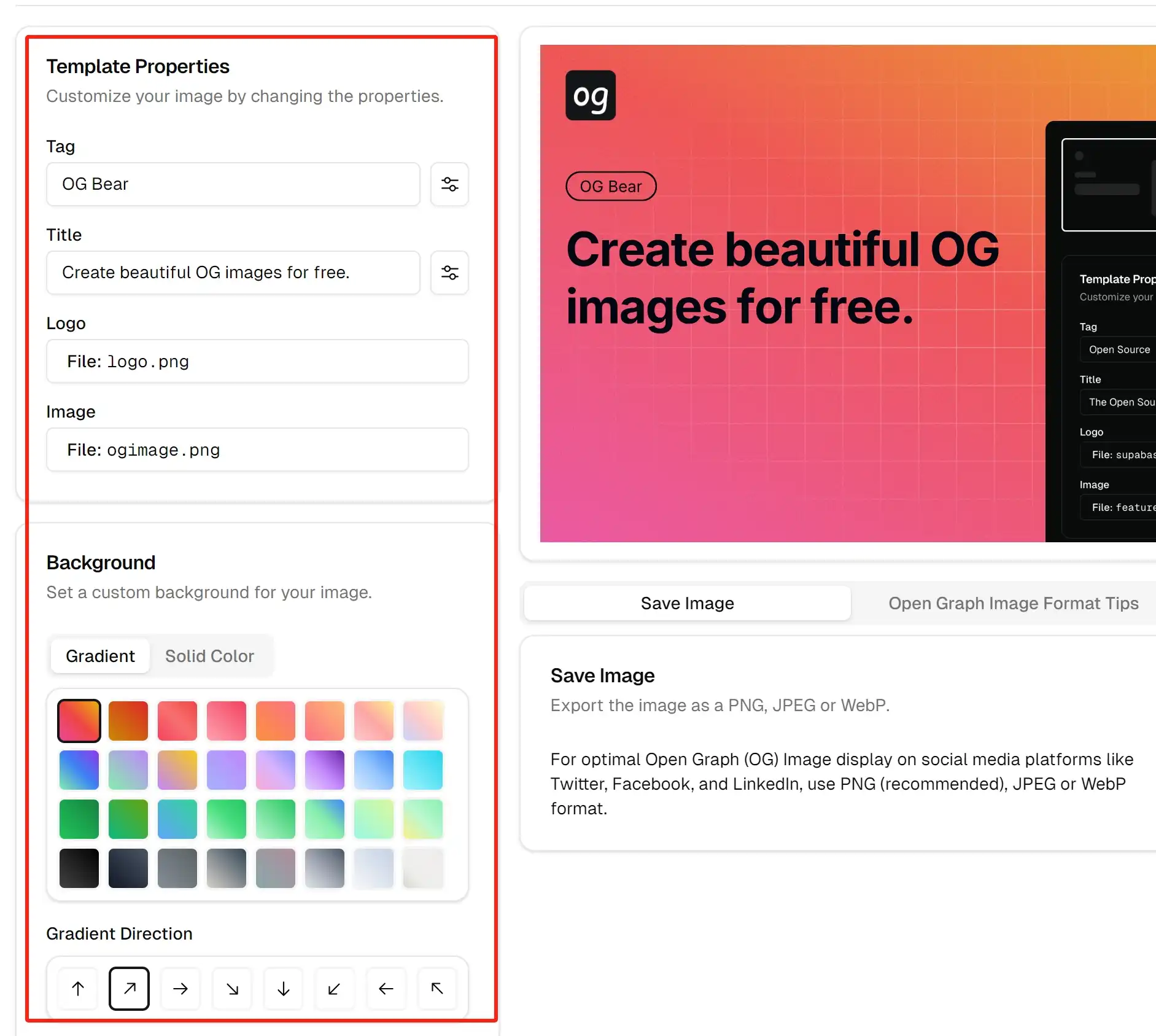
Étape 3 : Personnaliser votre image
Après avoir sélectionné un modèle, vous pouvez personnaliser les éléments suivants :
- Titre : Entrez le titre de votre article ou page.
- Description : Ajoutez une courte description résumant votre contenu.
- Couleurs et polices : Choisissez des couleurs et des polices qui correspondent au style de votre marque.
- Éléments d’image : Ajoutez des logos de marque, des icônes ou d’autres éléments visuels.

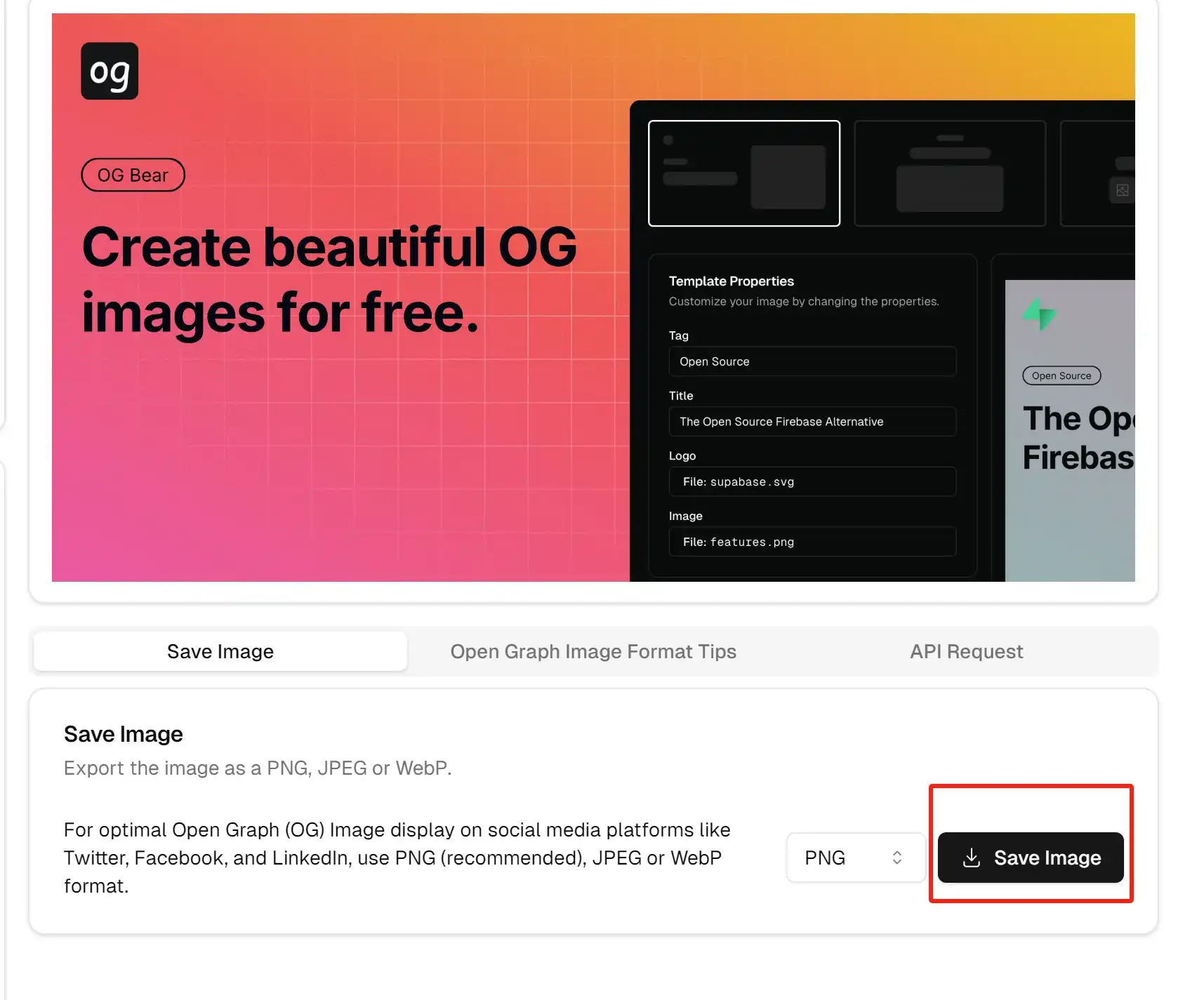
Étape 4 : Générer et télécharger votre image
Une fois la personnalisation terminée, cliquez sur le bouton « Générer l’image ». Après une courte attente, votre image OG sera prête. Prévisualisez-la et cliquez sur le bouton « Télécharger » pour l’enregistrer sur votre appareil.

Ajouter des images OG à votre site Web
Après avoir généré et téléchargé votre image OG, vous devez l’ajouter à votre site Web afin que les plateformes de médias sociaux l’affichent correctement lors du partage. Voici comment procéder pour différents types de sites Web.
Pour les sites Web statiques
Si vous utilisez un site Web statique (HTML, CSS, JavaScript), suivez ces étapes :
-
Télécharger l’image sur votre serveur :
Téléchargez le fichierog.pngtéléchargé dans le répertoire racine de votre site ou dans un dossier d’images désigné (par exemple,/images/og.png). -
Modifier votre fichier HTML :
Ajoutez les balises méta suivantes dans la section<head>de votre fichier HTML :<head> <!-- Autres balises méta --> <meta property="og:title" content="Titre de votre page" /> <meta property="og:description" content="Description de votre page" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Nom de votre site" /> <!-- Autres balises méta --> </head>Remarque : Remplacez
https://yourdomain.com/images/og.pngpar l’URL réelle de votre image OG téléchargée. -
Enregistrer et télécharger les modifications :
Enregistrez le fichier HTML modifié et téléchargez-le sur votre serveur.
Pour les applications Next.js
Si vous utilisez le framework Next.js, suivez notre guide intégré pour configurer les images OG.
Étape 1 : Enregistrer l’image OG
Enregistrez le fichier og.png généré dans votre répertoire de projet, par exemple public/images/og.png.
Étape 2 : Configurer les métadonnées
Modifiez le fichier app/layout.tsx pour vous assurer que l’image OG est correctement référencée :
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Nom de votre site',
description: 'Description de votre site',
openGraph: {
title: 'Nom de votre site',
description: 'Description de votre site',
images: [{
url: '/images/og.png', // Next.js ajoute automatiquement votre domaine
width: 1200,
height: 630,
alt: 'Aperçu du site'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Nom de votre site',
description: 'Description de votre site',
images: ['/og.png'],
},
}Étape 3 : Reconstruire et déployer votre projet
Exécutez les commandes suivantes dans le terminal pour reconstruire et lancer votre application Next.js :
npm run build
npm run startFAQ
Q1 : Combien de couleurs et de polices puis-je personnaliser ?
Vous pouvez choisir librement parmi toutes les couleurs et polices disponibles sur le site.
Q2 : Quelles sont les dimensions recommandées pour les images OG ?
Nous recommandons 1200x630 pixels, qui est la taille d’affichage optimale pour la plupart des plateformes de médias sociaux.
Q3 : Comment puis-je m’assurer que les images OG s’affichent correctement sur toutes les plateformes ?
Utilisez des outils de débogage des médias sociaux comme le Facebook Sharing Debugger ou le Twitter Card Validator pour tester votre image OG.
Q4 : Puis-je générer des images OG en masse ?
La version actuelle ne prend en charge que la génération d’une seule image. Pour la génération en masse, veuillez contacter notre équipe de support.
Contactez-nous
Si vous rencontrez des problèmes ou avez des suggestions, n’hésitez pas à nous contacter :
- E-mail : xiaoqingnb (at) gmail.com
- Twitter/X : @xiaoqing224486
Nous nous engageons à vous offrir la meilleure expérience et attendons vos retours avec impatience !
Merci d’avoir choisi notre générateur d’images OG gratuit ! Nous espérons que ce guide vous aidera à créer facilement. Bonne conception !