مرحبًا بك في مُولِّد صور Open Graph (OG) المجاني لدينا! سيرشدك هذا الدليل خلال خطوات إنشاء صور OG عالية الجودة باستخدام موقعنا لتعزيز تجربة مشاركة المحتوى على وسائل التواصل الاجتماعي.
ما هو صورة OG؟
صورة Open Graph (OG) تُستخدم لمشاركة المحتوى على وسائل التواصل الاجتماعي. عندما تشارك رابطًا على منصات مثل فيسبوك، تويتر، أو لينكدإن، تظهر صورة OG كجزء من المحتوى المشترك. يمكن لصورة OG جذابة أن تزيد بشكل كبير من معدل النقر ومشاركة المستخدمين.
بدء الاستخدام
استخدام مُولِّد صور OG الخاص بنا سهل للغاية. اتبع هذه الخطوات لإنشاء صورة OG مصممة خصيصًا لاحتياجاتك بسرعة.
الخطوة 1: الوصول إلى المُولِّد
افتح متصفحك وقم بزيارة صفحتنا الرئيسية: مولِّد صور OG مجاني.

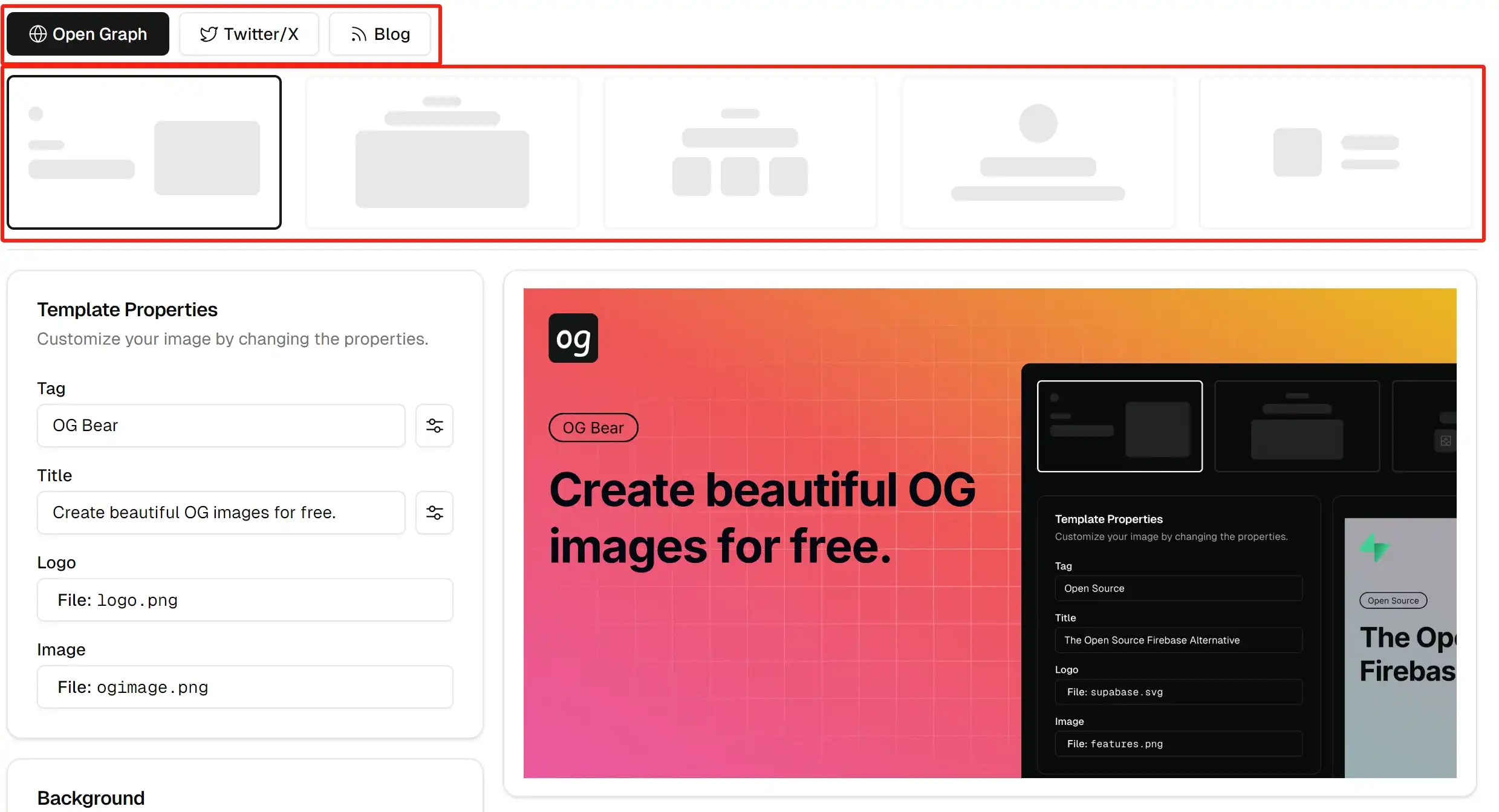
الخطوة 2: اختر نموذجًا
على الصفحة الرئيسية، سترى العديد من نماذج صور OG القابلة للتخصيص. اختر النموذج الذي يتناسب مع أسلوب محتواك.

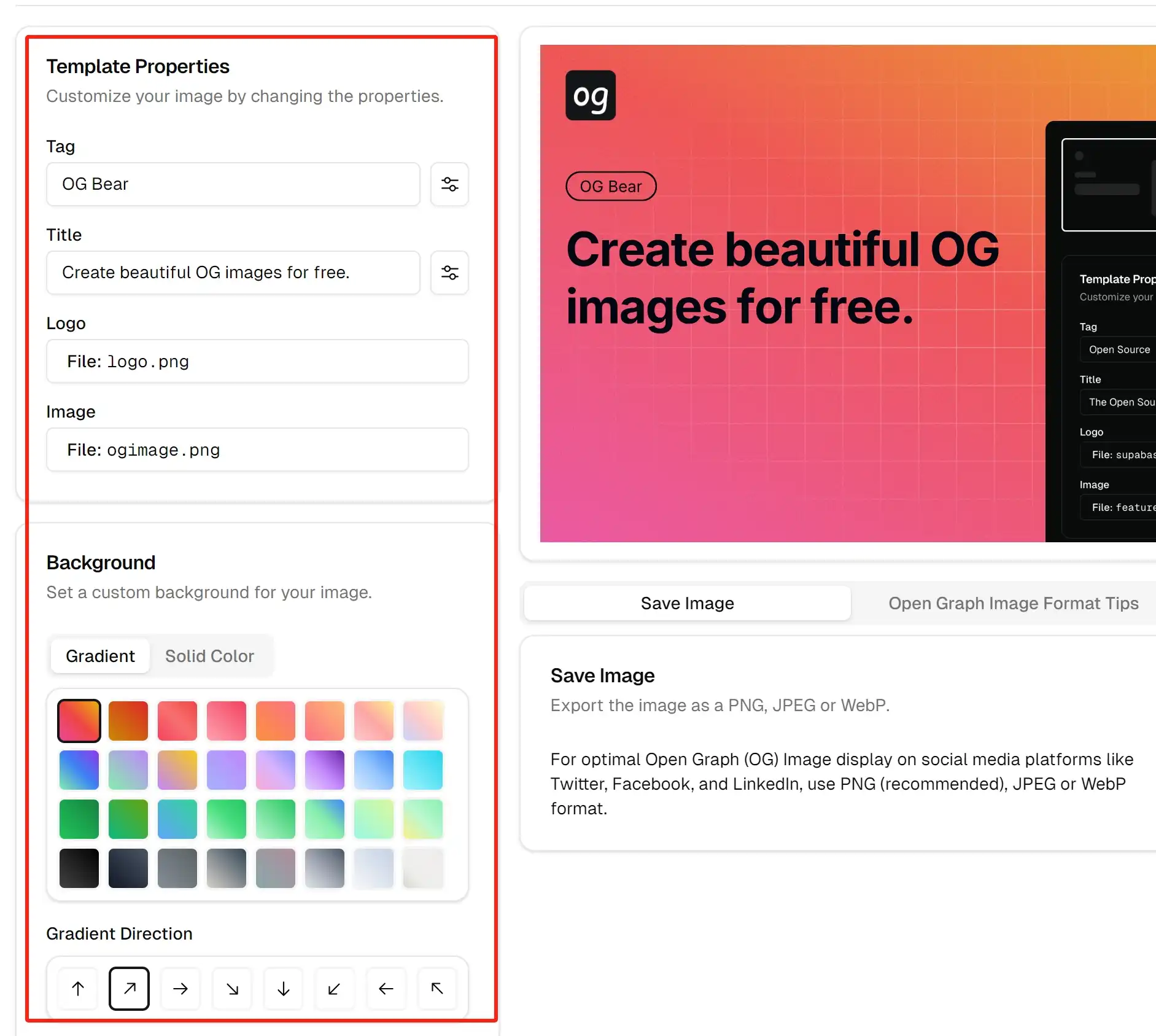
الخطوة 3: تخصيص صورتك
بعد اختيار النموذج، يمكنك تخصيص العناصر التالية:
- العنوان: أدخل عنوان مقالك أو صفحتك.
- الوصف: أضف وصفًا مختصرًا يلخص محتواك.
- الألوان والخطوط: اختر الألوان والخطوط التي تتماشى مع أسلوب علامتك التجارية.
- عناصر الصورة: أضف شعارات العلامة التجارية، أيقونات، أو عناصر بصرية أخرى.

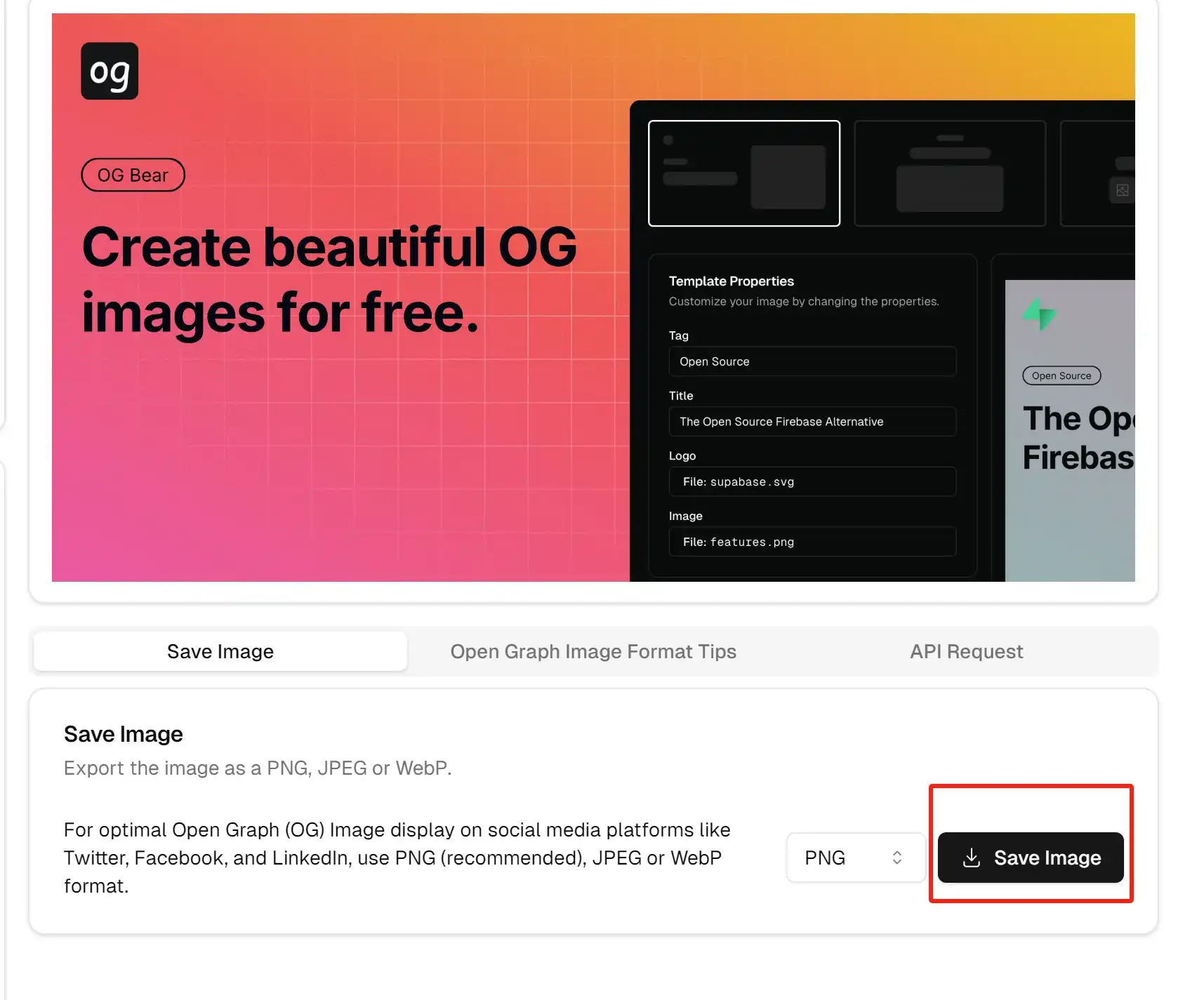
الخطوة 4: توليد وتنزيل صورتك
بمجرد اكتمال التخصيص، انقر على زر "توليد الصورة". بعد انتظار قصير، ستكون صورة OG جاهزة. اقترحها وانقر على زر "تنزيل" لحفظها على جهازك.

إضافة صور OG إلى موقعك
بعد توليد وتنزيل صورة OG، ستحتاج إلى إضافتها إلى موقعك حتى تعرض منصات وسائل التواصل الاجتماعي بشكل صحيح عند المشاركة. إليك كيفية القيام بذلك لأنواع مختلفة من المواقع.
للمواقع الثابتة
إذا كنت تستخدم موقعًا ثابتًا (HTML، CSS، JavaScript)، اتبع هذه الخطوات:
-
رفع الصورة إلى الخادم الخاص بك:
ارفع ملفog.pngالذي تم تنزيله إلى الدليل الرئيسي لموقعك أو إلى مجلد مخصص للصور، مثل/images/og.png. -
تحرير ملف HTML الخاص بك:
أضف وسوم الميتا التالية داخل قسم<head>في ملف HTML الخاص بك:<head> <!-- وسوم ميتا أخرى --> <meta property="og:title" content="عنوان صفحتك" /> <meta property="og:description" content="وصف صفحتك" /> <meta property="og:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:url" content="https://yourdomain.com/your-page-path" /> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:image" content="https://yourdomain.com/images/og.png" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="اسم موقعك" /> <!-- وسوم ميتا أخرى --> </head>ملاحظة: استبدل
https://yourdomain.com/images/og.pngبعنوان URL الفعلي للصورة OG التي قمت برفعها. -
حفظ وتحميل التغييرات:
احفظ ملف HTML المحرر وقم بتحميله إلى الخادم الخاص بك.
لتطبيقات Next.js
إذا كنت تستخدم إطار عمل Next.js، اتبع دليلنا المدمج لتكوين صور OG.
الخطوة 1: حفظ صورة OG
احفظ ملف og.png الذي تم إنشاؤه في دليل مشروعك، مثل public/images/og.png.
الخطوة 2: تكوين الميتاديتا
حرر ملف app/layout.tsx للتأكد من أن صورة OG مُشار إليها بشكل صحيح:
// app/layout.tsx
import { Metadata } from 'next'
export const metadata: Metadata = {
title: 'اسم موقعك',
description: 'وصف موقعك',
openGraph: {
title: 'اسم موقعك',
description: 'وصف موقعك',
images: [{
url: '/images/og.png', // Next.js يضيف نطاقك تلقائيًا
width: 1200,
height: 630,
alt: 'معاينة الموقع'
}],
},
twitter: {
card: 'summary_large_image',
title: 'اسم موقعك',
description: 'وصف موقعك',
images: ['/og.png'],
},
}الخطوة 3: إعادة بناء ونشر مشروعك
قم بتشغيل الأوامر التالية في الطرفية لإعادة بناء وإطلاق تطبيق Next.js الخاص بك:
npm run build
npm run startالأسئلة المتكررة
س1: كم عدد الألوان والخطوط التي يمكنني تخصيصها؟
يمكنك اختيار من جميع الألوان والخطوط المتاحة في الموقع بحرية لتتناسب مع أسلوب علامتك التجارية.
س2: ما هي الأبعاد الموصى بها لصور OG؟
نوصي بـ 1200x630 بكسل، وهو الحجم الأمثل لعرضه على معظم منصات وسائل التواصل الاجتماعي.
س3: كيف يمكنني ضمان عرض صور OG بشكل صحيح عبر جميع المنصات؟
استخدم أدوات تصحيح الأخطاء لوسائل التواصل الاجتماعي مثل Facebook Sharing Debugger أو Twitter Card Validator لاختبار صورة OG الخاصة بك.
س4: هل يمكنني إنشاء صور OG بكميات كبيرة؟
الدور الحالي يدعم إنشاء صورة واحدة فقط. للتوليد بالجملة، يرجى الاتصال بفريق الدعم لدينا.
اتصل بنا
إذا واجهت أي مشكلات أو كان لديك اقتراحات، فلا تتردد في الاتصال بنا:
- البريد الإلكتروني: xiaoqingnb (at) gmail.com
- Twitter/x: @xiaoqing224486
نحن ملتزمون بتقديم أفضل تجربة لك ونتطلع إلى ملاحظاتك!
شكرًا لاختيارك استخدام مولِّد صور OG المجاني لدينا! نأمل أن يساعدك هذا الدليل في الإبداع بسهولة. تصميم سعيد!