¡Bienvenido a nuestro generador de imágenes Open Graph (OG) gratuito! Esta guía te mostrará cómo crear imágenes OG de alta calidad utilizando nuestro sitio web para mejorar tu experiencia de compartir en redes sociales.
¿Qué es una imagen OG?
Una imagen Open Graph (OG) se utiliza para compartir en redes sociales. Cuando compartes un enlace en plataformas sociales como Facebook, Twitter o LinkedIn, la imagen OG aparece como parte del contenido compartido. Una imagen OG atractiva puede aumentar significativamente la tasa de clics y el compromiso del usuario con tu contenido.
Cómo empezar
Usar nuestro generador de imágenes OG es fácil. Sigue estos pasos para crear rápidamente una imagen OG adaptada a tus necesidades.
Paso 1: Acceder al generador
Abre tu navegador y visita nuestra página de inicio: Generador de imágenes OG gratuito.

Paso 2: Elegir una plantilla
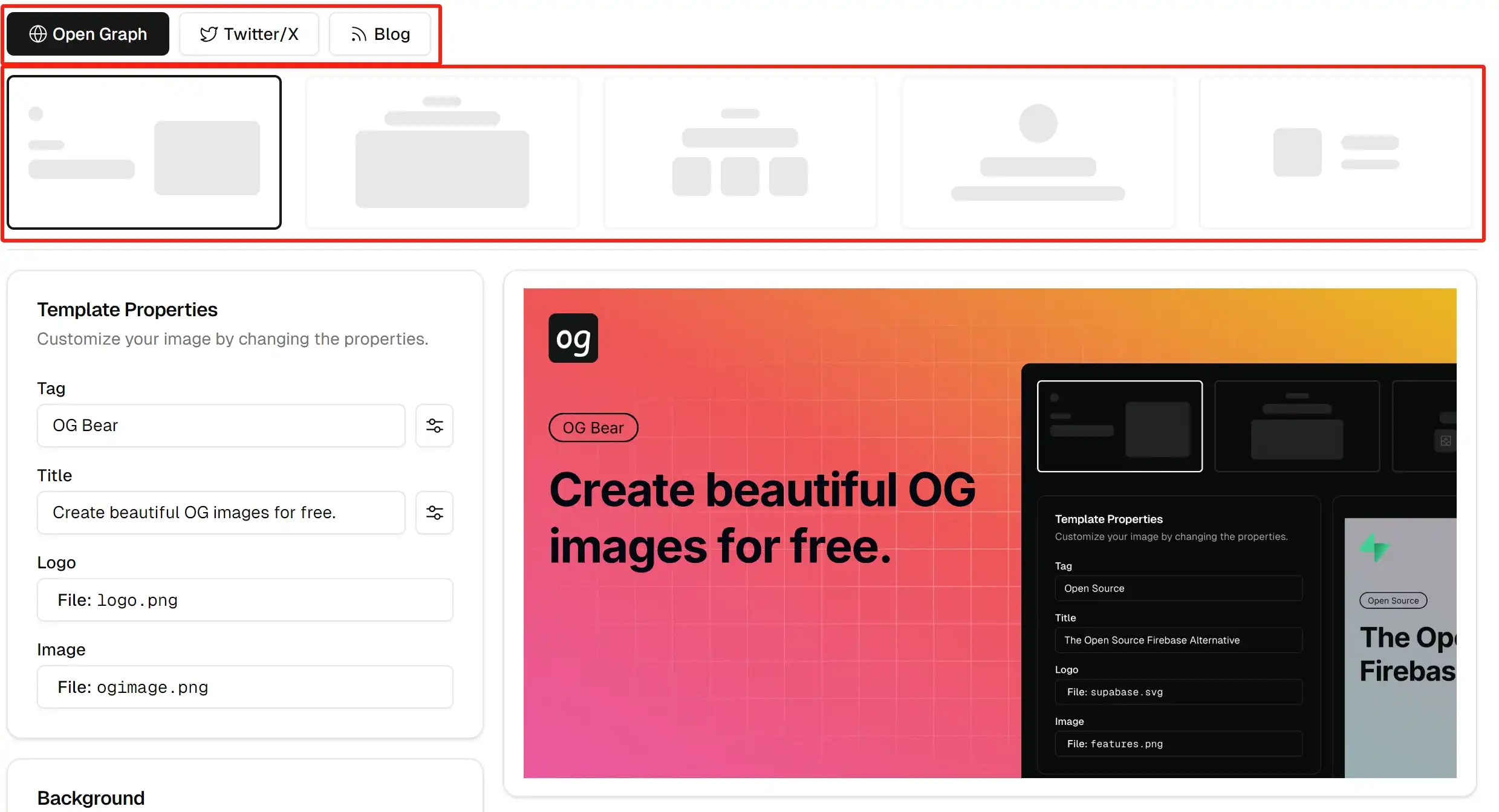
En la página de inicio, verás varias plantillas de imágenes OG personalizables. Elige una que se ajuste al estilo de tu contenido.

Paso 3: Personalizar tu imagen
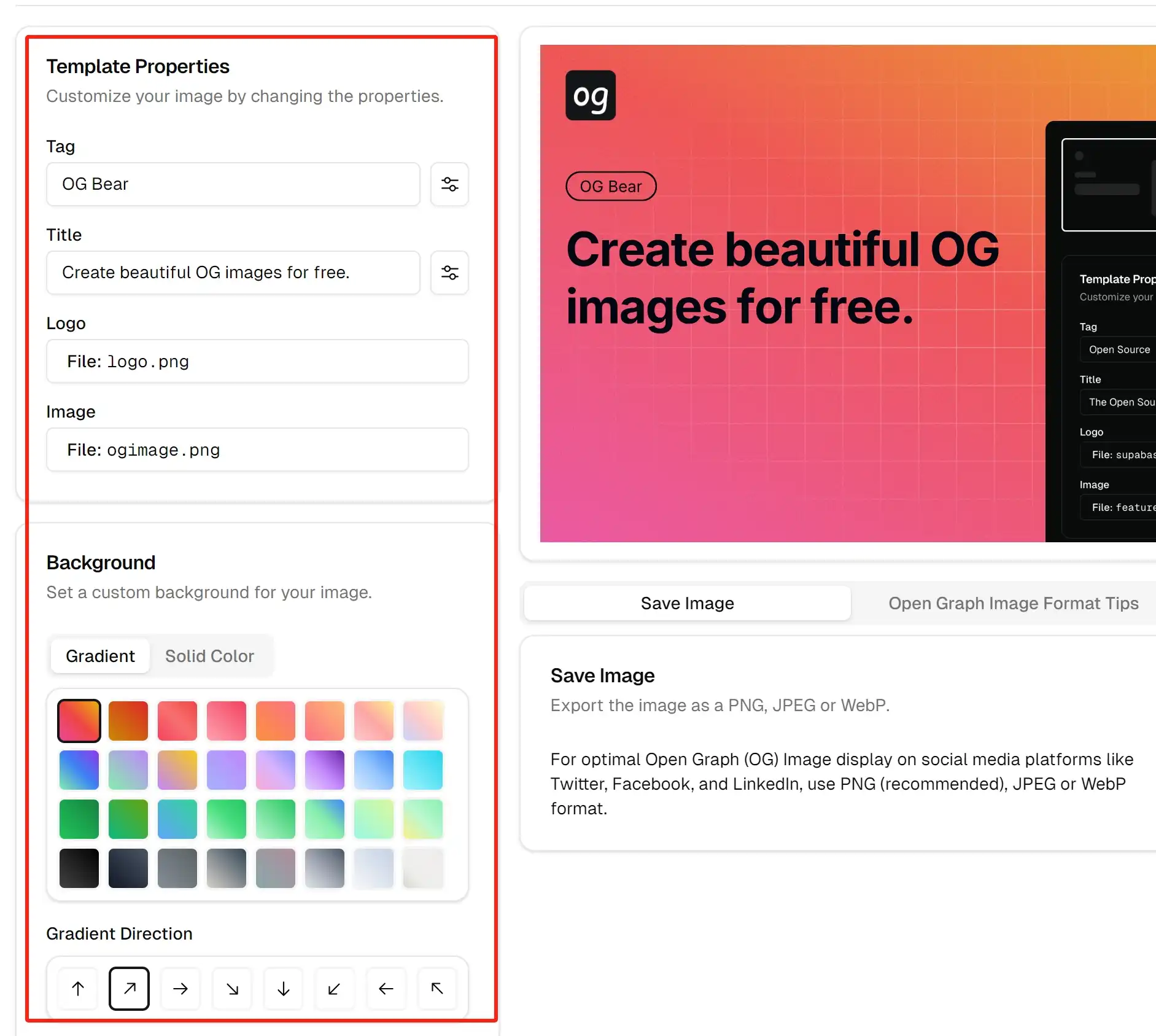
Después de seleccionar una plantilla, puedes personalizar los siguientes elementos:
- Título: Ingresa el título de tu artículo o página.
- Descripción: Agrega una breve descripción que resuma tu contenido.
- Colores y fuentes: Elige colores y fuentes que se alineen con el estilo de tu marca.
- Elementos de imagen: Agrega logotipos de marca, íconos u otros elementos visuales.

Paso 4: Generar y descargar tu imagen
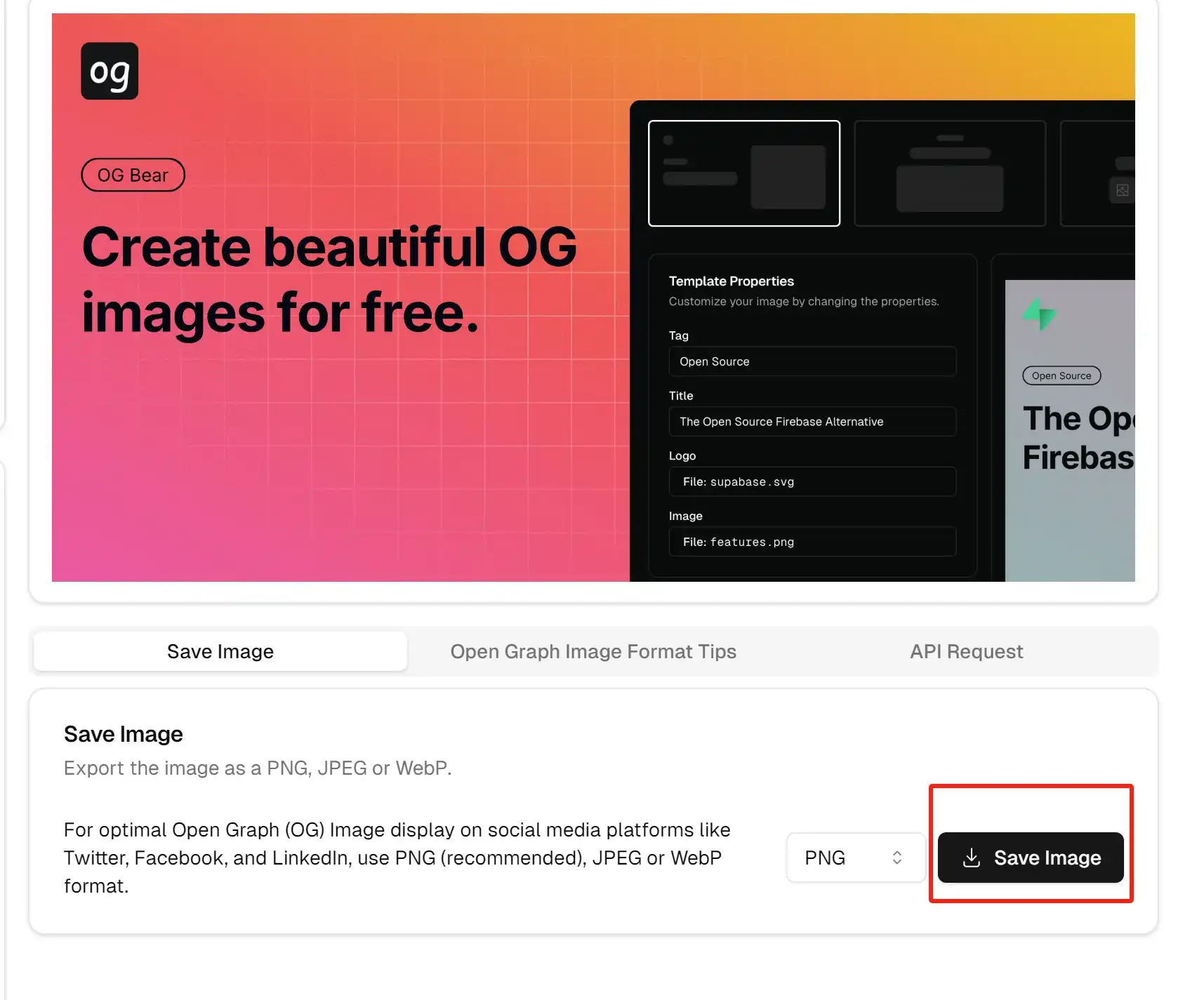
Una vez que hayas terminado de personalizar, haz clic en el botón "Generar imagen". Después de una breve espera, tu imagen OG estará lista. Visualízala y haz clic en el botón "Descargar" para guardarla en tu dispositivo.

Agregar imágenes OG a tu sitio web
Después de generar y descargar tu imagen OG, necesitarás agregarla a tu sitio web para que las plataformas de redes sociales la muestren correctamente al compartir. Aquí te mostramos cómo hacerlo para diferentes tipos de sitios web.
Para sitios web estáticos
Si estás utilizando un sitio web estático (HTML, CSS, JavaScript), sigue estos pasos:
-
Sube la imagen a tu servidor:
Sube el archivoog.pngdescargado a la raíz de tu sitio o a una carpeta de imágenes designada (por ejemplo,/images/og.png). -
Edita tu archivo HTML:
Agrega las siguientes etiquetas meta en la sección<head>de tu archivo HTML:<head> <!-- Otras etiquetas meta --> <meta property="og:title" content="El título de tu página" /> <meta property="og:description" content="La descripción de tu página" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="El nombre de tu sitio" /> <!-- Otras etiquetas meta --> </head>Nota: Reemplaza
https://yourdomain.com/images/og.pngcon la URL real de tu imagen OG subida. -
Guarda y sube los cambios:
Guarda el archivo HTML editado y súbelo a tu servidor.
Para aplicaciones Next.js
Si estás utilizando el framework Next.js, sigue nuestra guía integrada para configurar imágenes OG.
Paso 1: Guarda la imagen OG
Guarda el archivo og.png generado en tu directorio de proyecto, por ejemplo, public/images/og.png.
Paso 2: Configura los metadatos
Edita el archivo app/layout.tsx para asegurarte de que la imagen OG esté correctamente referenciada:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'El nombre de tu sitio',
description: 'La descripción de tu sitio',
openGraph: {
title: 'El nombre de tu sitio',
description: 'La descripción de tu sitio',
images: [{
url: '/images/og.png', // Next.js añade automáticamente tu dominio
width: 1200,
height: 630,
alt: 'Vista previa del sitio'
}],
},
twitter: {
card: 'summary_large_image',
title: 'El nombre de tu sitio',
description: 'La descripción de tu sitio',
images: ['/og.png'],
},
}Paso 3: Reconstruye y despliega tu proyecto
Ejecuta los siguientes comandos en la terminal para reconstruir y lanzar tu aplicación Next.js:
npm run build
npm run startPreguntas Frecuentes
Q1: ¿Cuántos colores y fuentes puedo personalizar?
Puedes elegir libremente entre todos los colores y fuentes disponibles en el sitio.
Q2: ¿Cuáles son las dimensiones recomendadas para las imágenes OG?
Recomendamos 1200x630 píxeles, que es el tamaño de visualización óptimo para la mayoría de las plataformas de redes sociales.
Q3: ¿Cómo puedo asegurarme de que las imágenes OG se muestren correctamente en todas las plataformas?
Utiliza herramientas de depuración de redes sociales como el Facebook Sharing Debugger o el Twitter Card Validator para probar tu imagen OG.
Q4: ¿Puedo generar imágenes OG en masa?
La versión actual solo admite la generación de una sola imagen. Para la generación en masa, comunícate con nuestro equipo de soporte.
Contáctanos
Si encuentras algún problema o tienes sugerencias, no dudes en contactarnos:
- Correo electrónico: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Estamos comprometidos a ofrecerte la mejor experiencia y esperamos tus comentarios con interés.
¡Gracias por elegir nuestro generador de imágenes OG gratuito! Esperamos que esta guía te ayude a crear fácilmente. ¡Feliz diseño!