Willkommen bei unserem kostenlosen Open Graph (OG) Bildgenerator! Diese Anleitung zeigt Ihnen, wie Sie hochwertige OG-Bilder mit unserer Website erstellen, um Ihr Erlebnis beim Teilen in sozialen Medien zu verbessern.
Was ist ein OG-Bild?
Ein Open Graph (OG) Bild wird für das Teilen in sozialen Medien verwendet. Wenn Sie einen Link auf Plattformen wie Facebook, Twitter oder LinkedIn teilen, wird das OG-Bild als Teil des geteilten Inhalts angezeigt. Ein ansprechendes OG-Bild kann die Klickrate und das Benutzerengagement Ihrer Inhalte erheblich steigern.
Erste Schritte
Die Verwendung unseres OG-Bildgenerators ist einfach. Befolgen Sie diese Schritte, um schnell ein OG-Bild zu erstellen, das auf Ihre Bedürfnisse zugeschnitten ist.
Schritt 1: Generator aufrufen
Öffnen Sie Ihren Browser und besuchen Sie unsere Homepage: Kostenloser OG-Bildgenerator.

Schritt 2: Vorlage auswählen
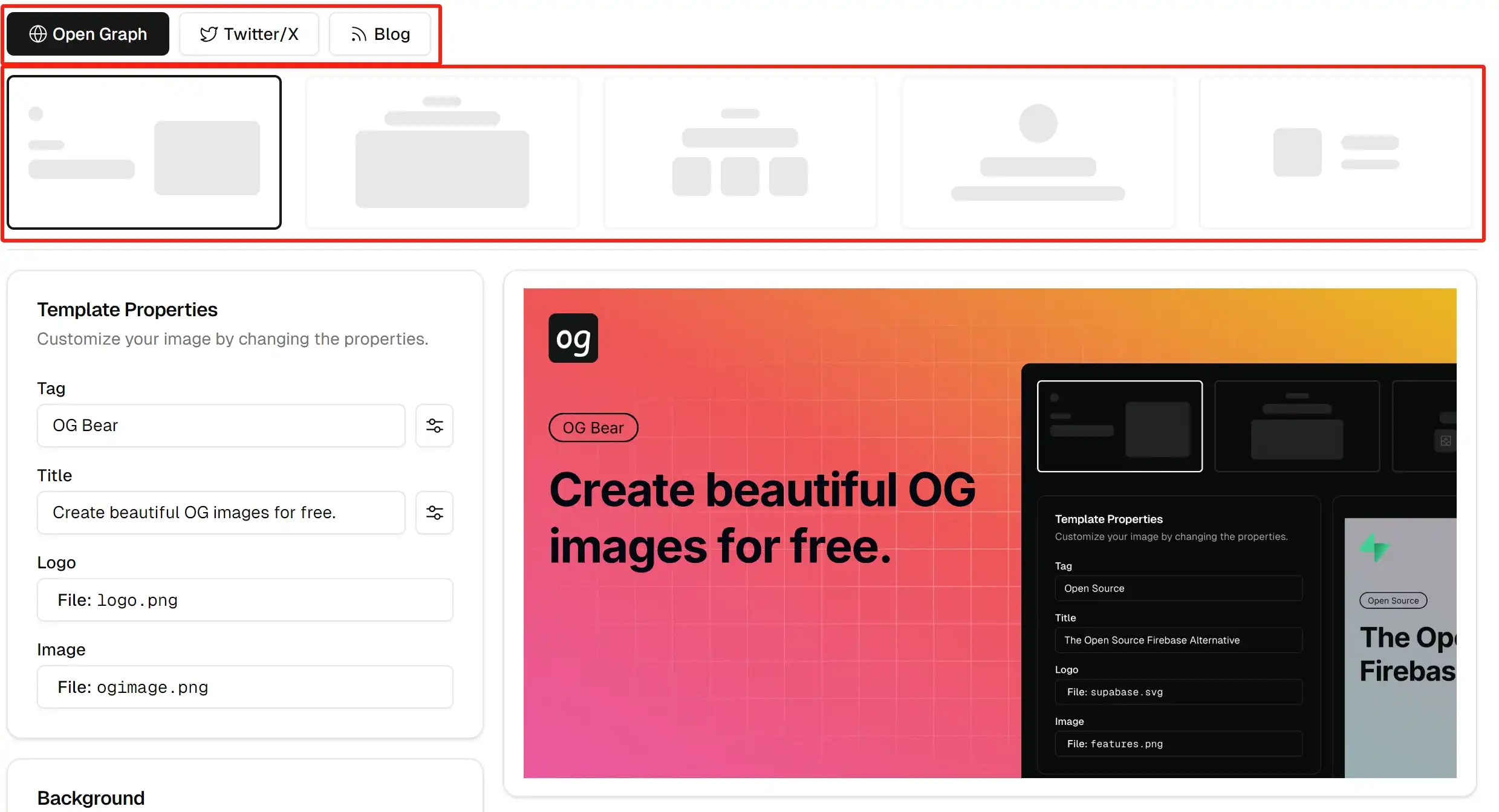
Auf der Homepage sehen Sie mehrere anpassbare OG-Bildvorlagen. Wählen Sie eine aus, die zum Stil Ihres Inhalts passt.

Schritt 3: Bild anpassen
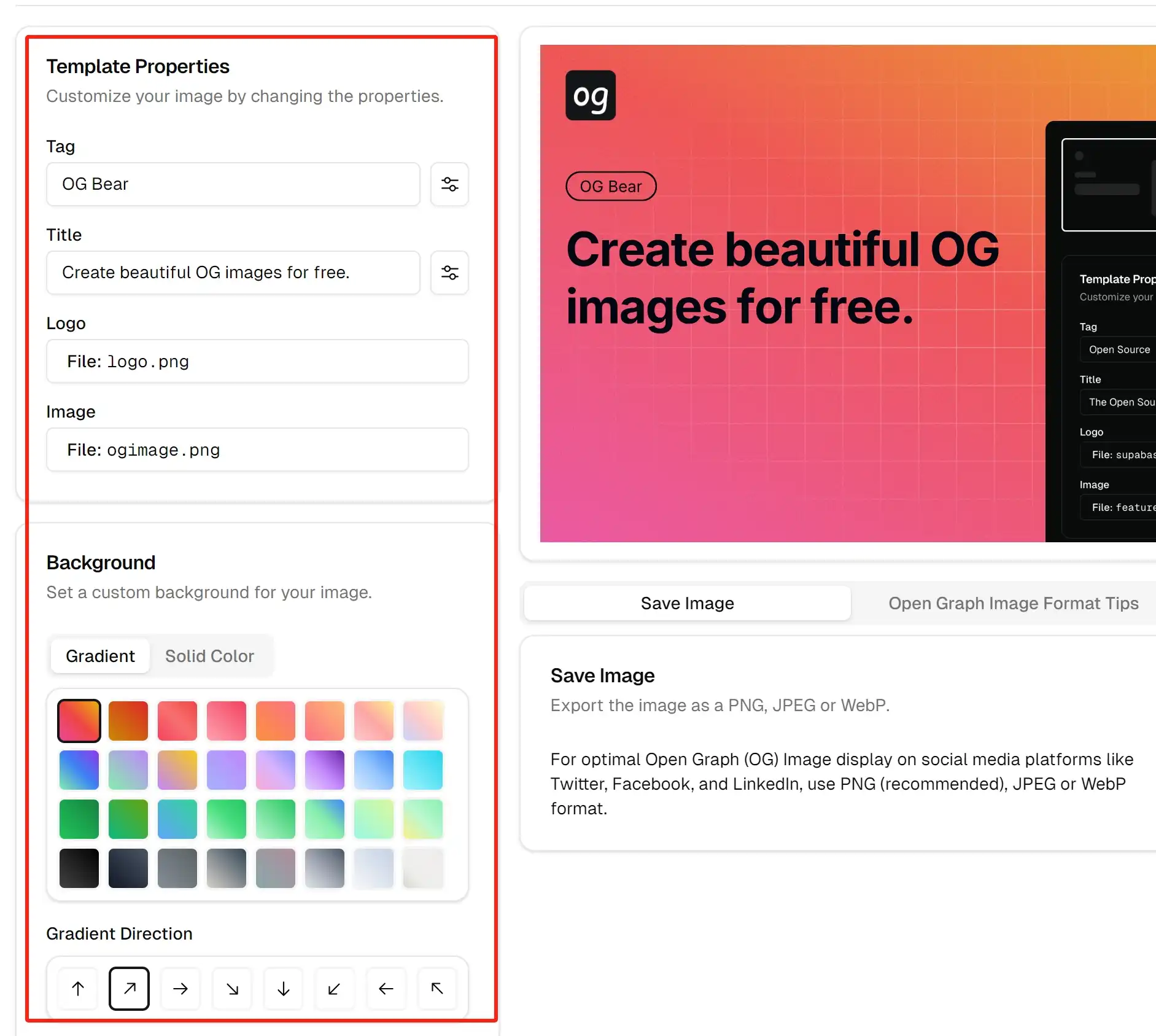
Nachdem Sie eine Vorlage ausgewählt haben, können Sie die folgenden Elemente anpassen:
- Titel: Geben Sie den Titel Ihres Artikels oder Ihrer Seite ein.
- Beschreibung: Fügen Sie eine kurze Beschreibung hinzu, die Ihren Inhalt zusammenfasst.
- Farben und Schriftarten: Wählen Sie Farben und Schriftarten, die zu Ihrem Markenstil passen.
- Bildelemente: Fügen Sie Markenlogos, Icons oder andere visuelle Elemente hinzu.

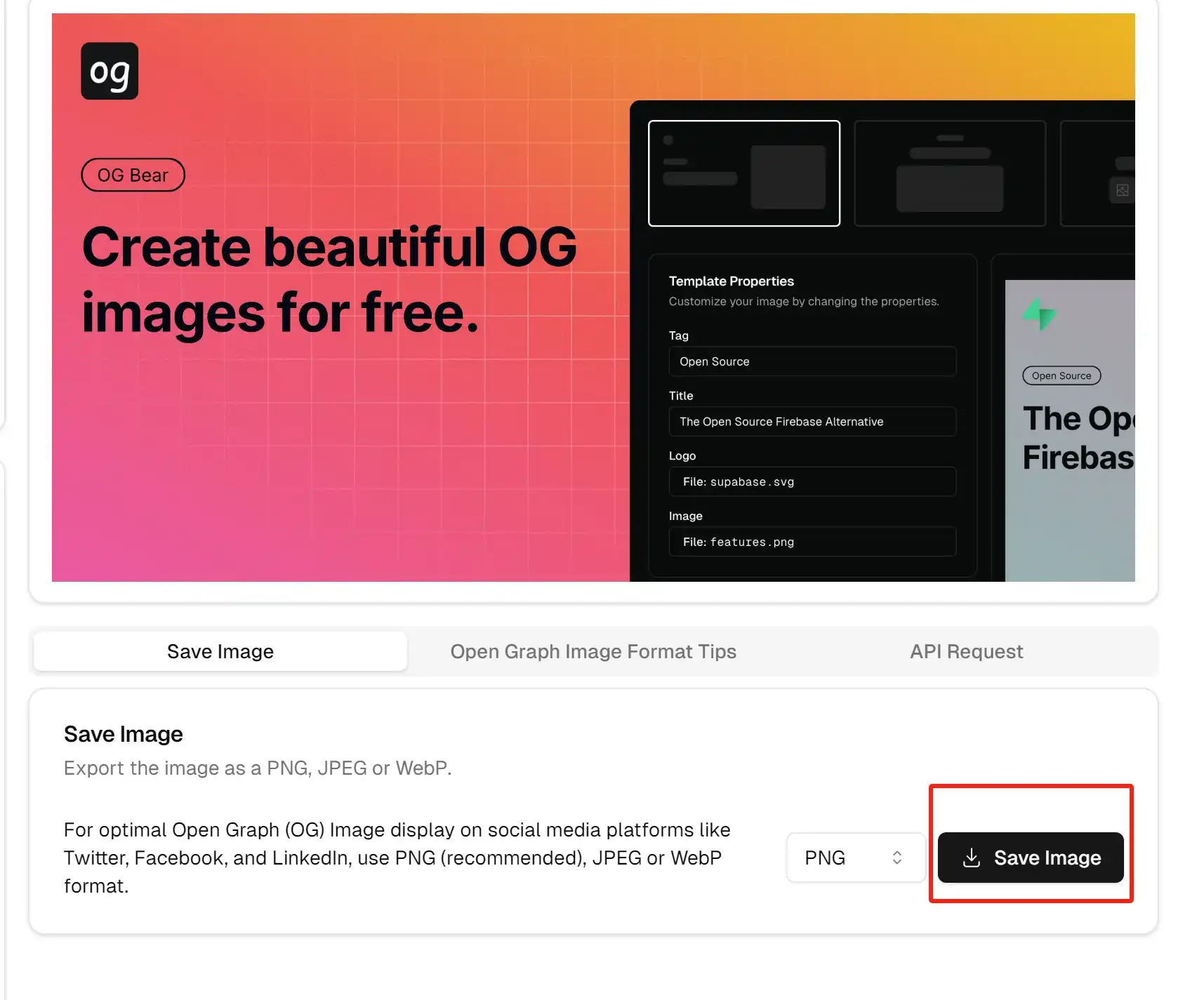
Schritt 4: Bild generieren und herunterladen
Sobald die Anpassung abgeschlossen ist, klicken Sie auf die Schaltfläche „Bild generieren“. Nach kurzer Wartezeit ist Ihr OG-Bild bereit. Vorschau anzeigen und auf die Schaltfläche „Herunterladen“ klicken, um es auf Ihr Gerät zu speichern.

OG-Bilder zu Ihrer Website hinzufügen
Nachdem Sie Ihr OG-Bild generiert und heruntergeladen haben, müssen Sie es zu Ihrer Website hinzufügen, damit soziale Medien es beim Teilen korrekt anzeigen. So geht's für verschiedene Arten von Websites.
Für statische Websites
Wenn Sie eine statische Website (HTML, CSS, JavaScript) verwenden, befolgen Sie diese Schritte:
-
Bild auf Ihren Server hochladen:
Laden Sie das heruntergeladeneog.pngin das Stammverzeichnis Ihrer Website oder in einen bestimmten Bildordner (z. B./images/og.png) hoch. -
HTML-Datei bearbeiten:
Fügen Sie die folgenden Metatags im<head>-Bereich Ihrer HTML-Datei hinzu:<head> <!-- Andere Metatags --> <meta property="og:title" content="Ihr Seitentitel" /> <meta property="og:description" content="Ihre Seitenbeschreibung" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Ihr Seitenname" /> <!-- Andere Metatags --> </head>Hinweis: Ersetzen Sie
https://yourdomain.com/images/og.pngdurch die tatsächliche URL Ihres hochgeladenen OG-Bildes. -
Änderungen speichern und hochladen:
Speichern Sie die bearbeitete HTML-Datei und laden Sie sie auf Ihren Server hoch.
Für Next.js-Anwendungen
Wenn Sie das Next.js-Framework verwenden, befolgen Sie unseren integrierten Leitfaden zur Konfiguration von OG-Bildern.
Schritt 1: OG-Bild speichern
Speichern Sie das generierte og.png in Ihrem Projektverzeichnis, z. B. public/images/og.png.
Schritt 2: Metadaten konfigurieren
Bearbeiten Sie die Datei app/layout.tsx, um sicherzustellen, dass das OG-Bild korrekt referenziert wird:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'Ihr Seitenname',
description: 'Die Beschreibung Ihrer Seite',
openGraph: {
title: 'Ihr Seitenname',
description: 'Die Beschreibung Ihrer Seite',
images: [{
url: '/images/og.png', // Next.js fügt automatisch Ihre Domain hinzu
width: 1200,
height: 630,
alt: 'Seitenvorschau'
}],
},
twitter: {
card: 'summary_large_image',
title: 'Ihr Seitenname',
description: 'Die Beschreibung Ihrer Seite',
images: ['/og.png'],
},
}Schritt 3: Projekt neu erstellen und bereitstellen
Führen Sie die folgenden Befehle im Terminal aus, um Ihre Next.js-App neu zu erstellen und zu starten:
npm run build
npm run startFAQs
Q1: Wie viele Farben und Schriftarten kann ich anpassen?
Sie können aus allen auf der Website verfügbaren Farben und Schriftarten frei wählen.
Q2: Was sind die empfohlenen Abmessungen für OG-Bilder?
Wir empfehlen 1200x630 Pixel, was die optimale Anzeigegröße für die meisten sozialen Medienplattformen ist.
Q3: Wie kann ich sicherstellen, dass OG-Bilder auf allen Plattformen korrekt angezeigt werden?
Verwenden Sie soziale Medien-Debugging-Tools wie den Facebook Sharing Debugger oder den Twitter Card Validator, um Ihr OG-Bild zu testen.
Q4: Kann ich OG-Bilder in großen Mengen generieren?
Die aktuelle Version unterstützt nur die Generierung einzelner Bilder. Für die Massenproduktion wenden Sie sich bitte an unser Support-Team.
Kontaktieren Sie uns
Wenn Sie auf Probleme stoßen oder Vorschläge haben, können Sie uns gerne kontaktieren:
- E-Mail: xiaoqingnb (at) gmail.com
- Twitter/X: @xiaoqing224486
Wir sind bestrebt, Ihnen die beste Erfahrung zu bieten, und freuen uns auf Ihr Feedback!
Vielen Dank, dass Sie unseren kostenlosen OG-Bildgenerator gewählt haben! Wir hoffen, dass Ihnen dieser Leitfaden hilft, einfach zu gestalten. Viel Spaß beim Entwerfen!